
今運用している会員サイトにユーザーが登録の手間を省けるようにInstagramログイン機能を入れたい。
実はそれはジャイアニズムというプラグインを使えば解決することができます。
ジャイアニズムを使うことでInstagramやLINEログインといったSNSログインを簡単に導入することができます。
なので、今回はジャイアニズムを使ってInstagramログインを導入する方法をご紹介していきます。
今回の記事を読むことで、どういう流れでInstagramログインを導入や流れの確認をすることができるのでぜひ最後まで読んでみてください。
Contents
- 1 ジャイアニズムとは
- 2 ジャイアニズムででできること
- 3 Instagramの開発者アカウントの作成
- 4 Clientの登録
- 5 Application Name(必須)について
- 6 Description(必須)について
- 7 Company Nameについて
- 8 Website URL(必須)について
- 9 Valid redirect URIs(必須)について
- 10 Privacy Policy URLについて
- 11 Contact emailについて
- 12 CLIENT IDとCLIENT Secretの取得
- 13 ジャイアニズムの設定画面に移動
- 14 ジャイアニズムとInstgramを連携
- 15 サンドボックスモードからライブモードへ移行
- 16 まとめ
ジャイアニズムとは
ジャイアニズムとはWordPressにSNSログインを実装することができる国産のプラグインになります。
SNSを使って登録もできるので、ユーザーに登録フォームの入力の手間を省いて登録率アップにもつなげることができます。

ジャイアニズムででできること
ジャイアニズムでは、次のSNSログインを実装することができます。
・Facebook
・Twitter
・Google
・Instagram
・LINE
今回はInstagramとジャイアニズムを連携する方法を紹介していきます!
Instagramの開発者アカウントの作成
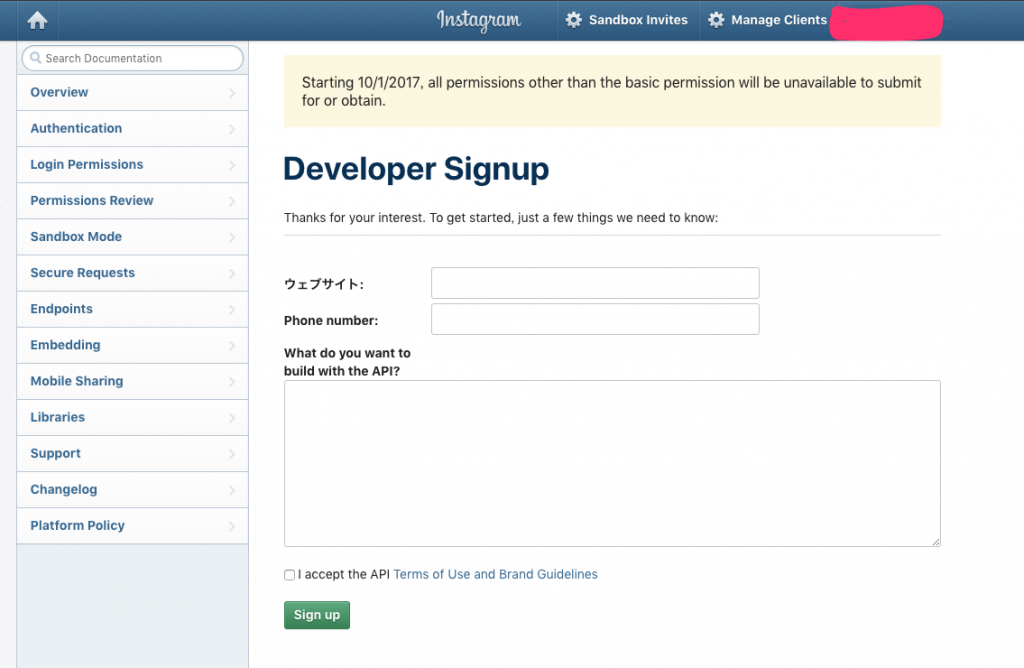
まずはInstagramの開発者サイトにアクセスしてアカウントを作成しましょう。
開発者サイトにアクセスすると次のような画面が表示されます。

それぞれ入力して「Sign up」をクリックして登録しましょう。
英語の部分はGoogle翻訳などを使用して、入力するようにしましょう。
うまく登録ができると開発者トップページに移動します。

Clientの登録
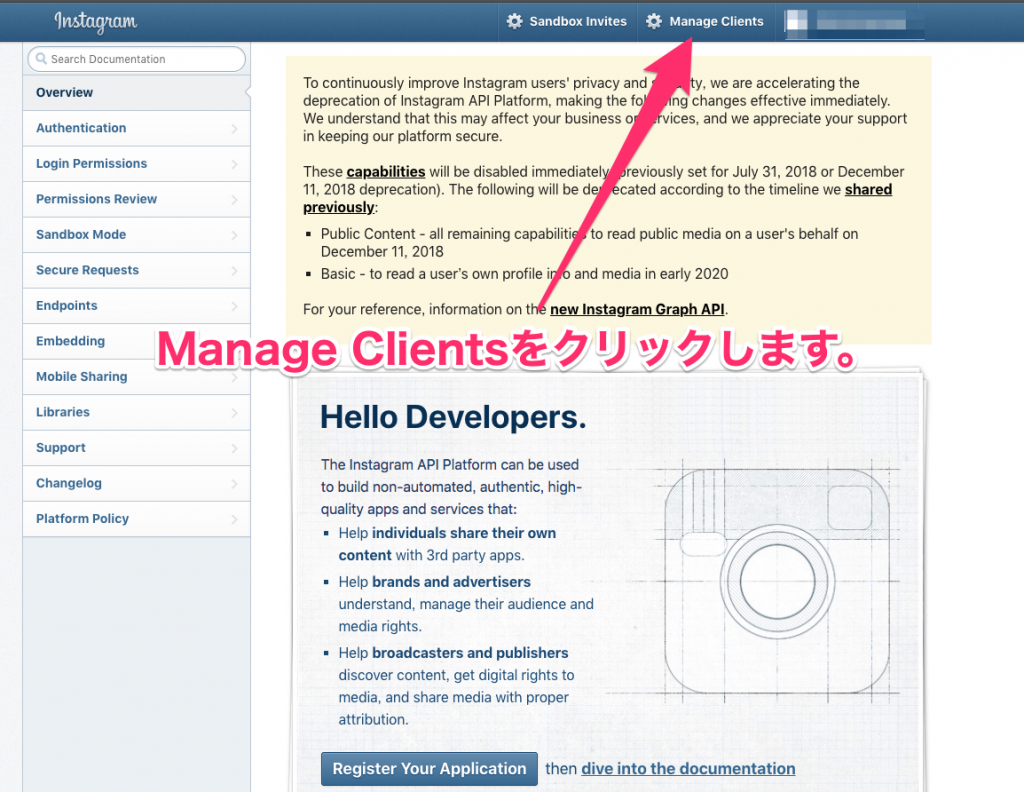
開発者トップページに移動したら、「Manage Clients」をクリックして連携に必要なクライアントを登録しましょう。

「Manage Clients」をクリックすると、クライアント一覧画面が表示されます。
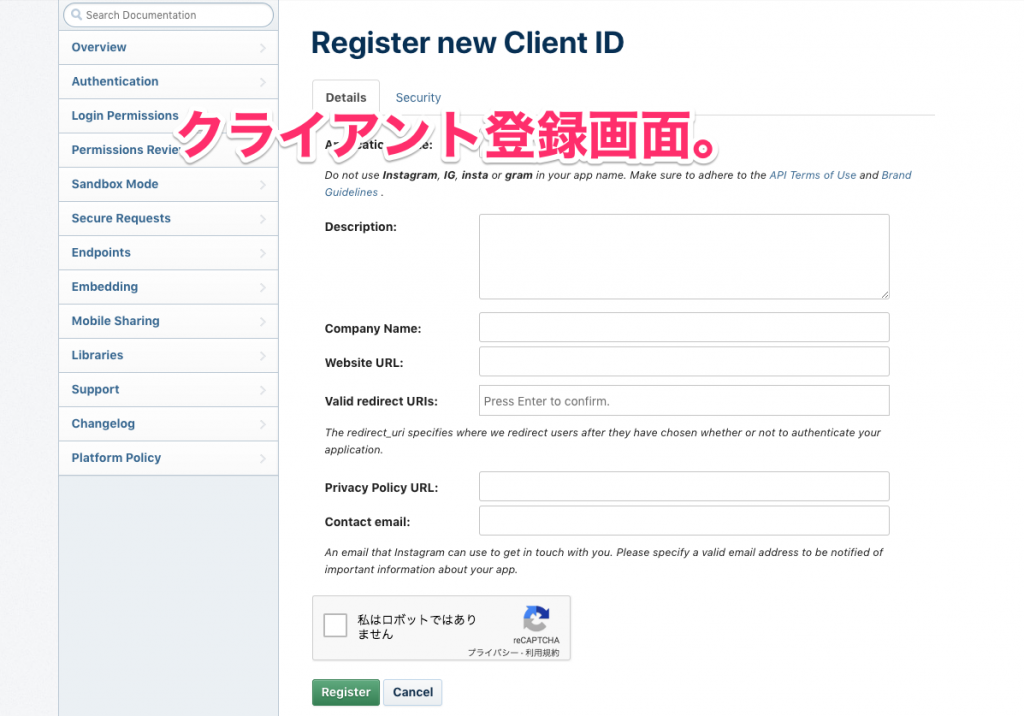
横にある「Register a New Client」をクリックして、クライアント登録画面に進みましょう。

ここでは次のような項目を入力していきます。
・Application Name
・Description
・Company Name
・Website URL
・Valid redirect URIs
・Privacy Policy URL
・Contact email
Application Name(必須)について
Application Nameは登録するアプリの名前を入力します。
わかりやすいように、「login_app」のような感じで入力するといいでしょう。
ここは半角英数字で入力する必要があります。
また、「Instagram」や「gram」を含む文字は使用することができません。
Description(必須)について
Descriptionとは、登録するアプリについての説明です。
ここは「To let users login to my site with login」などのように入力します。
ここは半角英数字で入力する必要があります。
また、「Instagram」や「gram」を含む文字は使用することができません。
Company Nameについて
ここは必須項目ではありませんが、今回作成するアプリの企業名は個人名を入れるようにしましょう。
Website URL(必須)について
ここは今回Instagram loginを導入するウェブサイトのトップページのURLを入力します。
Valid redirect URIs(必須)について
ここにはジャイアニズムのInstagram設定画面にある、リダイレクトURLの項目を入力しましょう。
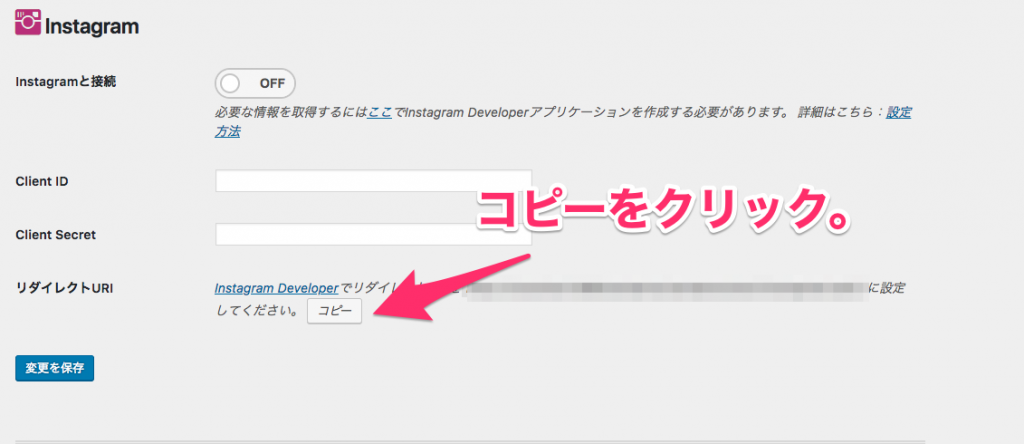
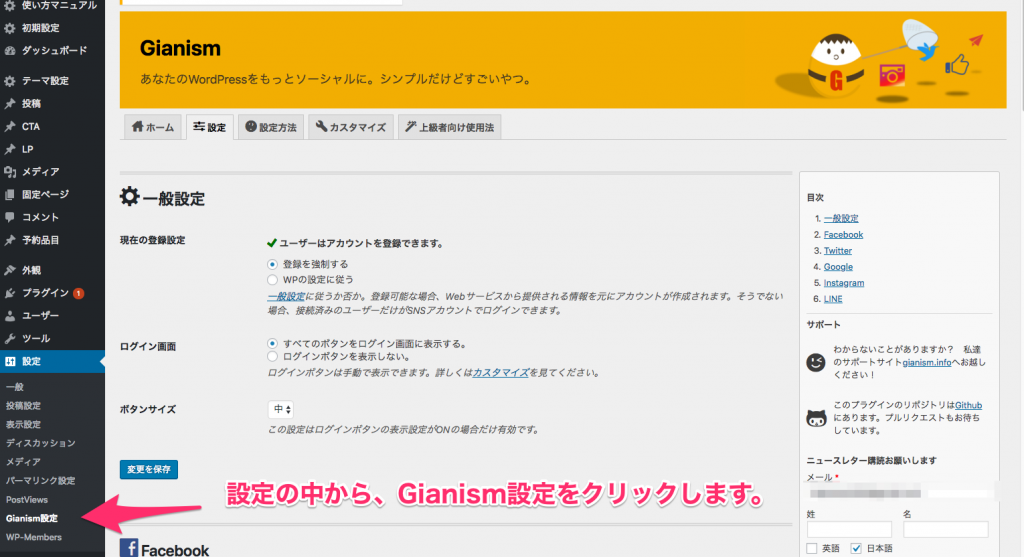
メニューの「設定」ー>「Gianisum設定」をクリックして、下にスクロールしていきます。
下にスクロールしていくと、Instagramの設定画面が表示されると思います。
リダイレクトURLの「コピー」をクリックして、表示されるURLをコピーして貼り付けましょう。

Privacy Policy URLについて
ここにはプライバシーポリシーのURLを入力しましょう。
Contact emailについて
ここは今回登録するアプリに何か障害が発生した時に、そのお知らせが飛ぶメールアドレスを指定します。
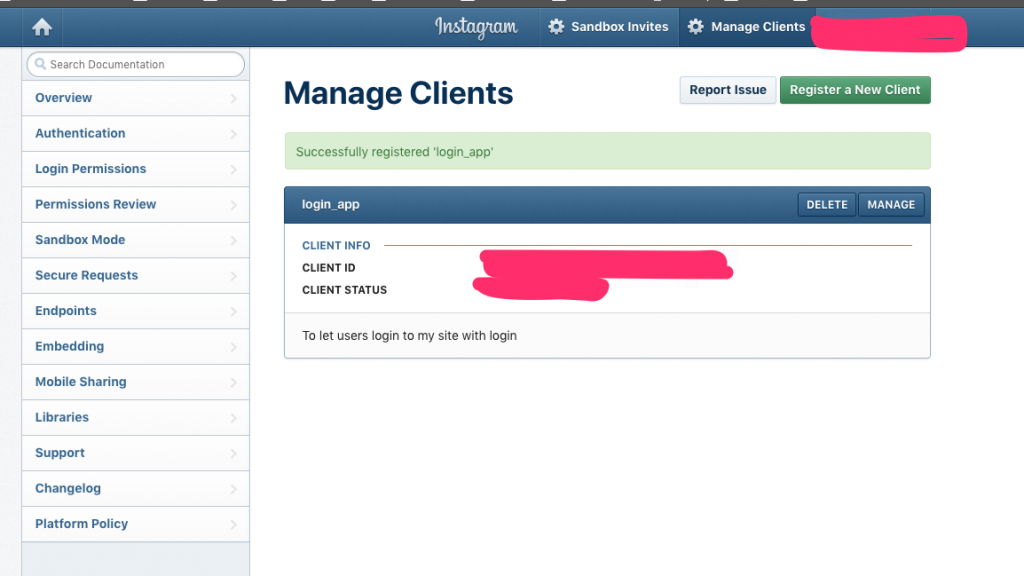
登録が完了すると「CLIENT ID」と「CLIENT STATUS」が作成されます。

CLIENT IDとCLIENT Secretの取得
CLIENT IDは登録が完了した時に既に表示されていると思いますので、それをコピーしてメモしておきます。
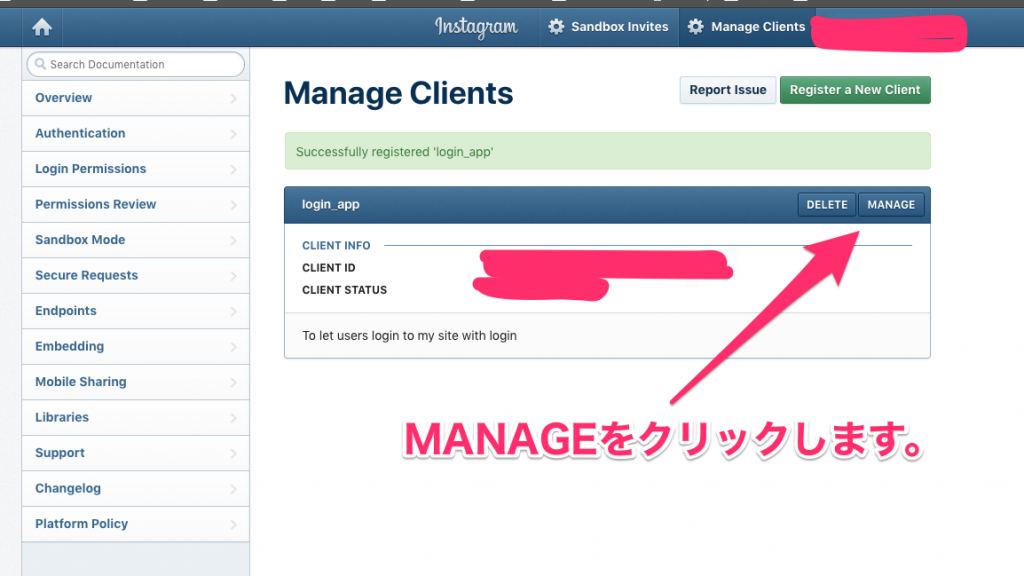
CLIENT Secretは登録したアプリの「Manage」をクリックして、確認しにいきます。

「Manage」をクリックすると、登録したアプリの詳細画面が表示されます。
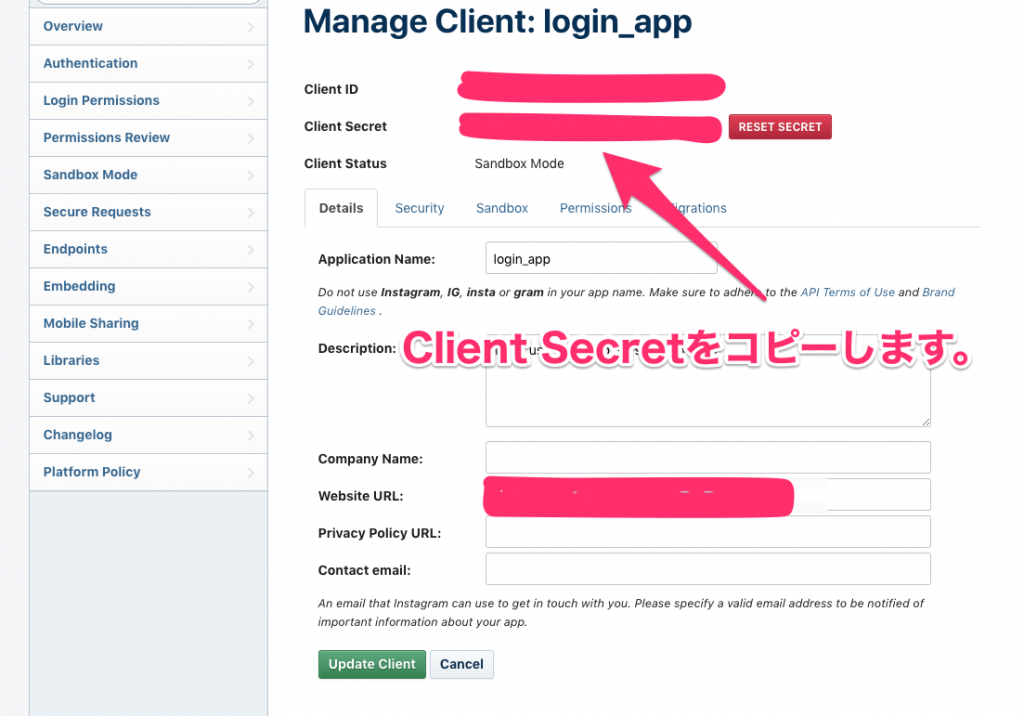
表示された詳細画面の中から、「Client Secret」の項目があるので、それをコピーしてメモします。
これで、CLIENT IDとCLIENT Secretの取得は完了です。

ジャイアニズムの設定画面に移動
「Client ID」と「Client Secret」をそれぞれ取得ができたら、今度はジャイアニズムの設定画面に移動します。
設定画面に移動すると下記のような項目が表示されると思います。

ジャイアニズムには次のような基本設定があります。
1.現在の登録設定
2.ログイン画面
3.ボタンサイズ
現在の登録設定について
現在の登録設定については、WordPressのデフォルトの設定を使用するか、ジャイアニズムの設定を使用するかを選べます。
特に理由がなければここは、ジャイアンらしく登録を「登録を強制する」にチェックを入れておきましょう。
ログイン画面設定について
ここでは、すべてのログイン画面にログインボタンを表示するか、ログインボタンを手動で設定するかを選ぶことができます。
特に理由がなければ、「すべてのボタンをログイン画面に表示する」を選んでおきましょう。
ボタンサイズについて
ここでは、ボタンサイズを「中」か「大」の2つのサイズから選ぶことができます。
好きなサイズを選ぶようにしましょう。
ジャイアニズムとInstgramを連携
ジャイアニズムとInstgramを連携するには、ジャイアニズムの設定画面を下にスクロールしていきましょう。
すると、Instgramの設定画面が表示されるので、設定に必要な項目を埋めていきます。
ジャイアニズムで必要な項目には次のような項目があります。
・Instgramと接続
・Client ID
・Client Secret
・リダイレクトURL
Instgramと接続について
Instgramと連携して、Instgramログインを実装するかどうかを聞かれます。
ここはONにします。
Client ID
ここには「CLIENT IDとCLIENT Secretの取得」のところで作成したClient IDを入力します。
Client Secret
ここには「CLIENT IDとCLIENT Secretの取得」のところで作成したClient Secretを入力します。
リダイレクトURL
「CLIENT IDとCLIENT Secretの取得」のところで設定したリダイレクトURLです。

必要な項目を埋めたら「変更を保存」をクリックしましょう。
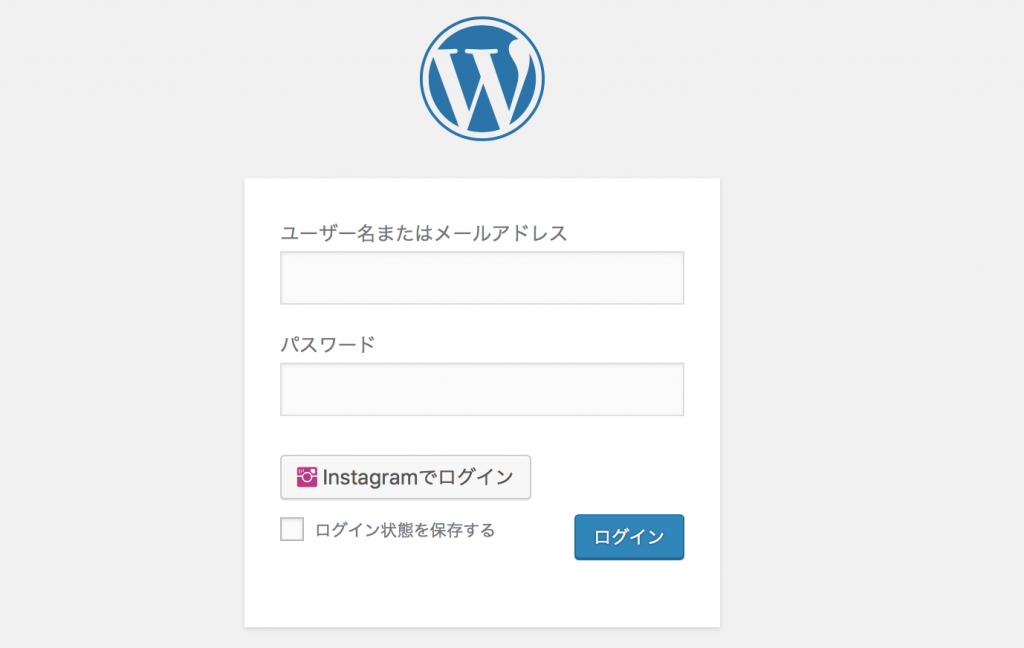
これで、ログイン画面に移動するとInstagramログインのボタンが表示されていると思います。

サンドボックスモードからライブモードへ移行
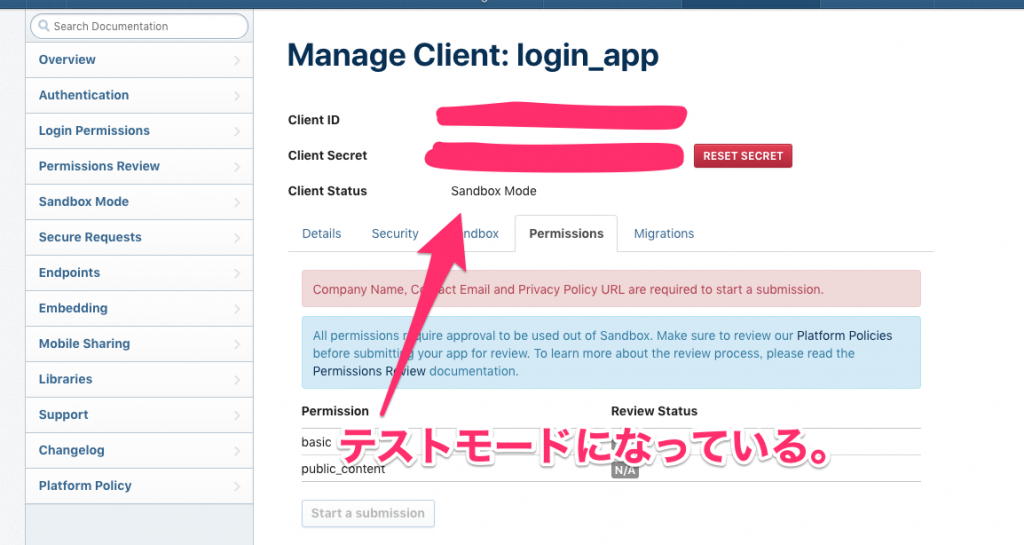
これで実装完了と行きたいところですが、Instagramの場合はデフォルではテストモードになっています。
ちなみにサンドボックスとは、プログラミングの世界ではテストモードと同じ意味になります。

このサンドボックスモードをライブモードにするには、登録したアプリの詳細画面に移動します。
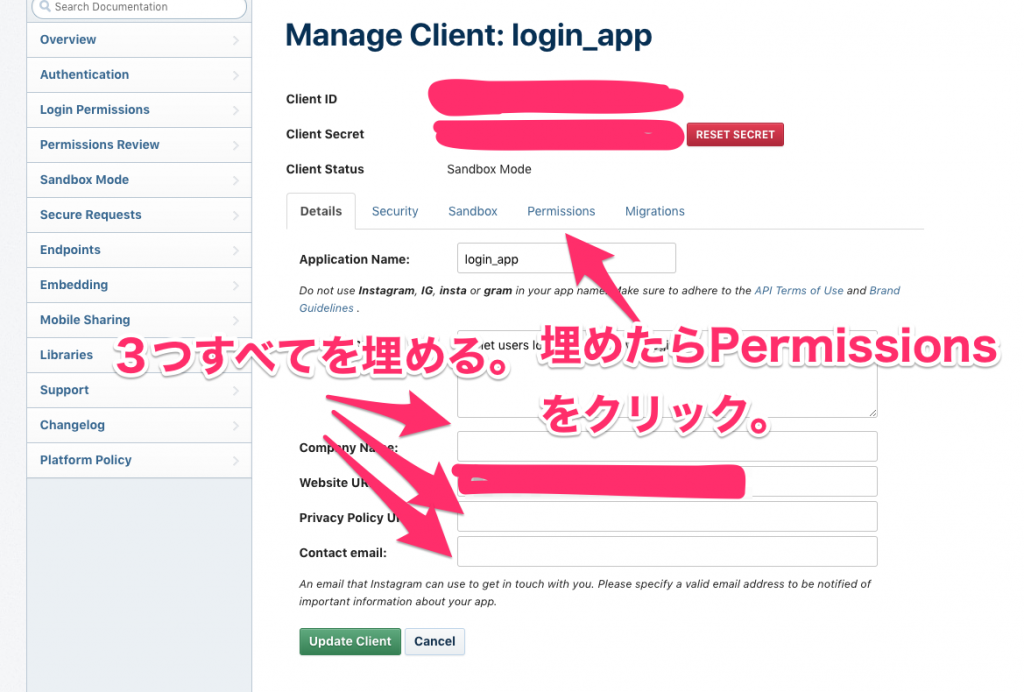
詳細画面に移動したら、「Comapany Name」, 「Privacy Policy URL」, 「Contact email」をそれぞれ入力しましょう。
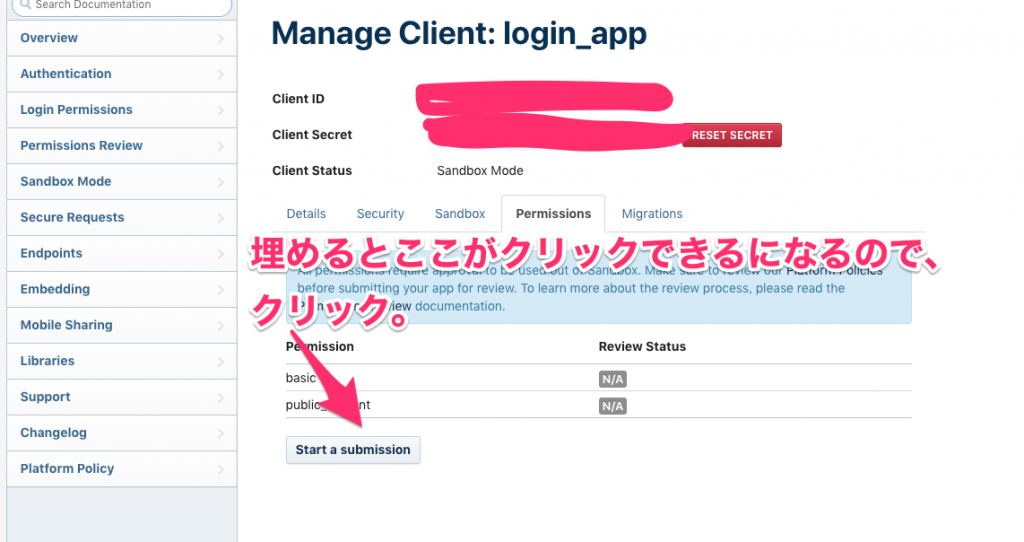
入力し終えたら、タブの中の「Permissions」をクリックします。

「Permissions」をクリックすると、「Start a submission」のボタンがクリックできる状態になっているのと思います。
あとは、ここをクリックしてInstagramの審査を通します。

審査が終わるとライブモードに切り替わるので、ライブモードにしてからInstagramログインを使用するようにしましょう。
まとめ
今回はジャイアニズムを使ってInstagramログインを実装する方法を紹介しました。
ジャイアニズムは他のSNSログイン(GoogleやLINE)などにも対応しているので、他にも対応させたいものがあれば対応させることができます。
ジャイアニズムはSNSログインを付与するプラグインなので、これだけで会員サイトを作成するとかはできません。
ただ、今の会員サイトにSNSログインを実装したいなどの場合は、とても便利なプラグインなのでぜひ使ってみてください!
