
WordPressで会員サイトを作る時は、WP-MembershipやGianismなど色々なプラグインがあります。
今回はその中でも、SimpleMembershipの使い方をご紹介します!
Simple Membershipの基本的なセットアップは下記の記事で紹介しています。
なので、今回はSimple Membershipを使って単発の決済を使って、会員サイトを作る方法を紹介します。
単発の決済を使うことで、最初の入会料としての決済に使えたり有料の動画の販売などができるようになります。
今回は有料動画コースの販売をすると仮定して、単発決済のやり方を紹介していきます。
Contents
基本的なセットアップ方法について
Simple Membershipのインストール方法や基本的なセットアップ方法については下記の記事を参考にセットアップを行ってください。
この記事では、基本的なセットアップが終わっている前提で進めていきます。
会員レベルの作成
まずは会員レベルの作成をしましょう。
会員レベルとは、ランク分けのことです。
ランクを分けることで、このランクの会員はここまでしかコンテンツが見れないなどの指定をすることができます。
今回は有料動画コースの販売をすると仮定して、会員レベルを作成していきます。
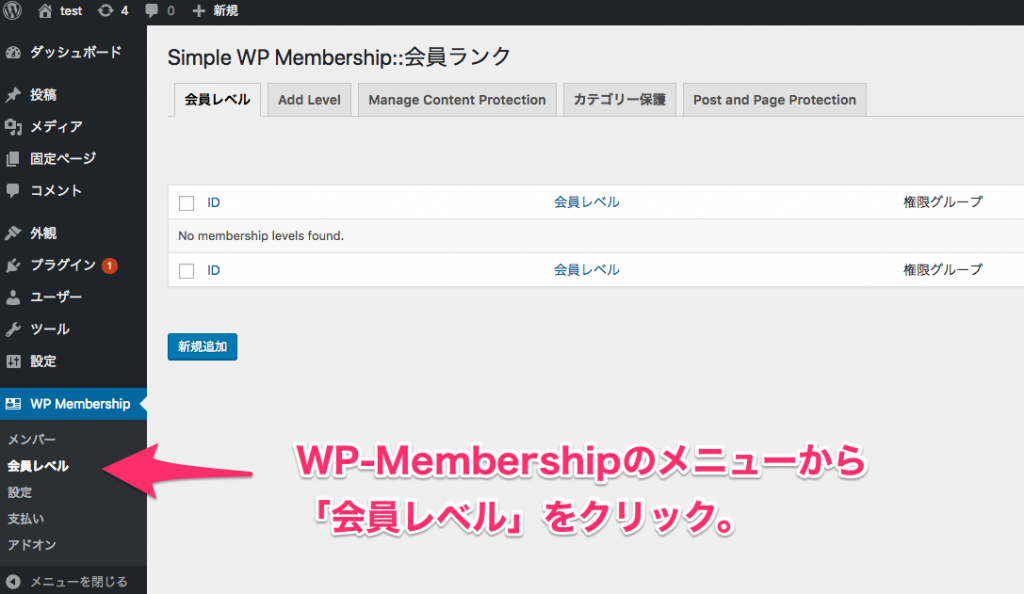
まずはメニューの中から「会員レベル」をクリックして、新しく設定をしていきます。

1.有料動画コース会員レベルの作成
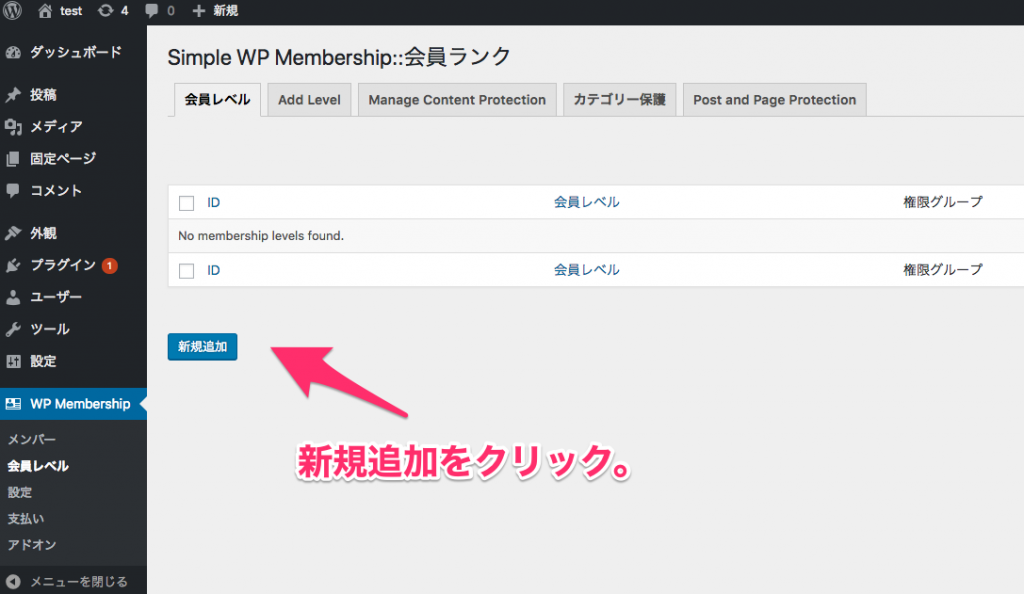
まずはトップページの新規追加をクリックして、会員レベル作成画面を表示します。

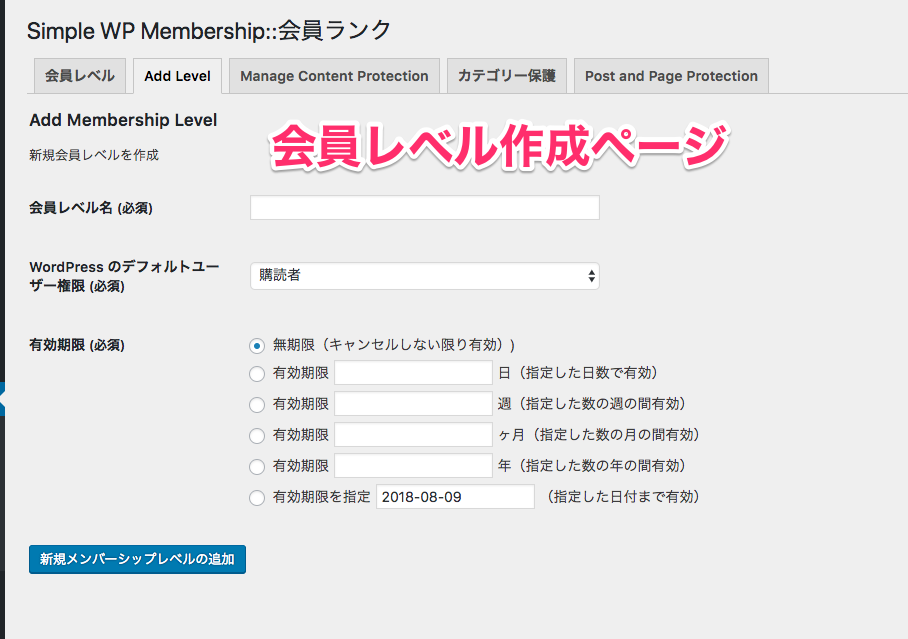
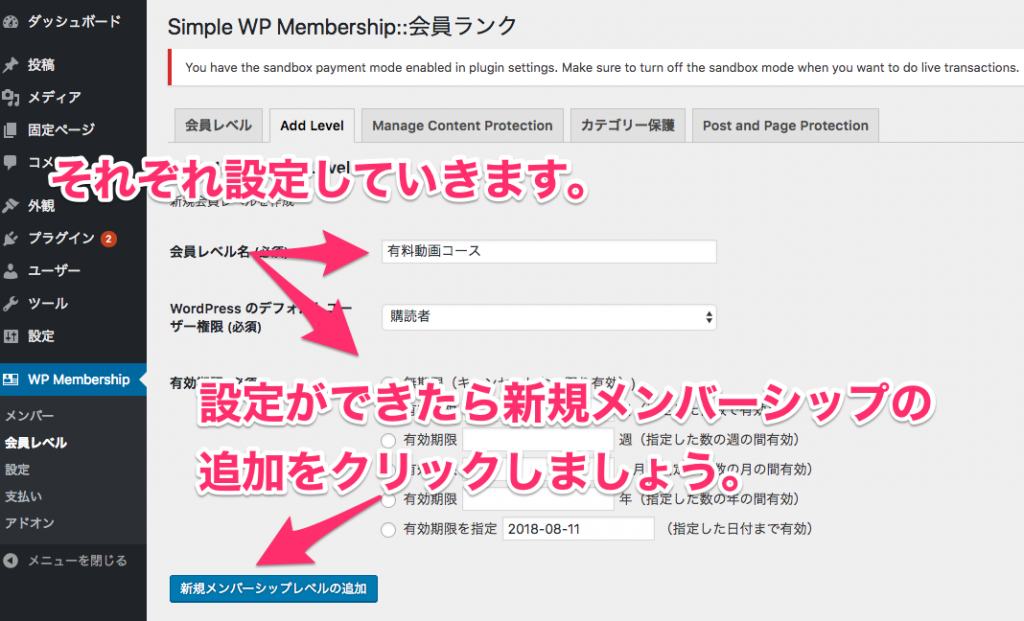
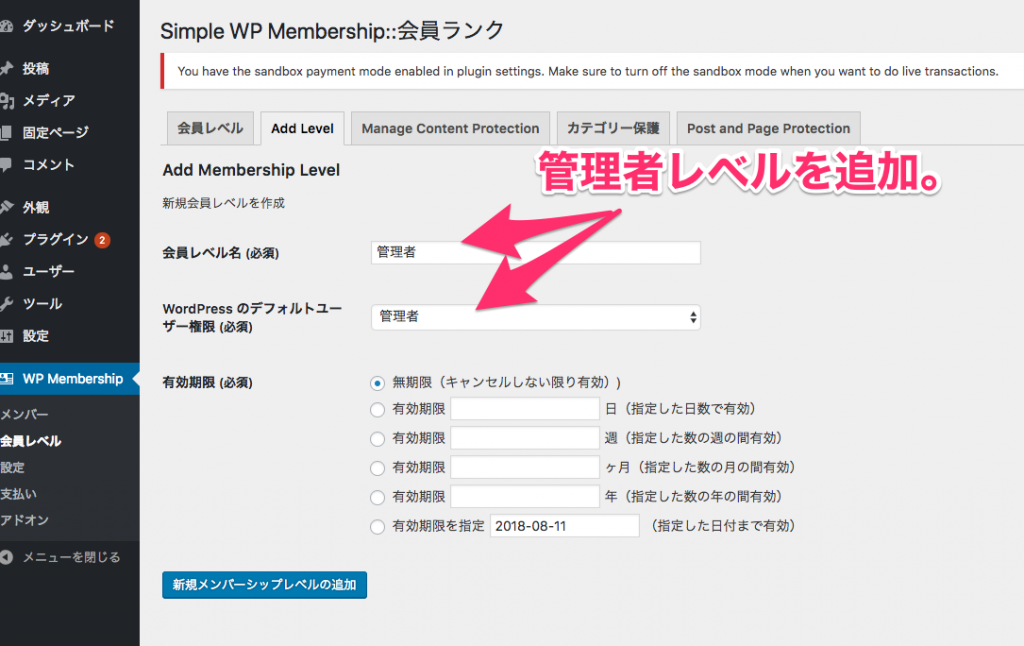
クリックすると会員ランク作成ページが表示されます。

ここでは次のように入力していきます。

会員レベル:有料動画コース。
WordPressのデフォルトユーザー権限:購読者
有効期限:無期限
それぞれ入力ができたら、「新規メンバーシップレベルの追加」をクリックして新しく追加するようにしましょう。
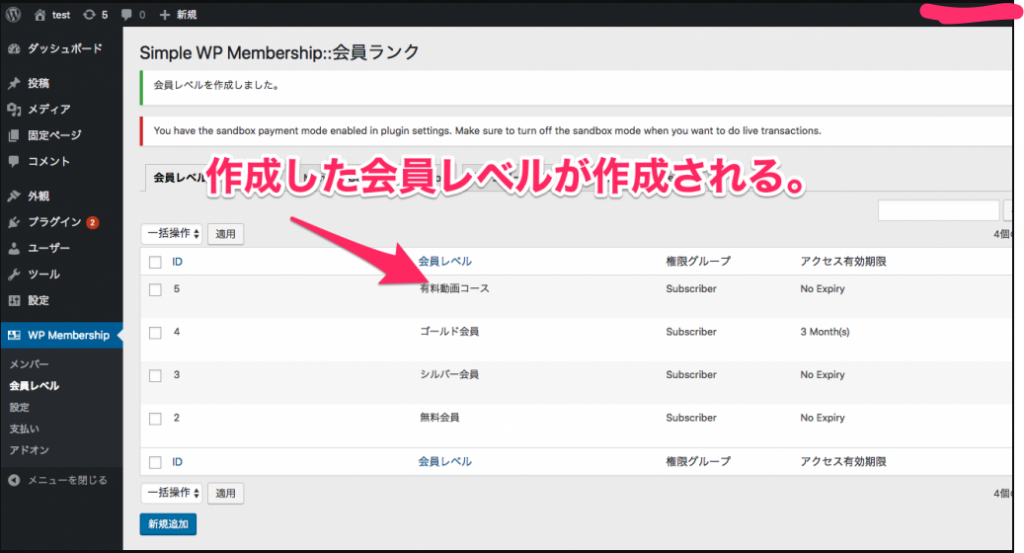
新しく追加すると次のように表示されます。

これで有料動画コース会員レベルの作成が完了です。
次は実際の有料動画コースのページを作成していきます。
専用ページの作成
会員レベルが設定できたら、次は有料動画コースのページを作成していきましょう。
作成するページは「投稿」でも「固定ページ」でも良いです。
今回は投稿ページを使って、作成していきます。
有料動画コースページの作成
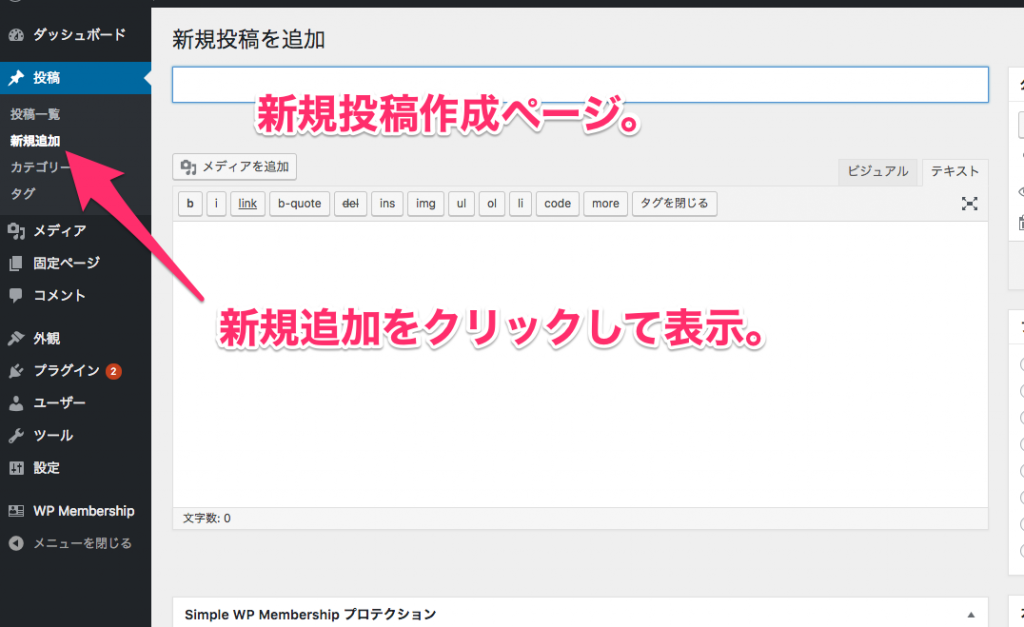
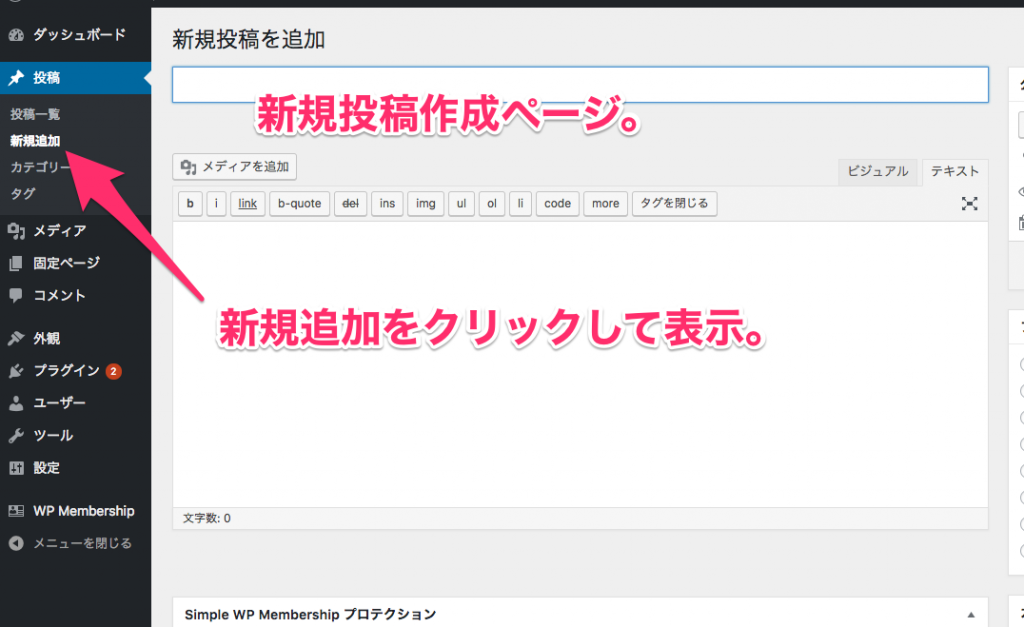
まずは、投稿の新規追加ボタンをクリックします。

新規投稿ページを開いたら、それぞれ入力してコンテンツを作成していきます。
今回は例なので、タイトルと内容を「有料動画コース」とだけ入力します。

また、新規投稿ページの下の方に、Simple Membershipのコンテンツブロック機能のボックスが表示されています。
このボックスを使って作成したページを会員しかみれないページにしたり、あるレベルの会員しか見れないページにしたりするなどの設定ができます。
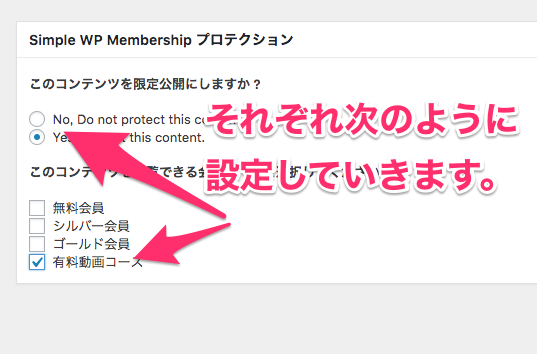
今回作成する有料動画コースページは有料動画コース会員レベルの人しか見れないページにするので、次のように設定していきます。

設定ができたら、公開ボタンをクリックして公開しましょう。
このままページを見に行くと管理者でもページの中身を見ることはできません。

なので、会員レベルに管理者レベルも追加するようにします。
管理者レベルの追加
会員レベルの管理画面を開いて新規追加で、管理者レベルを追加するようにします。

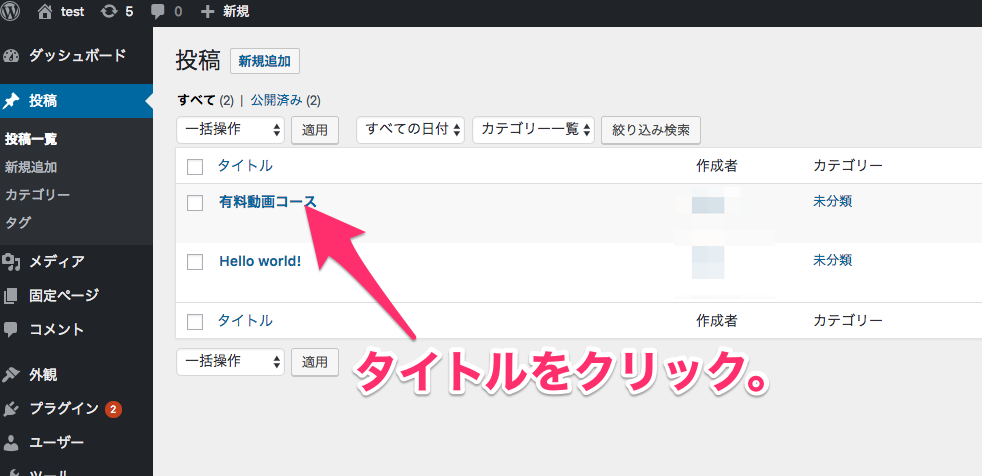
追加ができたら、今度は投稿をクリックして、投稿一覧画面を表示します。
一覧画面が表示されたら、タイトルをクリックして編集画面を表示します。

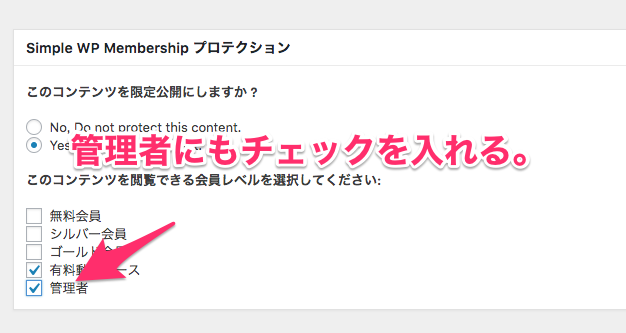
表示ができたら、一番下にあるSimple Membershipのコンテンツブロック機能のボックスの管理者のところにもチェックを入れるようにしましょう。

これで投稿ページの更新をクリックして、設定を保存します。
次にSimple Membershipのアドオンをインストールします。
アドオンとは、プラグインの機能をパワーアップするための補強アイテムのようなものです。
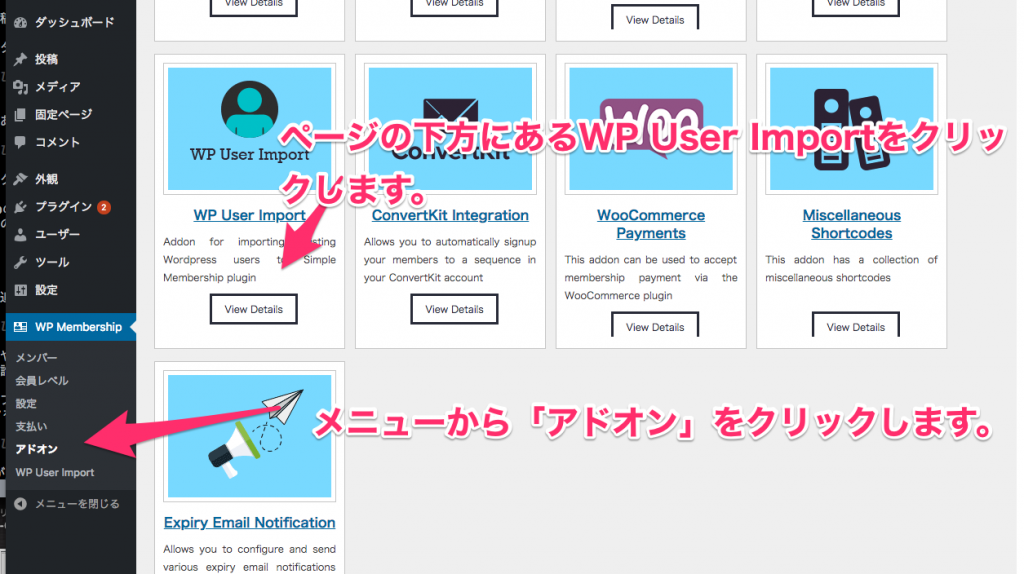
Simple Membershipのメニューからアドオンをクリックして、アドオンの一覧ページを表示します。
表示ができたら、ページの下方にスクロールしていって「WP User Import」をクリックします。

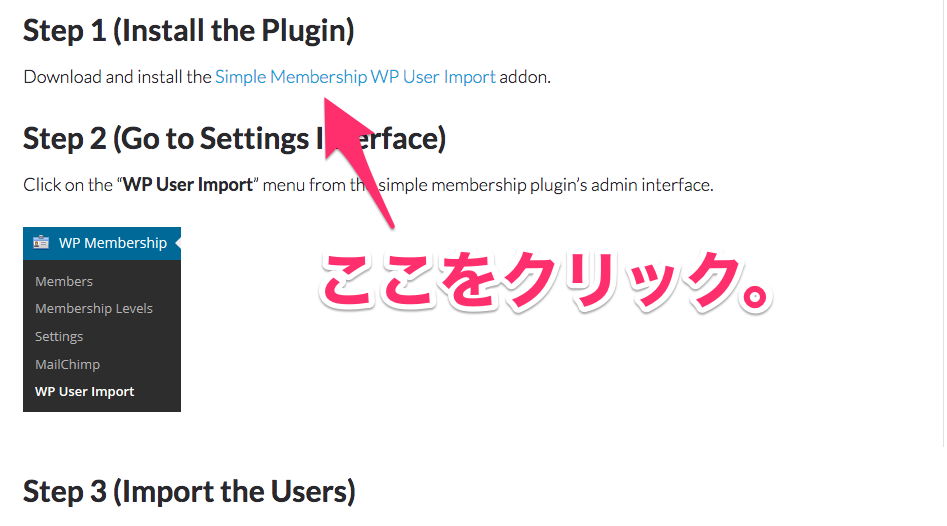
クリックすると、Simple Membershipのページに遷移されます。
このページの中の、「 Simple Membership WP User Import 」の部分をクリックします。

クリックするとzipファイルがダウンロードされるので、これを使ってプラグインー>新規追加からzipファイルをアップロードして追加します。
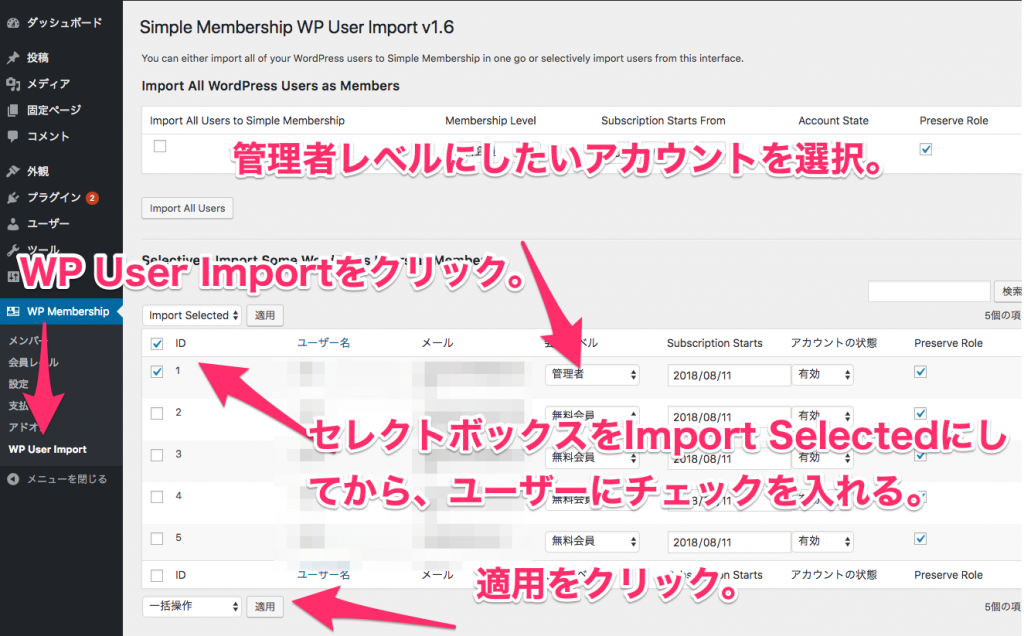
追加するとSimple Membershipのメニューの中に「WP User Import」という項目が表示されるので、そこをクリックして設定画面を表示します。
一覧画面が表示されるので、その中から管理者の会員レベルを割り当てたいユーザーのセレクトボックスを管理者にします。
また、管理者の会員レベルを割り当てたいユーザーのところにチェックを入れます。
チェックを入れたら「一括操作」のボックスを「import Selected」にして適用をクリックします。

これで、管理者の会員レベルをユーザーに追加することができます。
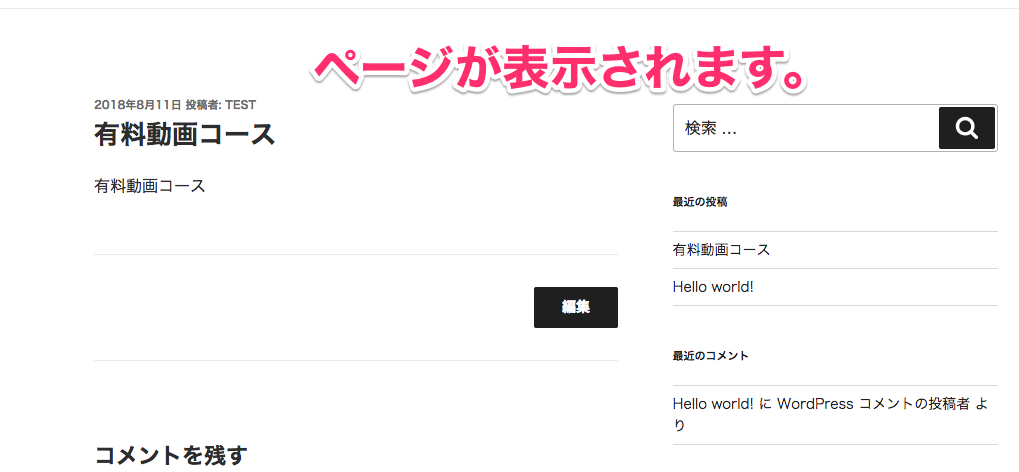
これで先程作成したページにアクセスすると無事にページの中身を見ることができます。

もし、表示されないなどの場合は一度ログアウトした上でまたアクセスしてみてください。
PayPalの設定
ページの作成ができたところで、今度はPayPalの決済ボタンを作成していきます。
PayPal支払いボタンの作成
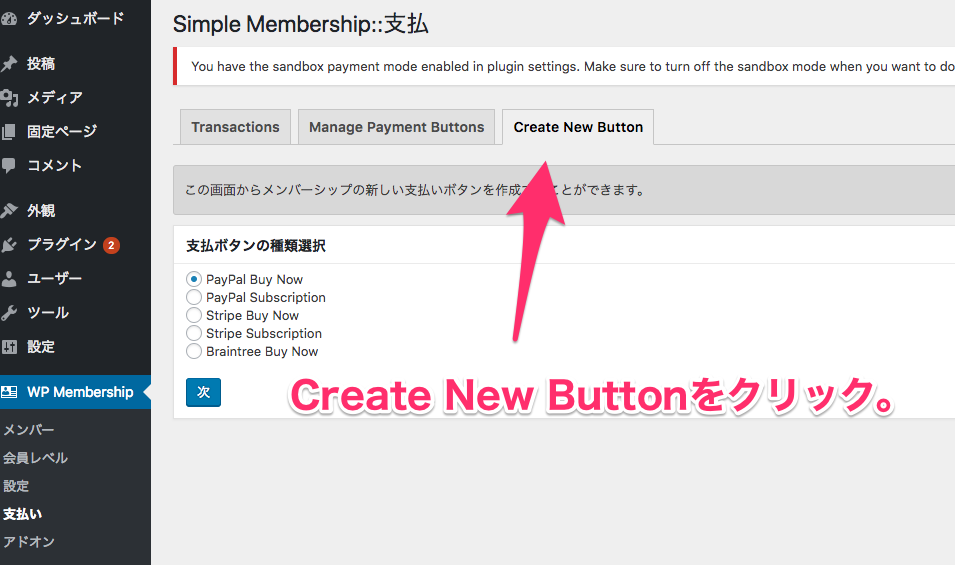
PayPalの支払いボタンを作成するにはSimple Membershipのメニューから「支払い」をクリックして、支払いの設定画面を表示します。
表示ができたら、「Create New Button」のタブをクリックしましょう。

ここでは、「PayPal Buy Now」ボタンを選んで「次」のボタンを押します。
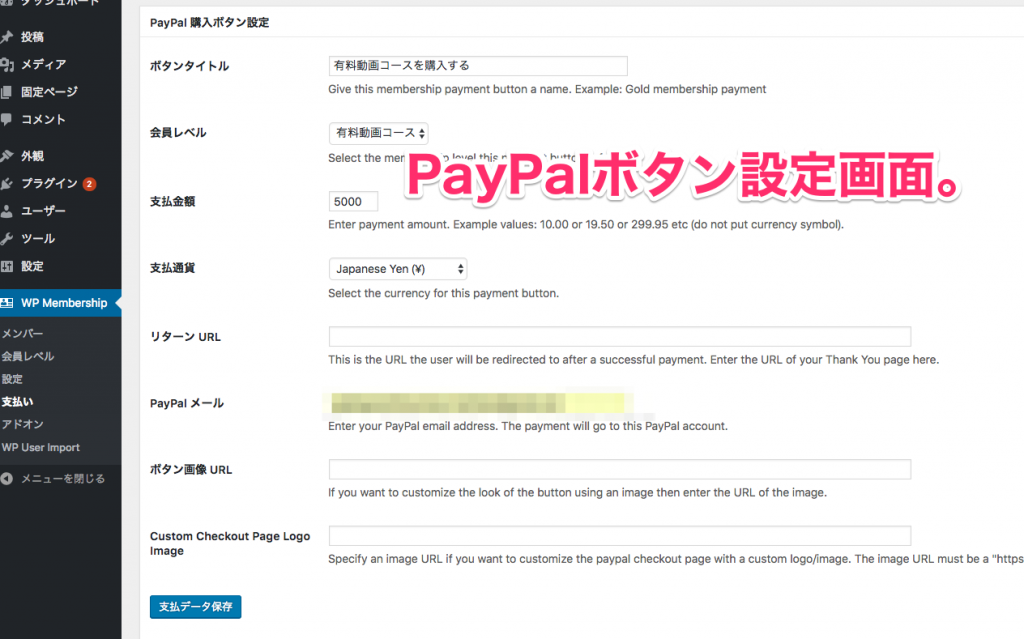
遷移した先のページで、PayPalの設定を行っていきます。
PayPal設定画面の説明
PayPal設定画面では、次の要素があります。
1.ボタンタイトル
2.会員レベル
3.支払金額
4.支払通貨
5.リターン URL
6.PayPal メール
7.ボタン画像 URL
8.Custom Checkout Page Logo Image
それぞれ紹介していきます。
1.ボタンタイトル
今回作成するPayPalボタンのタイトルになります。
ここは、「有料動画コースを購入する」といったタイトルにしました。
2.会員レベル
今回の決済がおこなれた後、登録画面で登録されるユーザーの会員レベルです。
ここは、「有料動画コース」の会員レベルを設定します。
3.支払金額
決済を行う時の支払金額になります。
ここは半角数字で入力するようにしましょう。
4.支払通貨
決済を行う時の通貨になります。
何もなければ、「Japanese Yen (¥)」を選択しましょう。
5.リターン URL
決済が行われた後にユーザーが遷移されるURLになります。
6.PayPal メール
ここは実際決済を行う時に使用するビジネスアカウントのメールアドレスを指定しましょう。
テストの場合はテストのビジネスアカウントを使用するようにします。
7.ボタン画像 URL
PayPalのボタンをオリジナルの画像で表示したい場合に指定します。
8.Custom Checkout Page Logo Image
PayPalの決済を行う時にオリジナルのロゴを表示する場合は、指定するようにします。
例として下記のように指定しました。

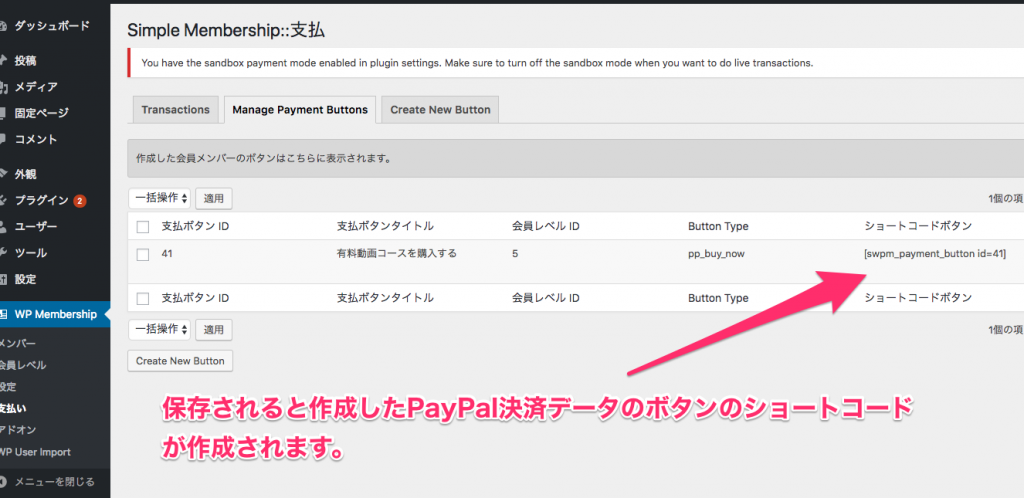
終わったら、支払いデータを保存をクリックしましょう。
データが保存できたら、保存したデータのショートコードが表示されます。

決済ボタンの表示
今度は作成した決済ボタンを表示します。
さっき作成したショートコードを決済ボタンを表示したいページに貼り付けましょう。
ここでは例として、Join Usページに作成したショートコードを貼り付けます。
Join Usページを開くと次のように表示されました。

Simple Membershipの決済の流れ
Simple Membershipの決済は次のような流れで行われます。
1.ユーザーが無料の会員登録。
2.ユーザーが決済ボタンで支払う。
3.元のサイトにリダイレクトされた後にユーザーの会員レベルが更新される。
それぞれ画像付きで紹介していきます。
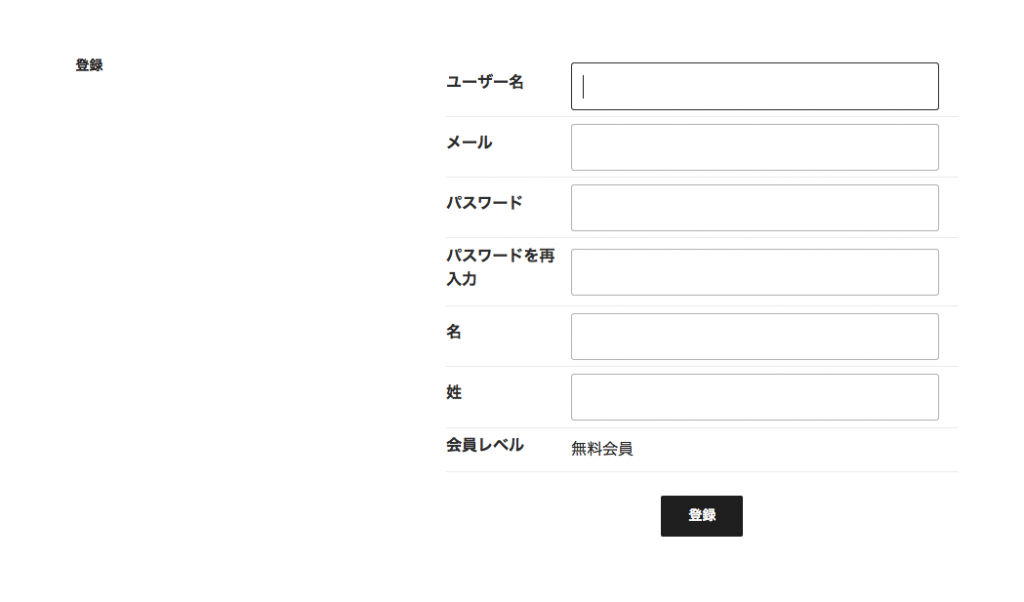
1.ユーザーが無料の会員登録
まずはユーザーに無料の会員登録を行ってもらう必要があります。
理由は決済を行った時に、どのメールアドレスに対して会員レベルの付与をすればいいかを確認するためです。

登録が完了した後、ユーザーはサイトにログインします。

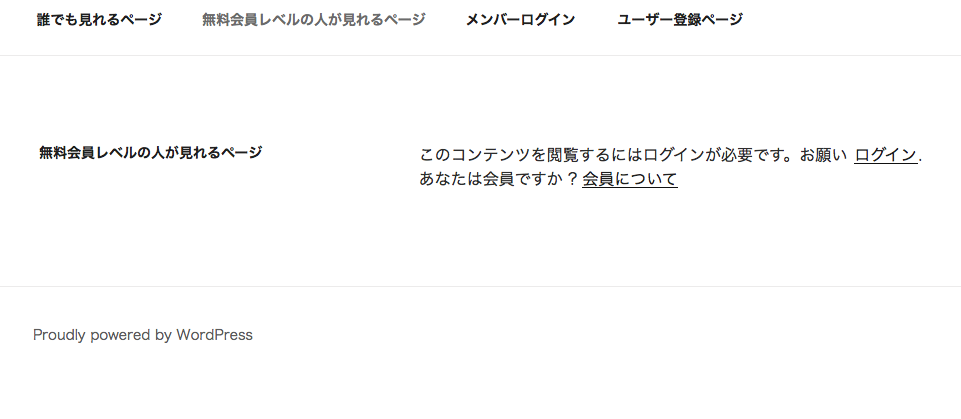
ログインした状態で、有料動画コースのページを見ても何も表示されません。
理由は登録したばかりの会員レベルが「無料会員レベル」だからです。
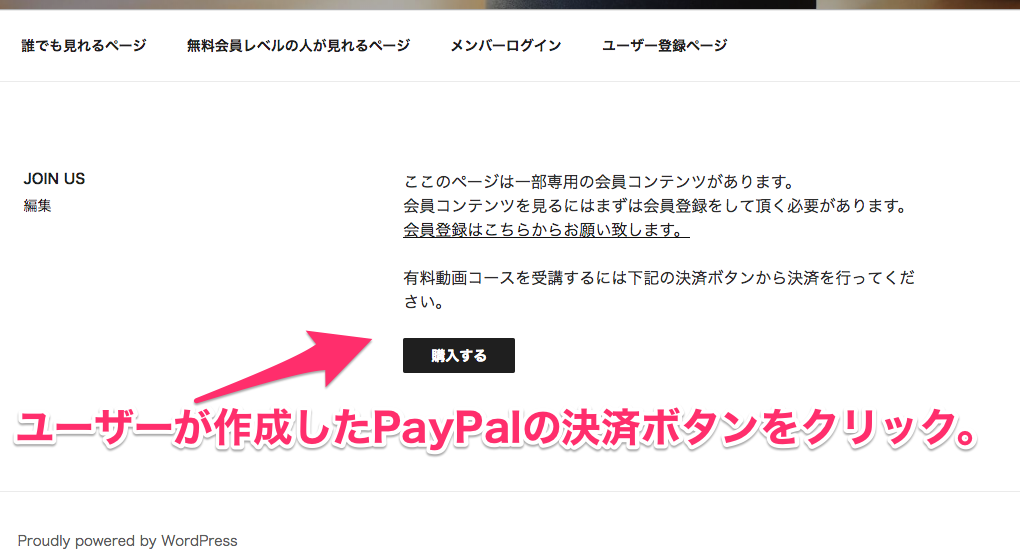
2.ユーザーが支払いボタンで支払う
登録したユーザーが有料動画コースのページを見るには、有料動画コースの決済を行ってユーザーが会員レベルを上げる必要があります。

ユーザーがボタンをクリックした後は、PayPalの決済ページに遷移されます。
ここでユーザーが決済を行います。

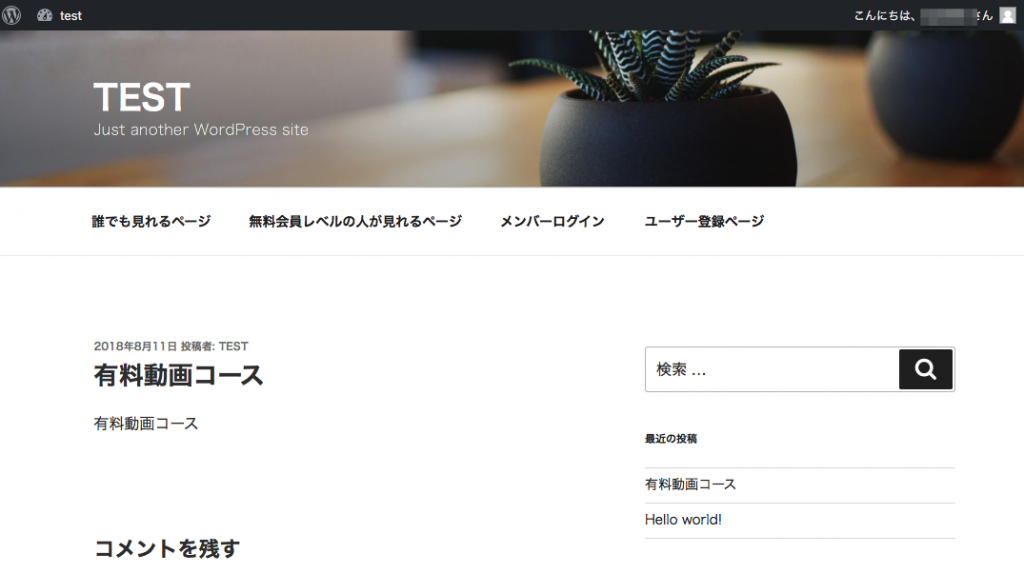
3.元のサイトにリダイレクトされた後にユーザーの会員レベルが更新される。
決済を行った後は、指定されたページがあれば指定されたページに。
何もなければトップページに遷移されます。
ユーザーが遷移された時点で、ユーザーの会員レベルが無料会員から有料動画コース会員に更新されます。
この状態で、有料動画コースを見てみるとちゃんと動画コースの中身が表示されています。

まとめ
今回のページでは、Simple Membershipを使って実際単発の決済を行ってユーザーが動画コースの動画を見るといった流れを紹介しました。
少し決済部分の紐づけなどがややこしいですが、無料でここまでできるのはこのSimple Membershipの強みだと思います。
また、アドオンを組み合わせることでもう少し、決済とログインの紐付けをカスタマイズできたりもするようなのでぜひ試してみてください。
