Genesisで初めてサイトを立ち上げた時、いつもどおり僕は解析用のツールを入れようと思いました。

あれ、もしかしてバグか?
と思い、色々調てみる。

ま、まあGenesisは最新のフレームワークやからなw
たぶん、1年以内の更新にしないとダメなんやろ。
という事で、1年以内の検索結果を表示。

あれ・・・、エラーのやつが出てこない。
*ってことはGenesisは解析ツール入れれないってこと??
っと僕と同じように思った人に今日の記事を書いています笑
というわけで今回はGenesisに解析ツール(PtengineやGoogle Analytics)を入れる方法をご紹介します!
Contents
まずはPtengineに登録
まずはPtengineに登録しましょう。
ということでPtengineのホームページにアクセス。
今すぐ無料で登録のところの項目を入力して登録。
すると次の画像が出てくるのでこれも必要項目を入力する。

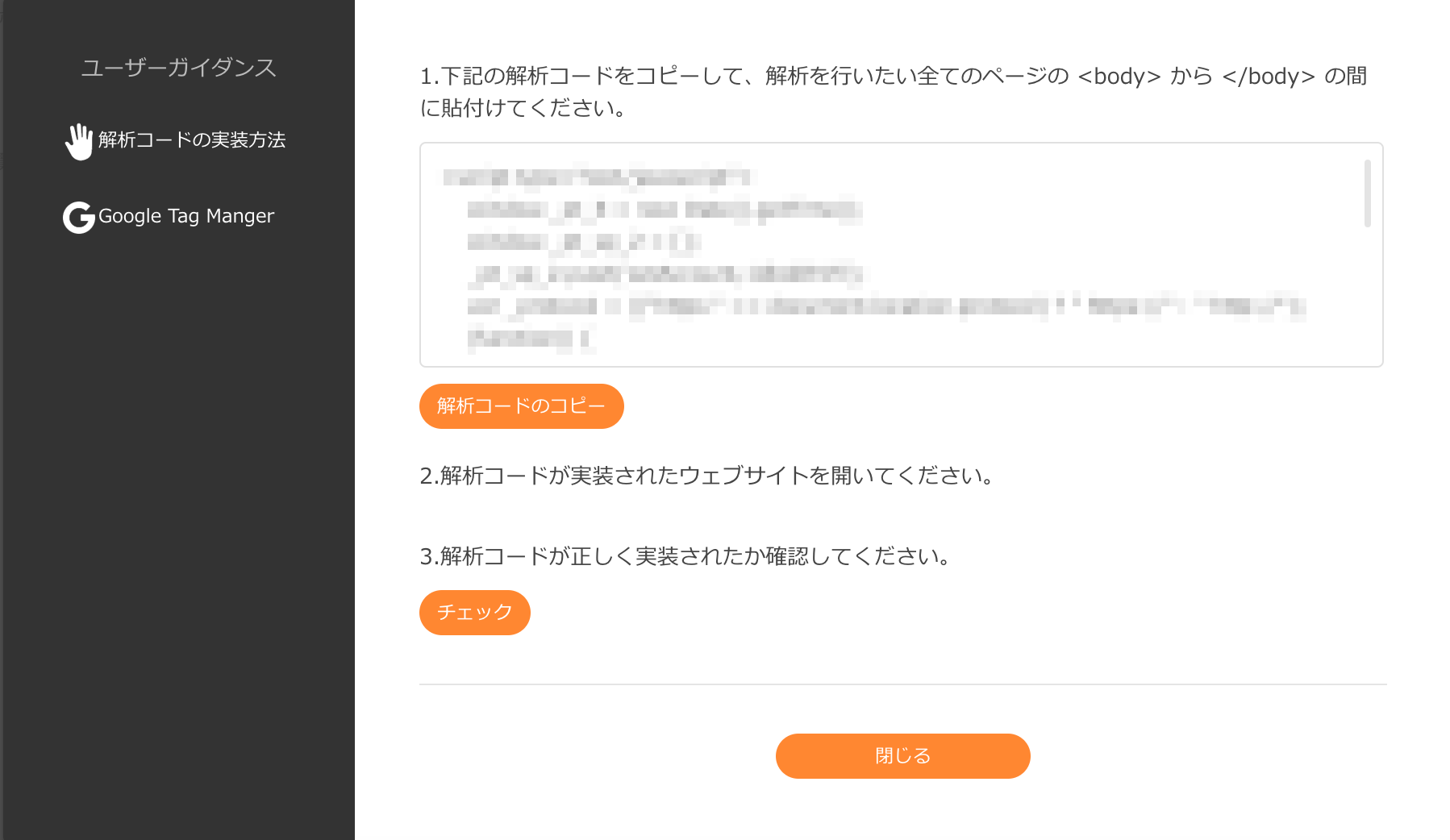
入力するとこの画面が出てくる。

モザイクかかっている部分が実際の解析コードです。
とりあえずまずは第1段階完了です。
Google Tag Mangerを活用しよう!!
次にGoogle Tag Manaherのホームに行きます。

Google Tag Manager
アカウントを持っている人はそのままログイン。
持っていない人はココでアカウントを作成しておきましょう。
ログインもしくはアカウントが作成できたら、下のような画面に行って下さい!

ここのアカウント作成をクリック。
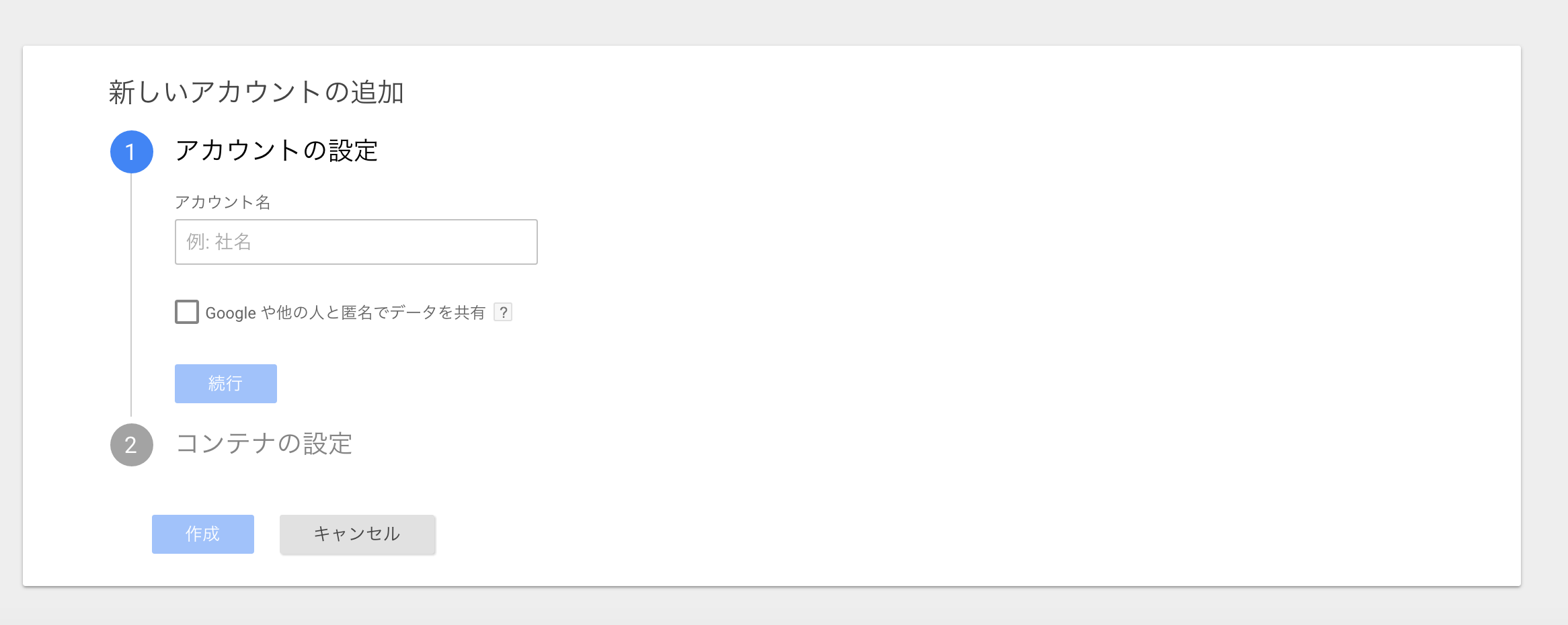
すると下の画面が表示されます。

必要な項目を押して続行を押しましょう。
最後のところはサイトのURLを入れて、ウェブを選択をしましょう。
利用規約が出て来るので同意を押しましょう。
すると下のような画面が表示されます。
これが実際のGoogle Tag Managerのコードのなります。

これで第2段階が完了です!
次からゴリゴリコード書いていきましょうか!
っと言うと・・・。
*マジか、俺、私プログラミングできないだけど・・・。*
っと思うかもしれませんが、大丈夫です。
下のコードをFunctions.phpにコピペしましょう笑
Functions.phpにコードを記述。
次はいよいよ実際のコードを書いていきます!
じゃなくて、コピペして行きます!
では、下のようにコードをFunctions.phpにコピーしていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
//Googleタグマネージャー add_action( 'wp_head', 'add_analytics' ); function add_analytics() { if( !is_admin() ){ echo "<!-- Google Tag Manager --> <script>head内のなるべく上のほうに貼り付けて下さいと書いてあるコードをコピペする。</script> <!-- End Google Tag Manager -->"; } } //Googleタグマネージャーを使ってヒートマップを設置 add_action( 'genesis_before', 'tag_manager' ); function tag_manager(){ if( !is_admin() ){ echo '<!-- Google Tag Manager (noscript) --> こっちには開始タグbodyの直後にこのコードを次のように貼り付けて下さいと書いてあるコードをコピペする。 <!-- End Google Tag Manager (noscript) -->'; } } |
無事コピペ出来ましたか?
もしエラーが出たとかうまいことコピペができなかったという人はコメント欄のところで教えて下さいね。
次はGoogle Tag Manegerの画面に戻って作業をしていきます。
Google Tag Mangerのタグを作成しよう!
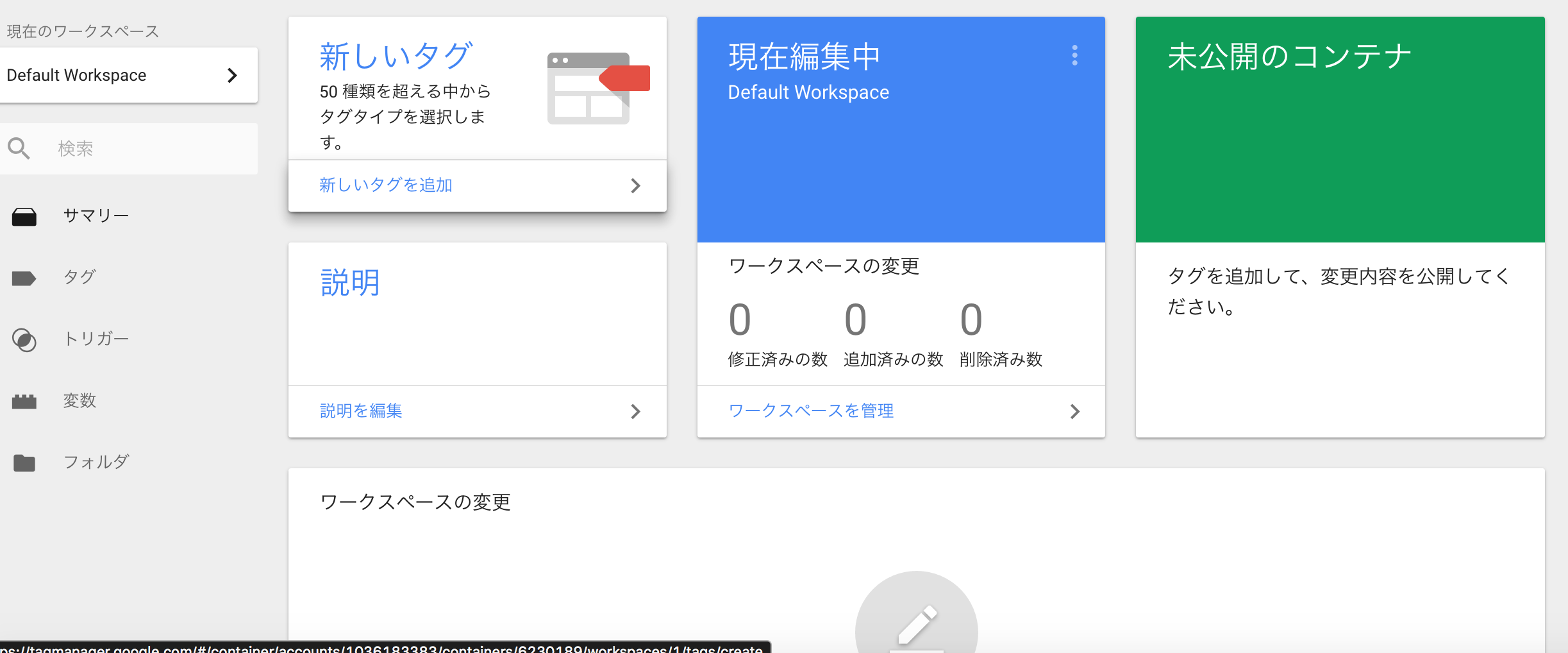
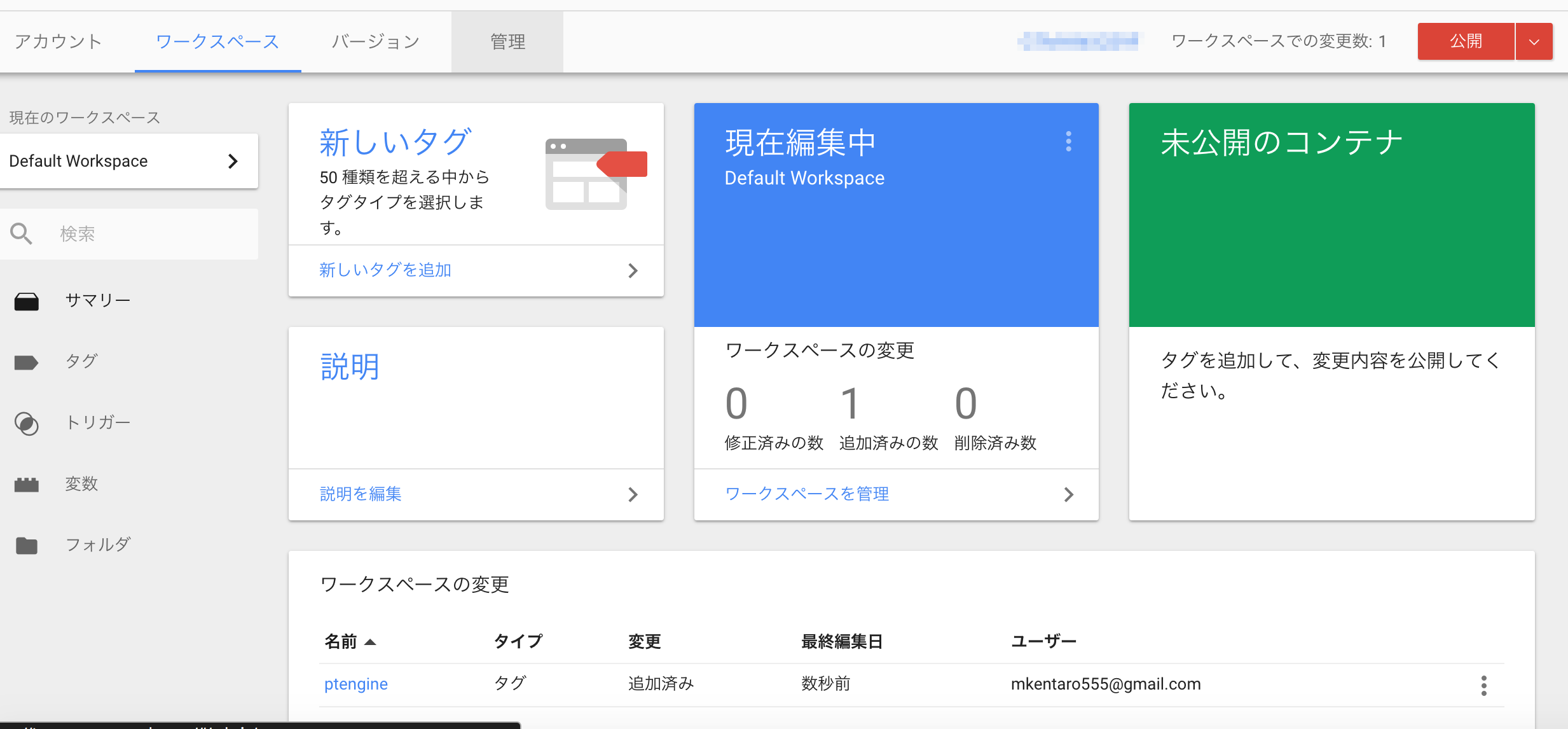
さて、無事コードがコピペできた人は次ぐにGoogle Tag Mangerの画面に戻ってワークスペースボタンを押してしたの画面に移動しましょう!!

ここで新しいタグをクリックしてください。
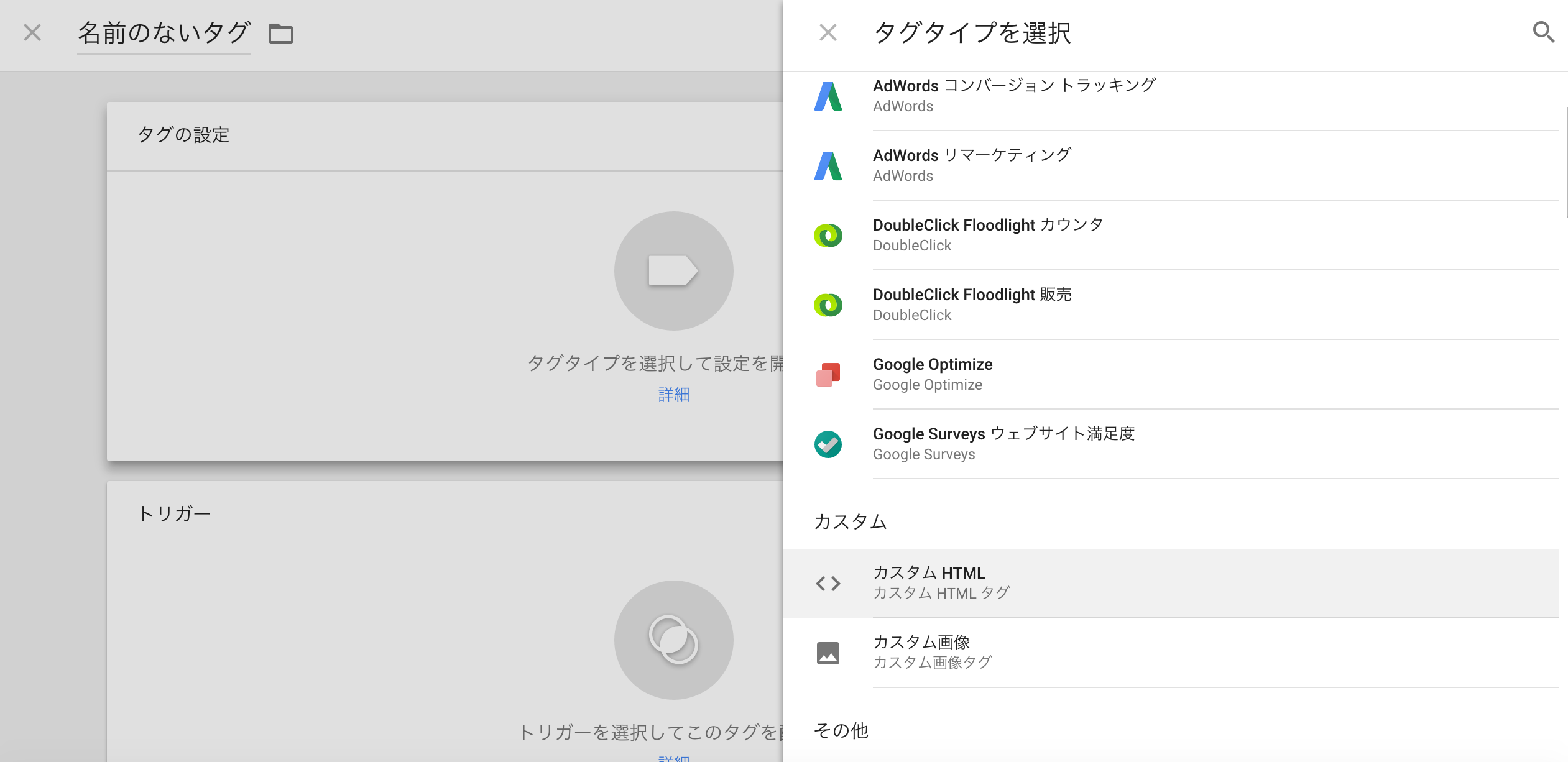
すると下の画面が表示されるので、 カスタムHTMLタグをクリックしましょう。

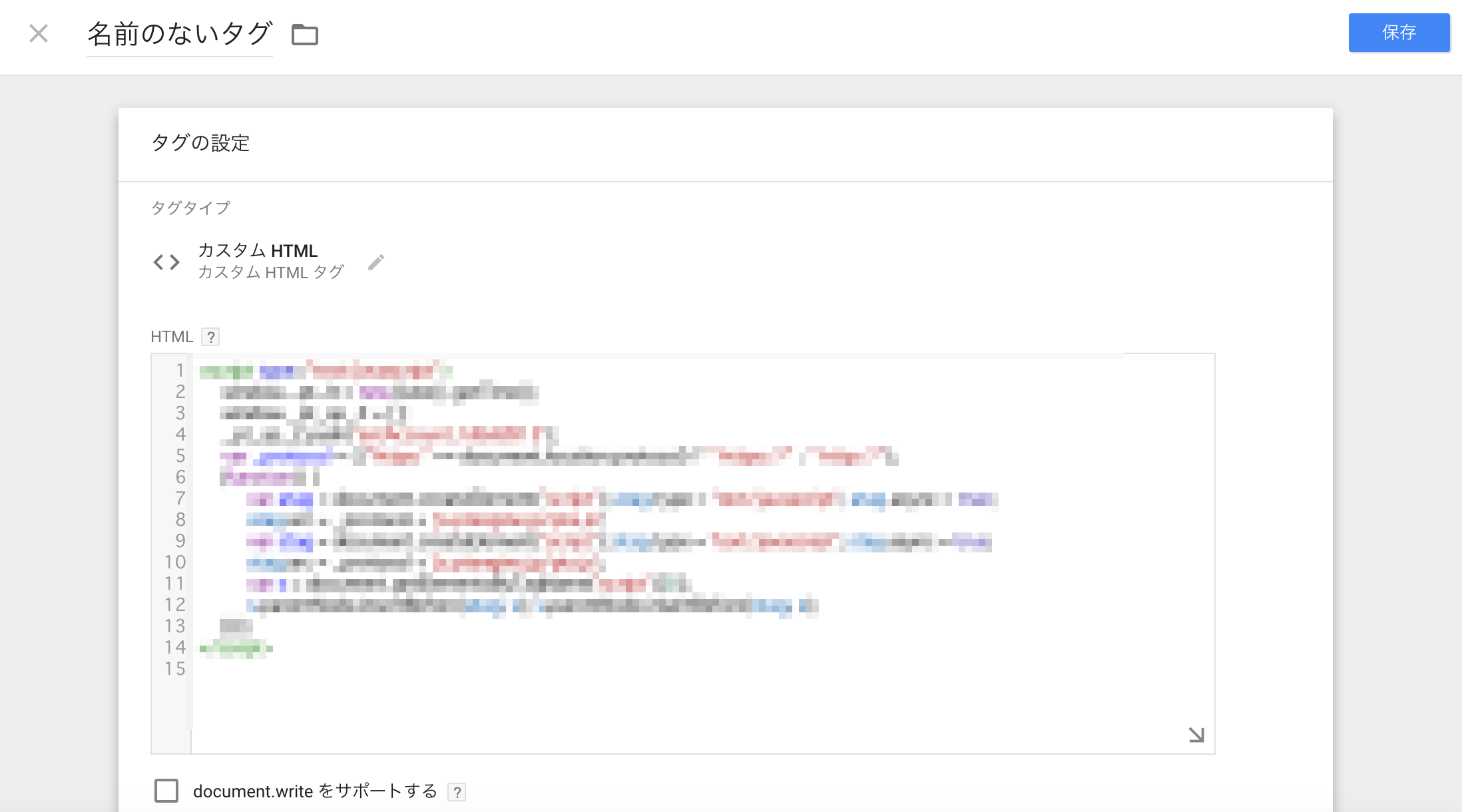
下の画面が出てくるのでここでPtengeのコードをコピペしましょう。

今度はトリガーを選ぶ必要があるので、トリガー選択画面でAll Pagesを選択しましょう。

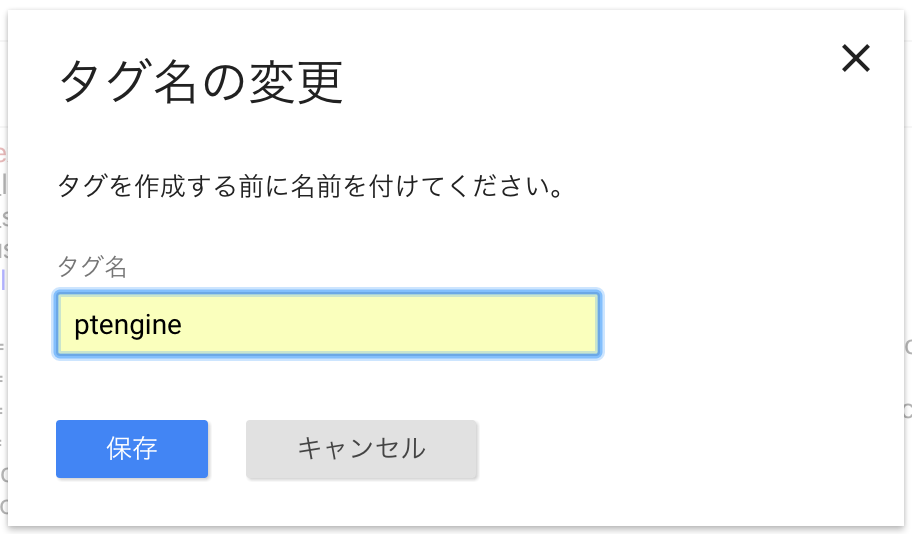
タグ名の変更画面が出てくるので、ここではわかりやすい名前にしましょう。
名前の部分はなんでも大丈夫です。

下の画面に移動するので、公開ボタンを押しましょう!

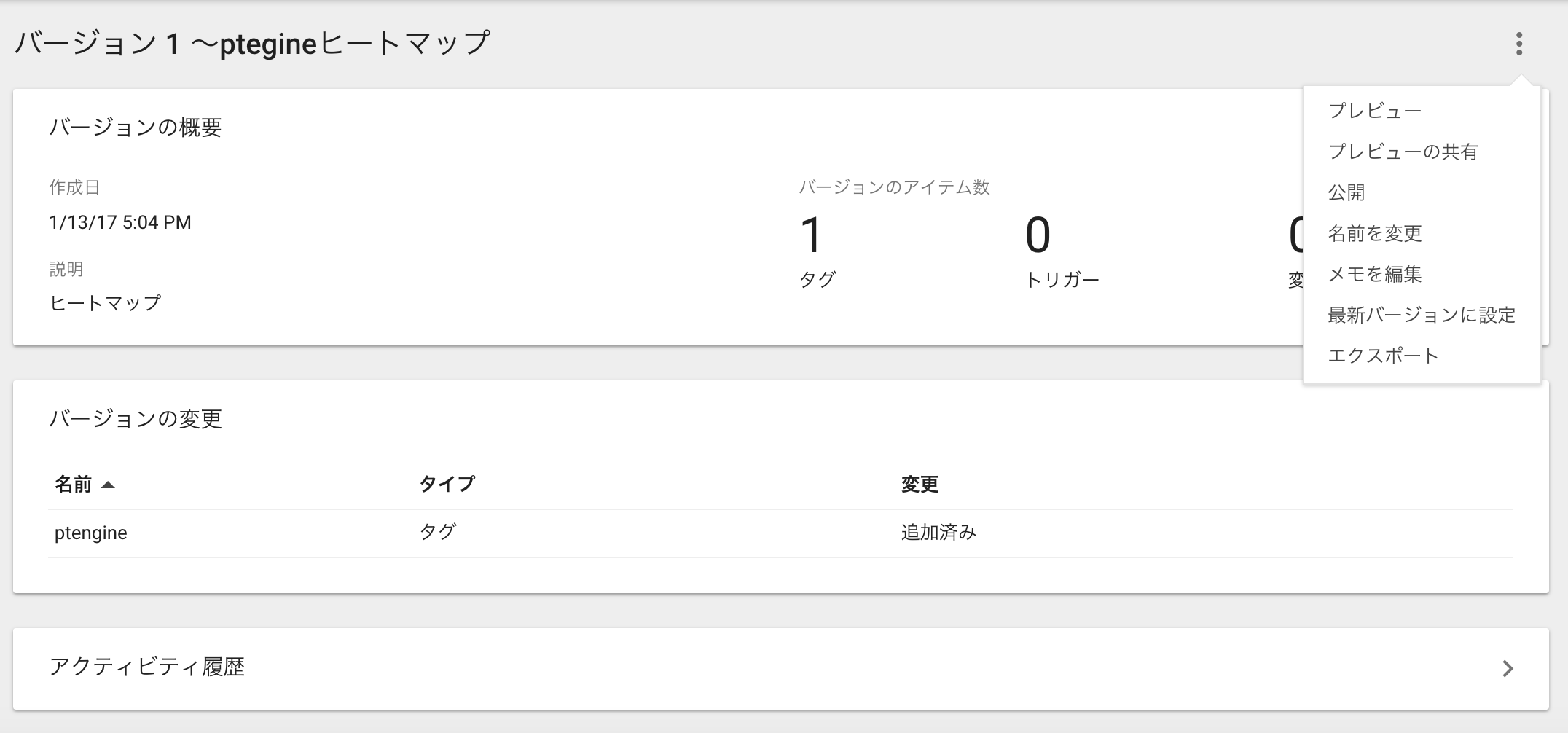
公開ボタンを押すと下のような画面が出てくるので、ここでまた名前などを設定しましょう。
もし出てこなかった人は上の画像のところの画面でバージョンを押せば下の画面が出てきます。

あともう一息で終わりですよ!
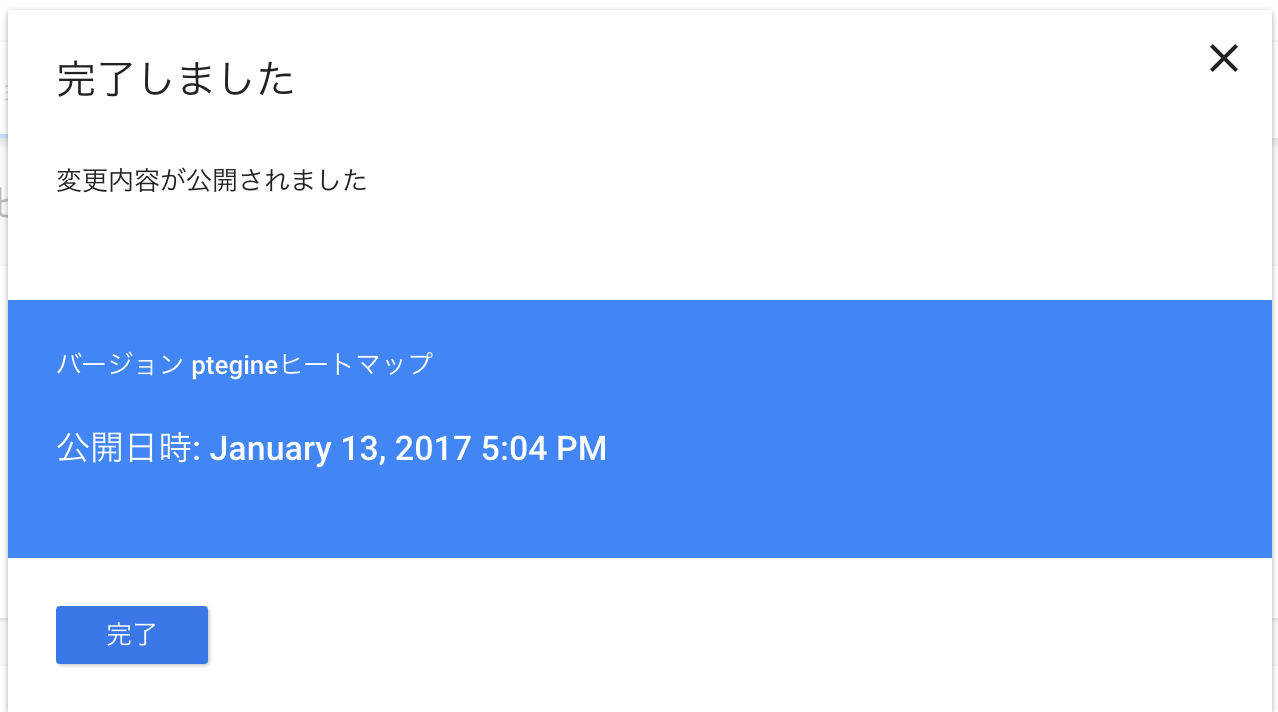
最後は下の画面のメニューのところでもう一度公開ボタンを押しましょう!

ちゃんと公開されたら下の画面が出てくるので、これで設定完了です!

Ptengineの画面でちゃんとコードが認識されるか試してみましょう!
認識されないなどの問題が発生したら、下のコメント欄などに書いて頂ければ返事を書きます!
Google Analyticsの設置方法。
最後はGoogle Analyticsの設置方法です。
これはさっきのやつに比べればまだ簡単な方だと思います。
まずはGoogle Analyticsのホームページに行きましょう!

まずはログイン、もしアカウントを作っていない人はここでアカウントを作成しましょう。
ログインしたらメニューの管理のところをクリックして、アカウントの選択ボックスをクリック。
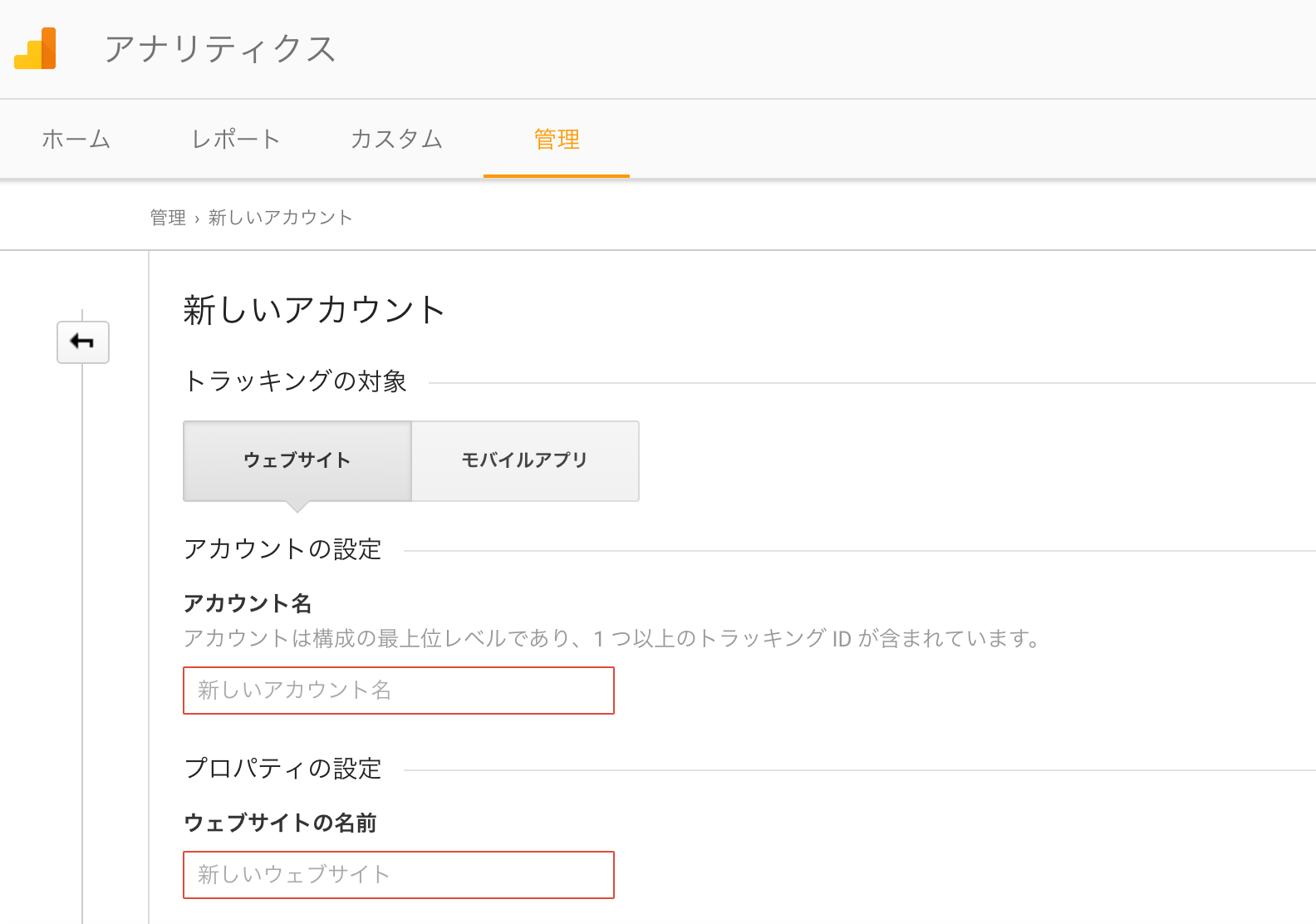
クリックしたら、新しいアカウントを作成をしましょう。

作成したら下のような画面が表示されるので、コードの部分をコピー。
![]()
コードをコピーしたら、GenesisのFunctions.phpのところに移動して、さっきコピペしたコードにアナリティクスのコードを追加しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//Googleタグマネージャー、アナリティクス設置 add_action( 'wp_head', 'add_analytics' ); function add_analytics() { if( !is_admin() ){ echo "<!-- Google Tag Manager --> <script>head内のなるべく上のほうに貼り付けて下さいと書いてあるコードをコピペする。</script> <!-- End Google Tag Manager --> <!-- Google Analyticsのコードをコピペ --> <!-- Google Analyticsのコードをコピペ --> "; } } |
これでGoogle Analyticsの設置は完了です!
Google Analyticsがちゃんと動作しているかどうかを確認する方法
僕がGoogle Analyticsを設置した後に思ったことは
「Analyticsを設置終わったけど、ちゃんと動作してるんかな〜?」
正直せっかく設置したのに、Analyticsが動作していなかったら本末転倒。
っということで最後は設置したアナリティクスコードがちゃんと動作しているか確認する方法を紹介します。
まずはアナリティクスにログインしましょう。
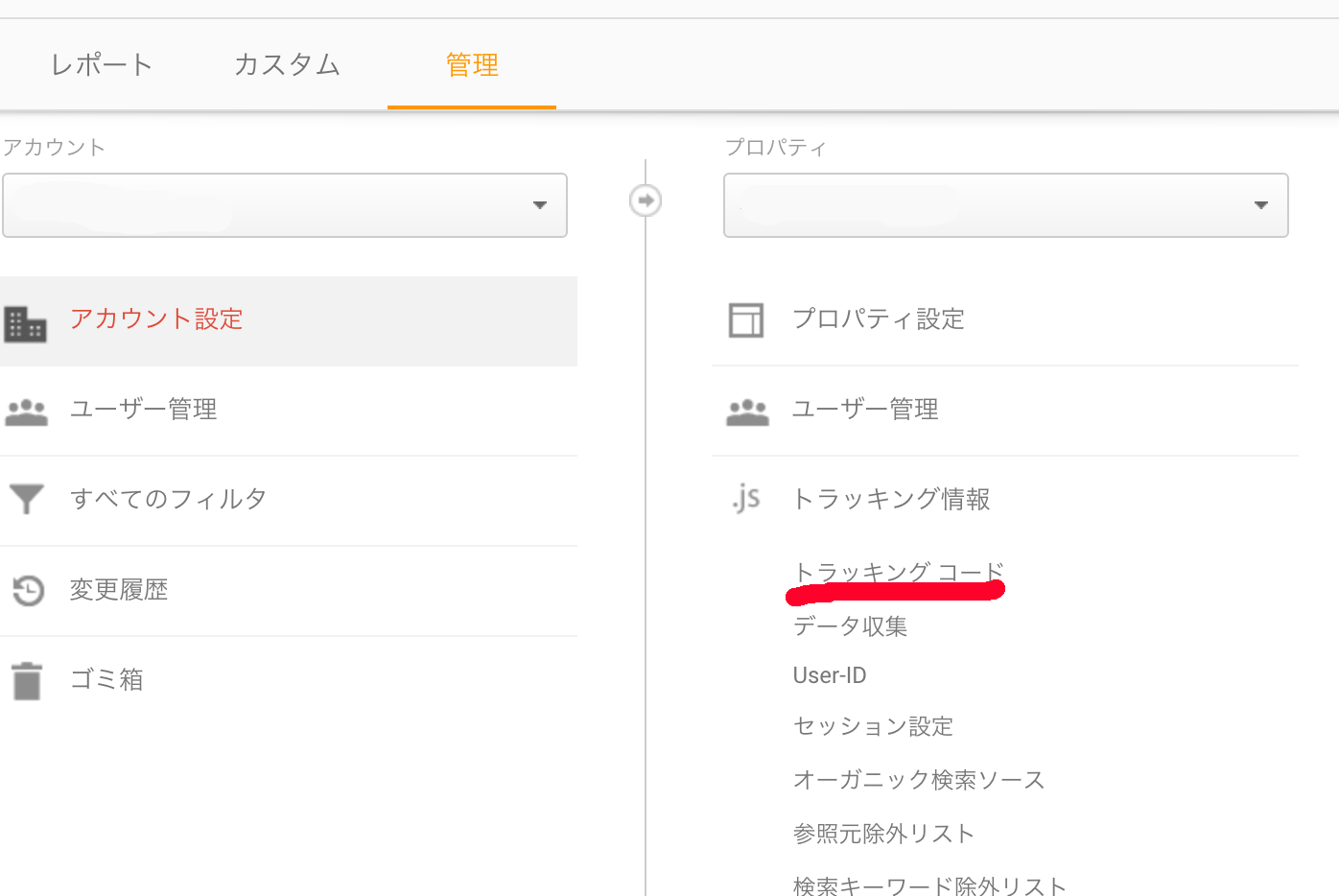
次にメニューの中から管理をクリックします。

下の画面が出たら、選択ボックスの中からチェックしたいサイトを選んでトラッキングコードをクリックします。

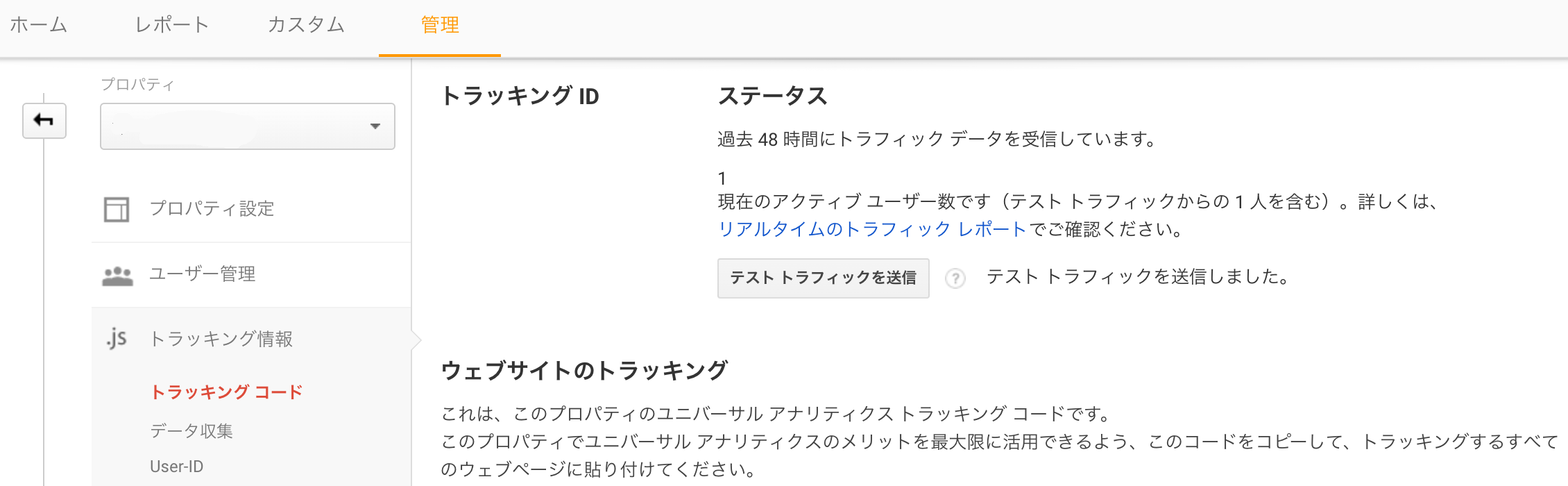
下の画像が表示されるので、テストトラフィックを送信をクリックします。
![]()
ちゃんと設置できている場合は現在のアクティブユーザーのところに1と出ます。
もちろん普通に公開して時間がたっているサイトの場合は1以上の場合もあります。
0だったら、設置できていないということになります。
その場合は今までの手順が間違っていないかどうかをチェックして下さい。

さて、GenesisでPtengine,Google Analyticsを設定する方法を解説しました。
早く、ヘッダーのタグ保存のバグなんとか直してほしいものですね。。。
たぶん、セキュリティ的な理由で保存できないのだと思いますが・・・。