
今運用している会員サイトにユーザーが登録の手間を省けるようにSNSログインを入れたい。
実はそれはジャイアニズムというプラグインを使えば解決することができます。
ジャイアニズムをFacebookやTwitterログインといったSNSログインを簡単に導入することができます。
なので、今回はジャイアニズムを使ってTwitterログインを導入する方法をご紹介していきます。
今回の記事を読むことで、どういう流れでTwitterログインを導入や流れの確認をすることができるのでぜひ最後まで読んでみてください。
Contents
ジャイアニズムとは
ジャイアニズムとはWordPressにSNSログインを実装することができる国産のプラグインになります。
SNSを使って登録もできるので、ユーザーに登録フォームの入力の手間を省いて登録率アップにもつなげることができます。

ジャイアニズムででできること
ジャイアニズムでは、次のSNSログインを実装することができます。
・Facebook
・Twitter
・Google
・Instagram
・LINE
今回はTwitterとジャイアニズムを連携する方法を紹介していきます!
Twitterの開発者ページにアクセス
まずは、Twitterの開発者ページに行きます。
もし、まだTwitterのアカウントを取っていない場合は、下記のリンクよりTwitterのアカウントを作成しておいてください。
Twitterのアカウントが取れたら下記のTwitterの開発者ページにアクセスします。
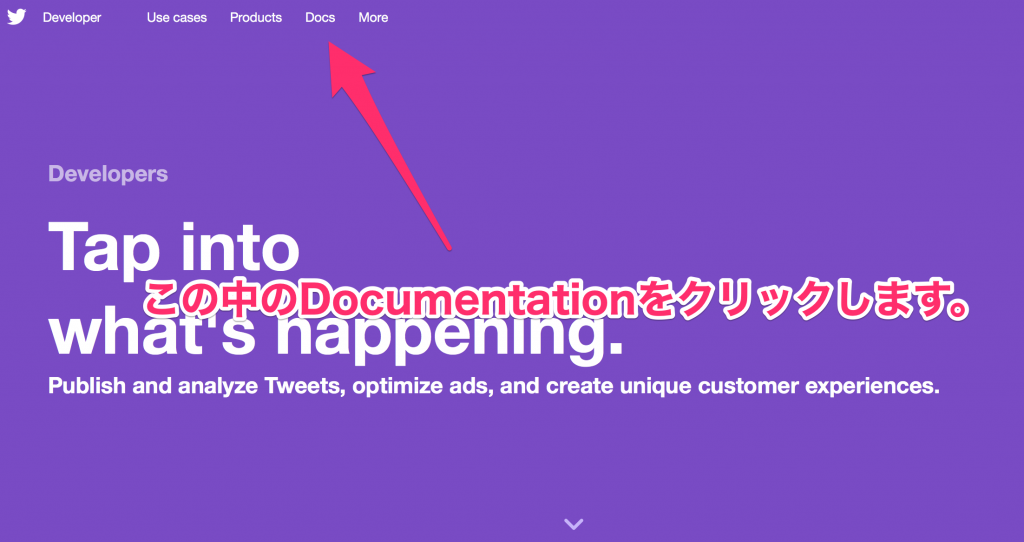
Twitterの開発者ページにアクセスすると下記のようなページが表示されます。

このページにアクセスしたら、メニューの中の「Doc」にマウスを持っていって、その中の「Documentation」をクリックします。
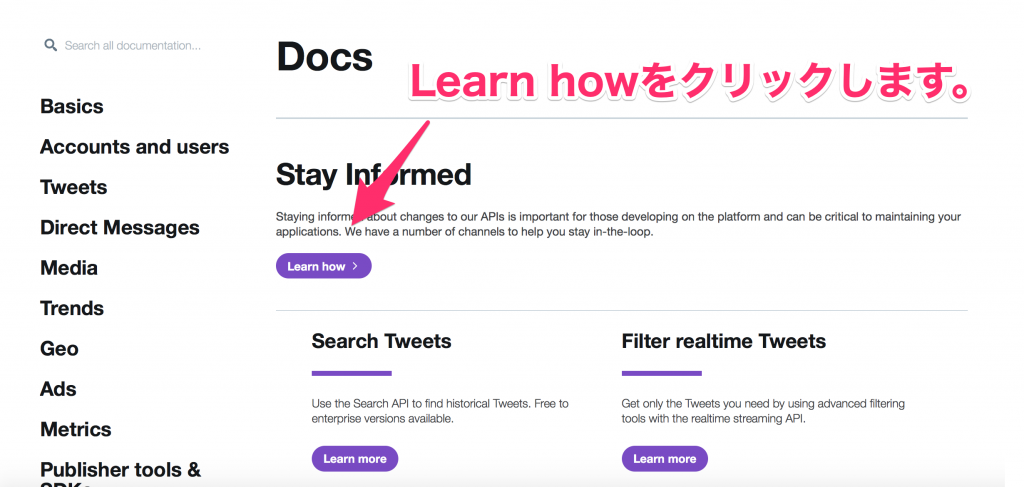
「Documentation」をクリックしたら、次のようなページが表示されます。
この中のStay Informedの「Learn how」をクリックして次のページに進みます。

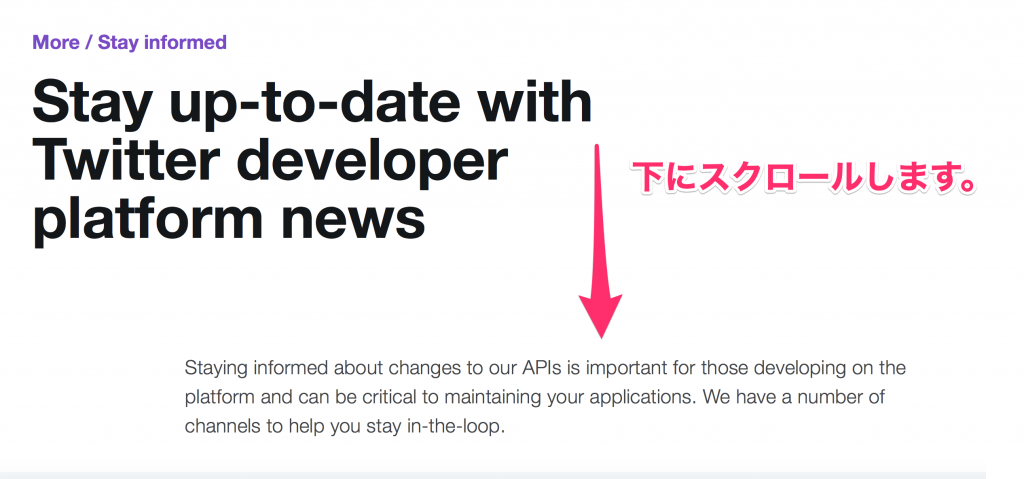
次のページに進むと下記のようなページが表示されます。
進んだ先のページで下にスクロールしていきましょう。

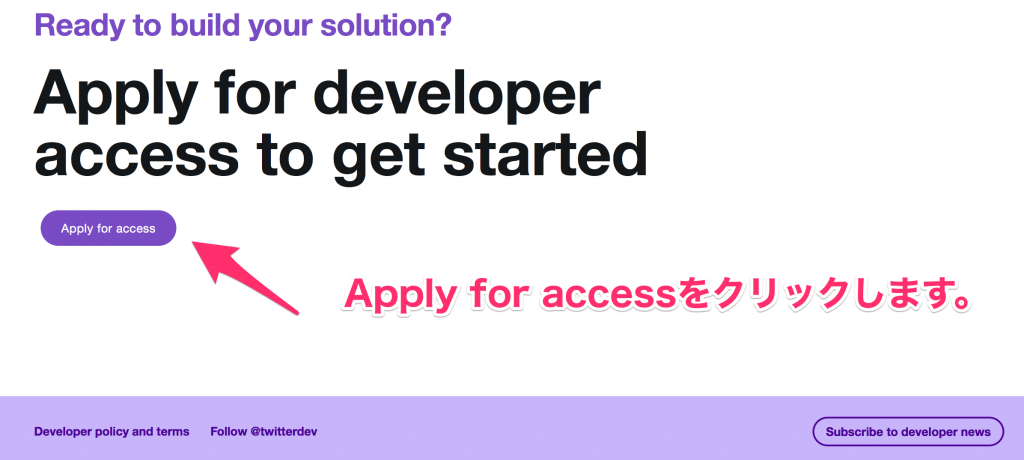
下にスクロールしていくとリンクが表示されます。
リンクの「Apply for access」をクリックして登録ページに進みましょう。

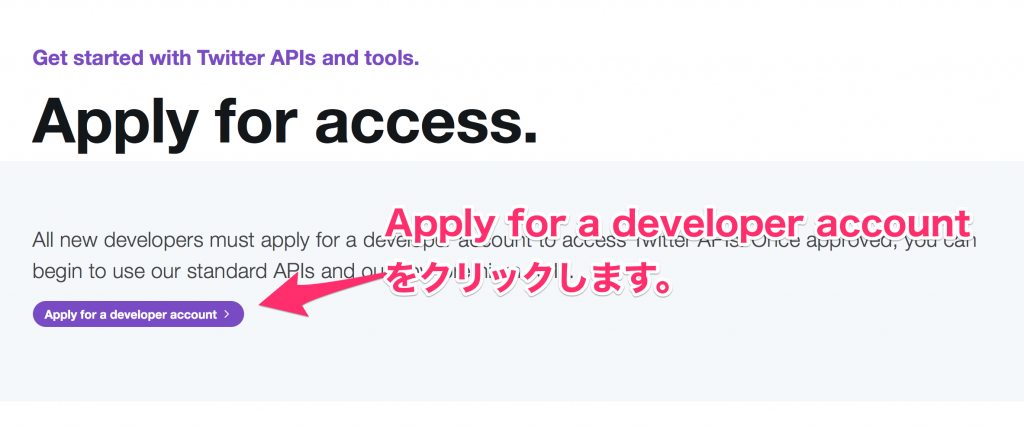
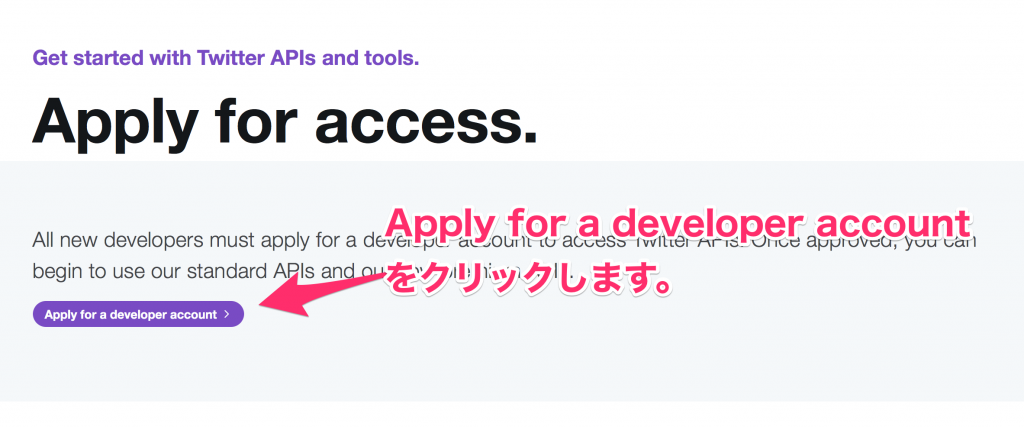
すると次のようなページが表示されます。

登録ページまで長いですね・・・・。
「Apply for a developer account」をクリックすると、ようやくTwitterの開発者登録ページに進むことができます。

Twitterの開発者登録
Twitterの開発者登録ページにアクセスすることができたら、ここでTwitterの開発者登録をしていきます。
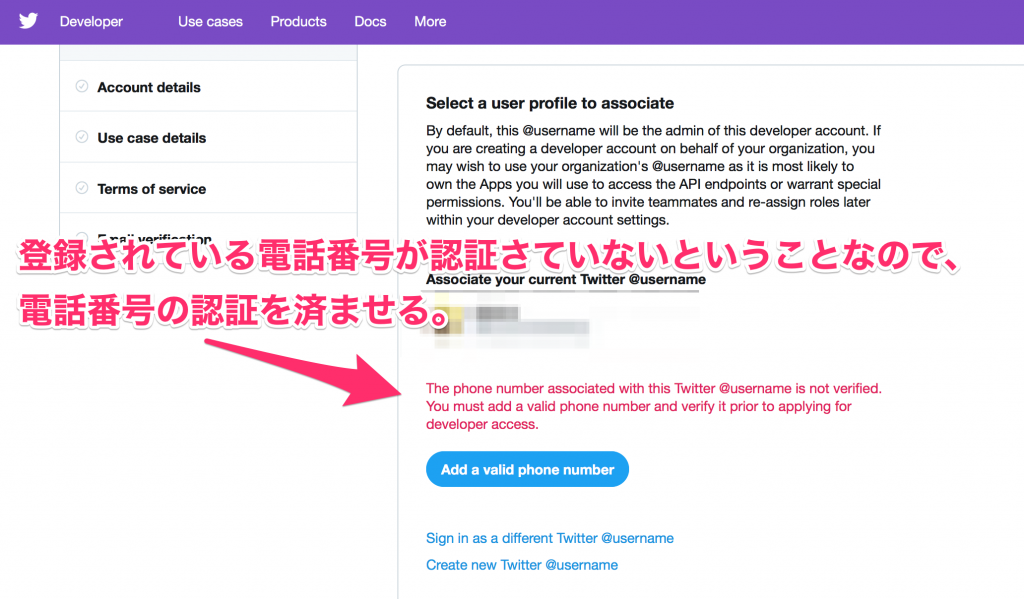
開発者登録をしていない場合は、下記のように電話番号の認証が必要という風に言われます。
「Add a valid Phone Number」をクリックして、電話番号認証を済ませます。

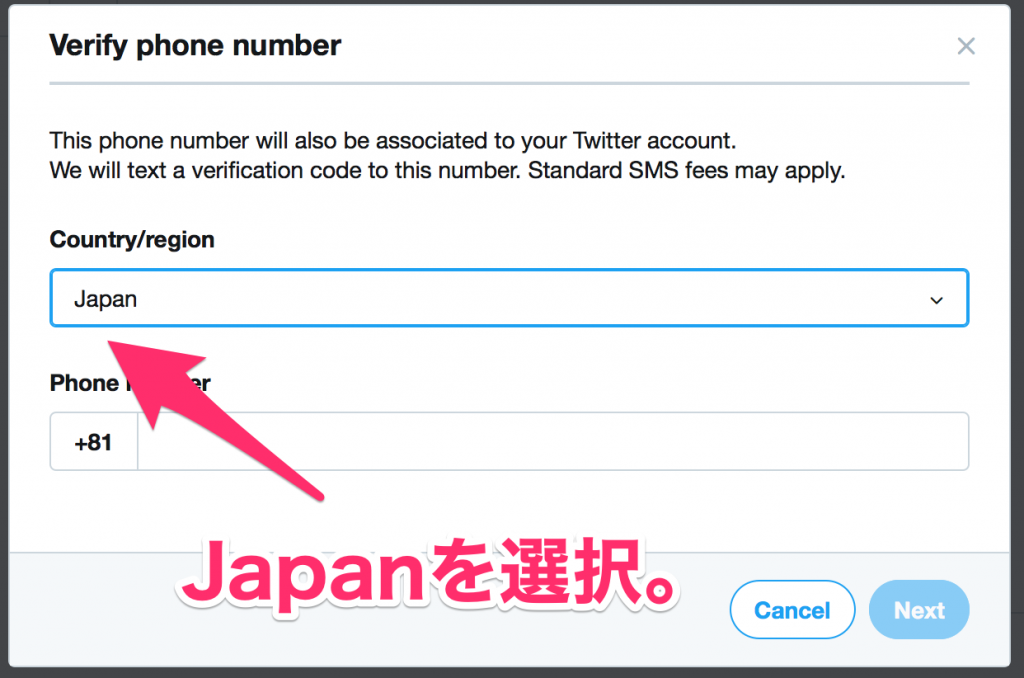
クリックすると下記のようなポップアップが表示されます。
表示されたら、「Country/region」を「Japan」に設定します。
電話番号を入寮区したら「Next」ボタンをクリックしましょう。
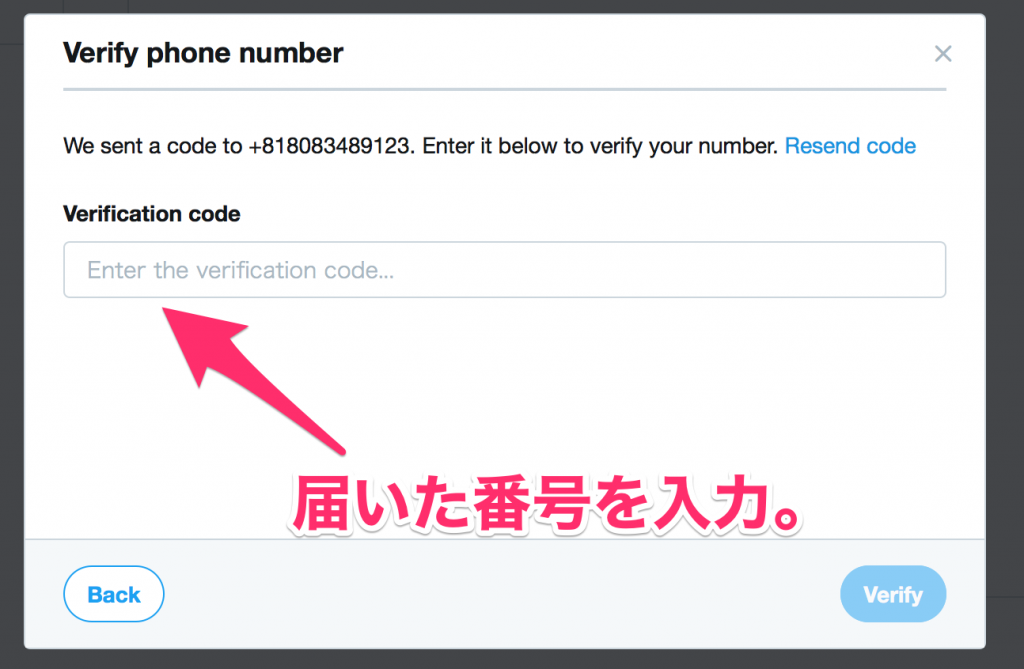
クリックすると認証コードがTwitterから送信されます。

届いた認証コードを入力して「Verify」をクリックしましょう。

クリックしてうまくいくと、エラーの文章がなくなります。
認証がうまくいくと、「Continue」をクリックして次の画面に進みましょう。

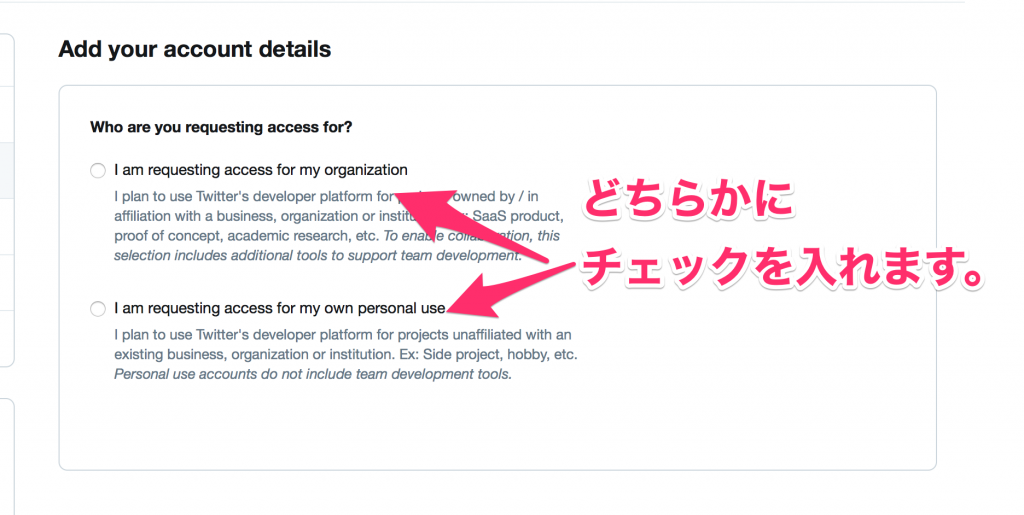
次の画面に進むと開発者アカウントを使う意図を聞かれます。
仕事の場合は、「I am requesting access for my organization」を選びましょう。
個人的用途の場合は、「I am requesting access for my own personal use」を選びます。

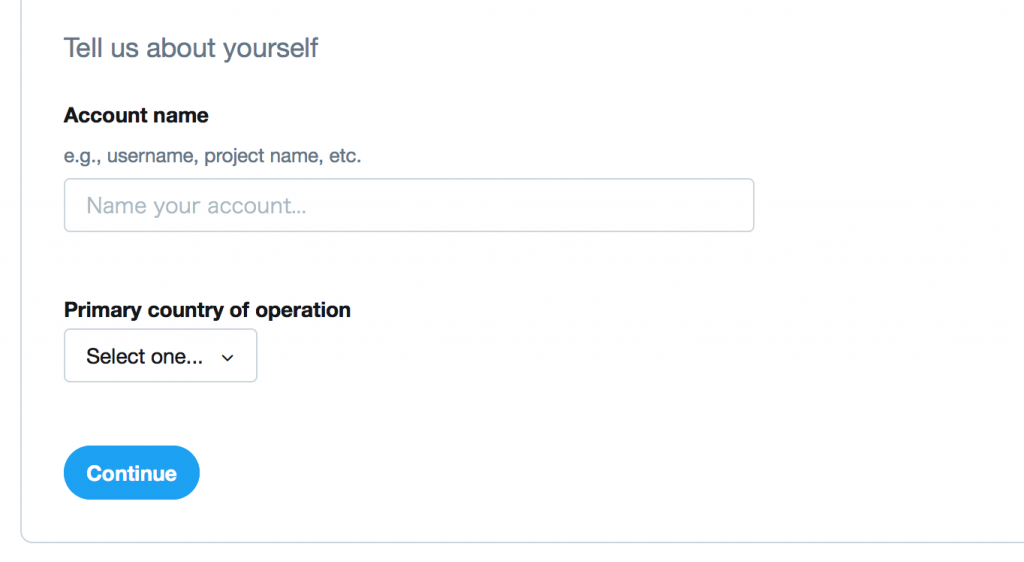
選ぶと追加で入力する画面が表示されますので、追加で入力していきましょう。
Account Nameにはアカウント名や、仕事で使われているプロジェクト名を。
Primary country of operationには日本を選びます。
入力できたらcontinueをクリックして次に進みます。

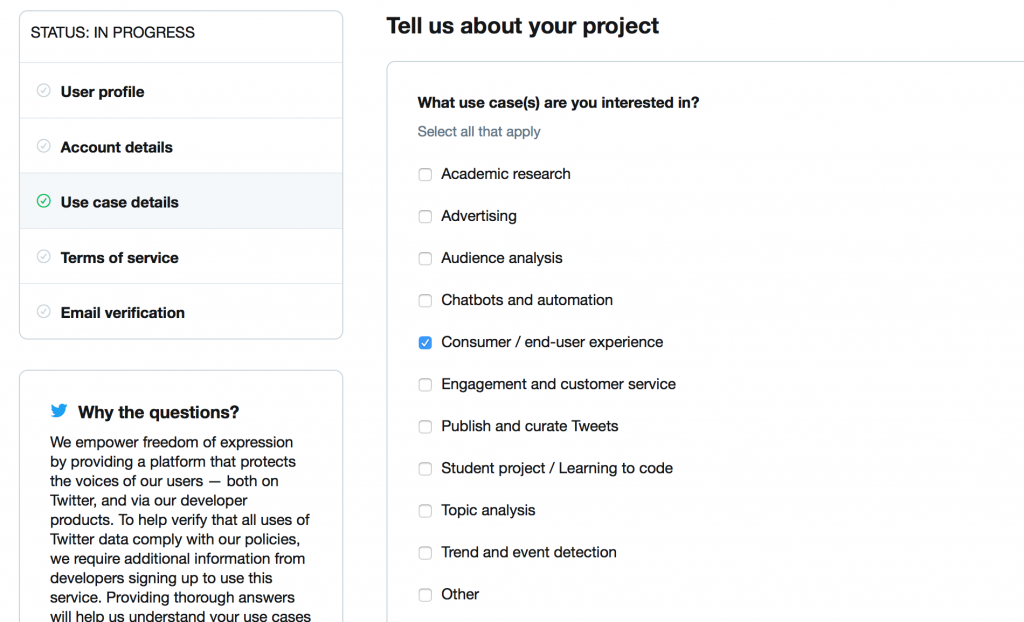
次に進むと他の入力項目が表示されます。
今回のジャイアニズムはユーザーにスームズに登録してもらうことが目的なので、「Consumer / end-user experience」を選びます。

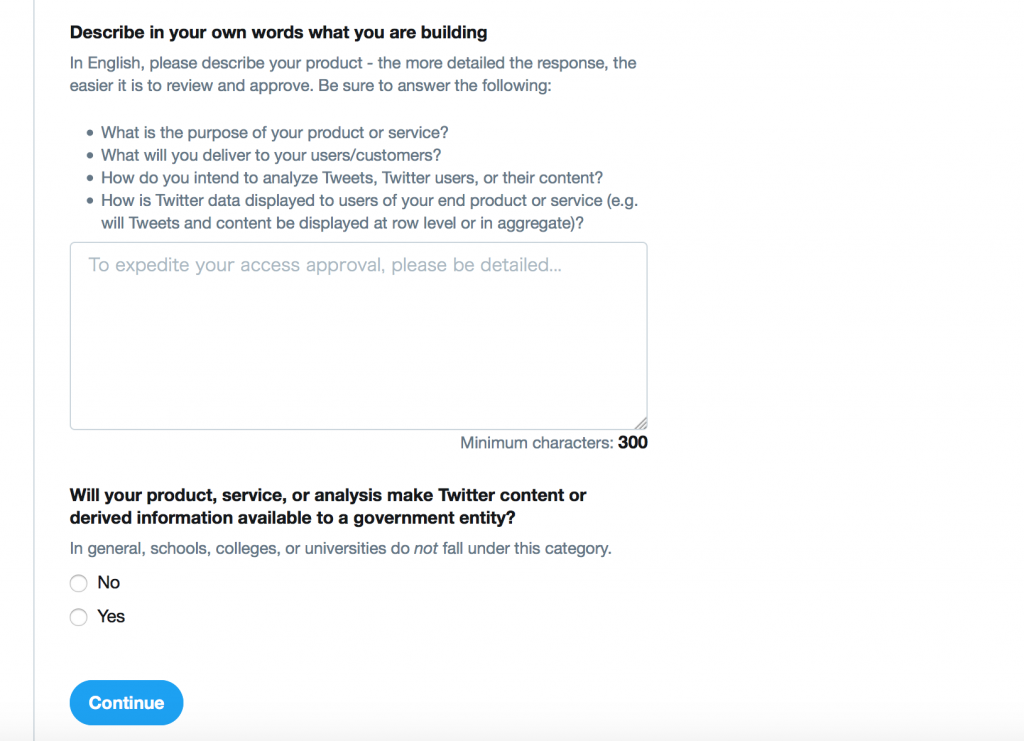
次の項目は英語で、あなたが作ろうとしているものについて300字ほどで記述します。
ちなみに、質問は下記のような感じです。
1.あなたのサービスの目的は?
2.そのサービスを通して何をユーザーに届けようとしていますか?
3.ツイートやツイッターのコンテントをどのように分析しますか?
4.あなたのサービスはどのようにツイッターのデータを表示しますか?
各質問には次のように答えます。
それぞれをコピーして貼り付けるようにします。
1に対して:The purpose of my service is to let users login to our site easier.
2に対して:I am going to deliver better user experience to users.
3に対して:I am not going to analyze and use twitter data because I just use twitter login of my service.
4に対して:My service has not function to display twitter data because I just use twitter login of my service.
コピーしたら、最後の質問にYes,Noで答えます。
ちなみに質問内容は下記の通りです。
「あなたのサービスはツイッターのコンテントや情報を政府機関に提供しますか?」
答えたら、「No」をクリックしてcontinueを押しましょう。

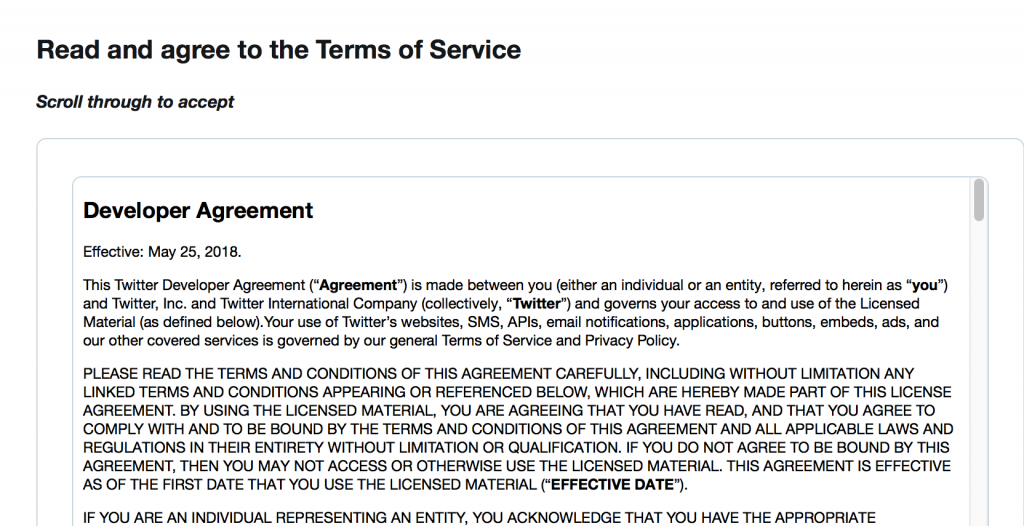
continueを押したら利用規約に同意するかを聞いてきますので、同意しましょう。

同意が完了するとメールの認証がアカウントのメールに飛ぶので、認証するようにしましょう。

認証が完了すると下記のページが表示されます。

これで、開発者アカウントの作成が完了です。
以外と大変ですね。
ジャイアニズムと連携するためのTwitterの設定
アカウントが作成できたら、次はTwitterとジャイアニズムを連携するために必要な設定を行っていきます。
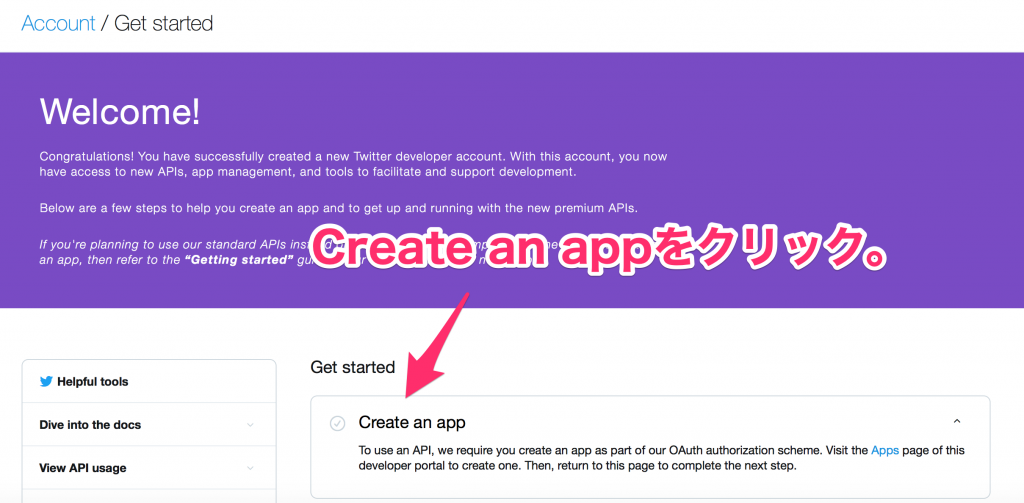
下記のリンクから開発者のホームにアクセスして、「Create an app」をクリックします。

「Create an app」をクリックしたら、下記のような画面が表示されます。
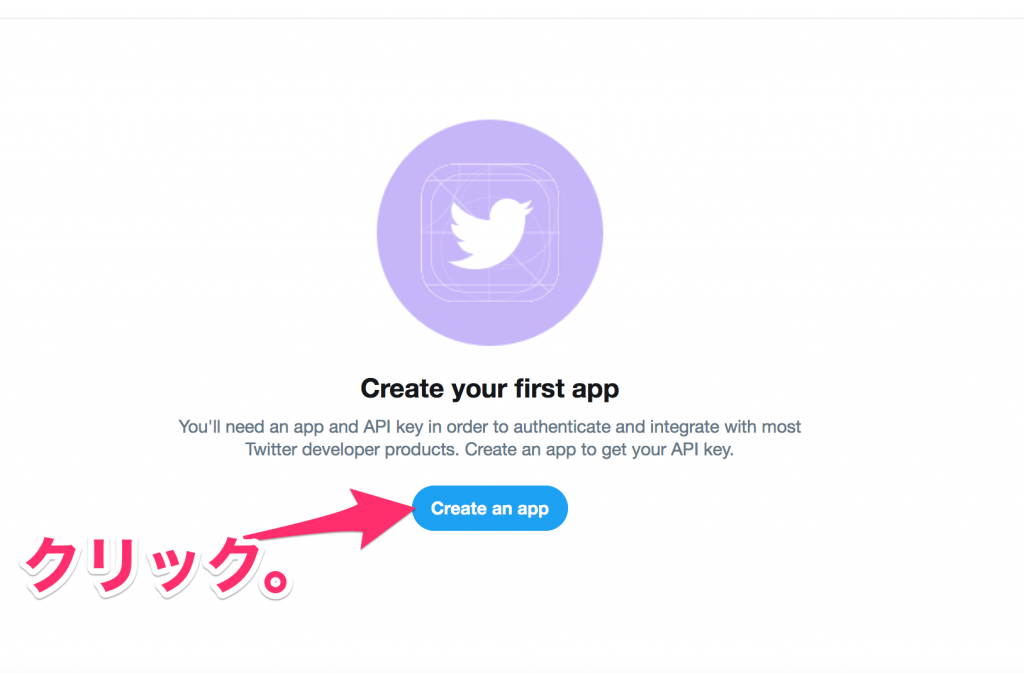
同じように「Create an app」をクリックして、次の画面に移動します。

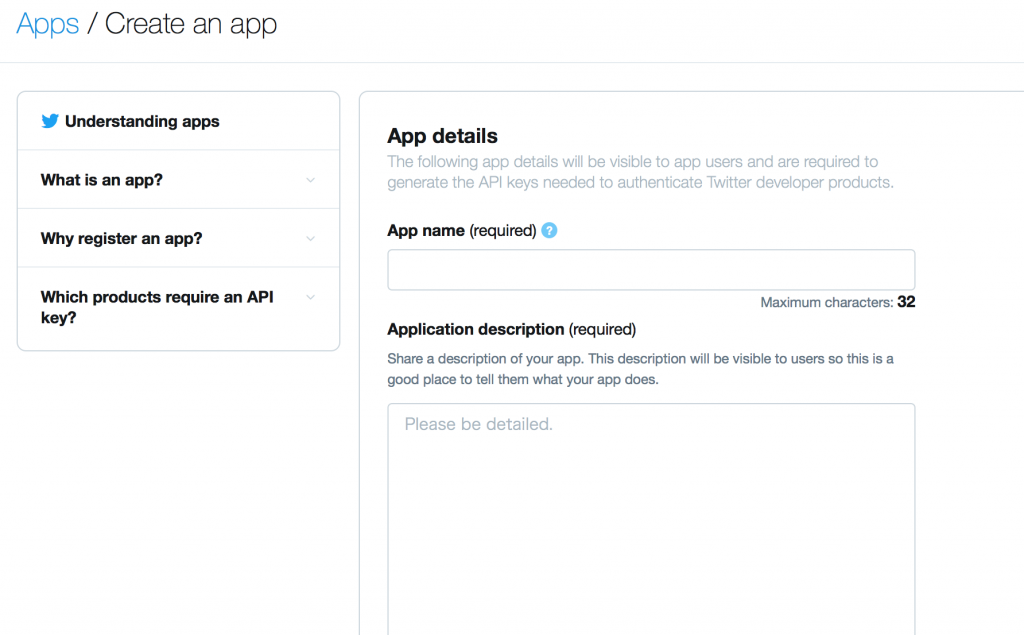
クリックすると各項目を入力するための画面が表示されます。

色々項目がありますが、必須入力項目は次のような項目です。
1.App name
2.Application description
3.Website URL
4.Tell us how this app will be used
App nameについて
アプリの名前を入力します。
最大で32文字入力することができます。
Application descriptionについて
作成したアプリに対する説明文を入れます。
ここは日本語でもOKです。
Website URLについて
ジャイアニズムを連携するURLを入力しましょう。
Tell us how this app will be usedについて
自分のプロジェクトのメンバーにも何をしているアプリなのかを記述しましょう。
ここも日本語でOKです。
すべて入力ができたらcontinueを押してアプリを作成します。
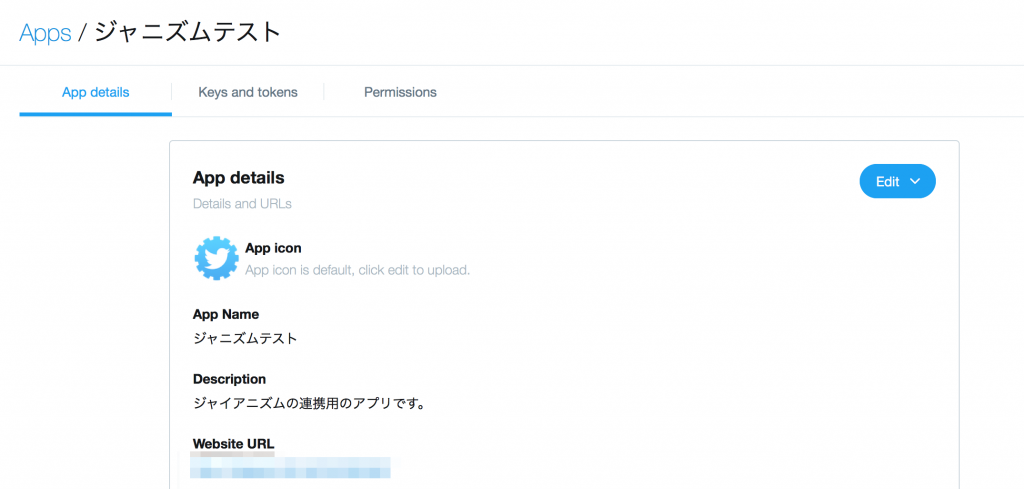
うまく作成できると下記の画面に移動します。

ジャイアニズムの連携に必要なトークンの取得
アプリの詳細画面のタブの中に、「Keys and tokens」という項目があると思います。
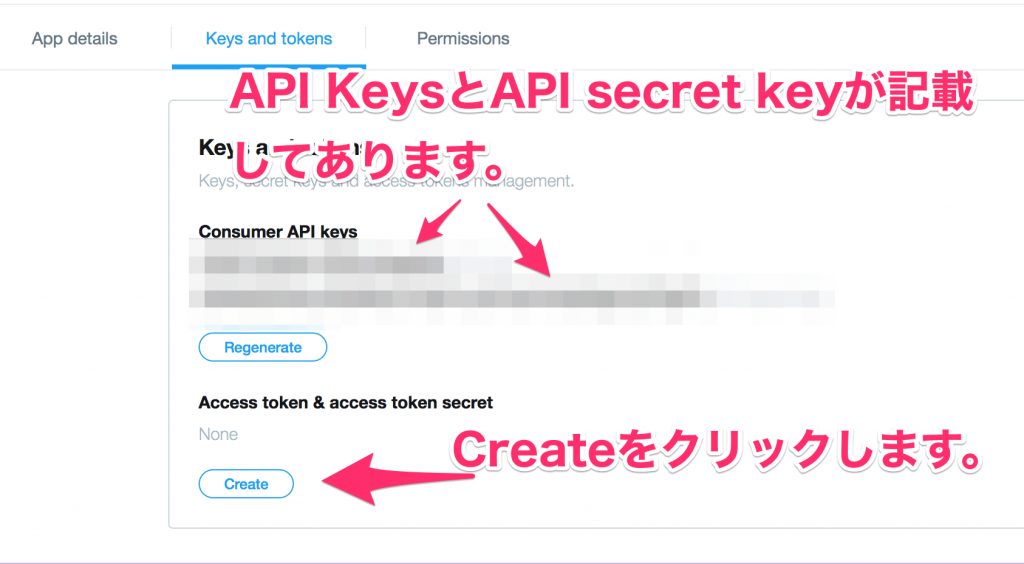
そこをクリックして、ジャイアニズムの連携に必要なAPI Key,API secret key,Access token, access token secretをそれぞれ取得します。

Access tokenとaccess token secretについては一から作成する必要があります。
管理画面の「Create」をクリックして、各トークンを作成しましょう。
作成したら、それぞれのトークンが作成されるので、それをコピペしてメモしておきましょう。
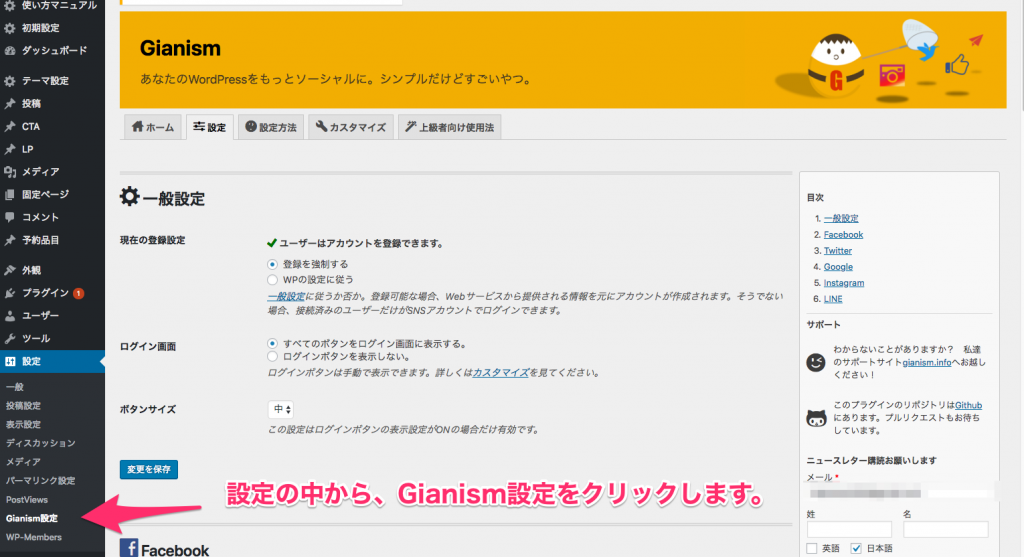
ジャイアニズムの設定画面に移動
API Key,API secret key,Access token, access token secretをそれぞれ取得ができたら、今度はジャイアニズムの設定画面に移動します。
設定画面に移動すると下記のような項目が表示されると思います。

ジャイアニズムには次のような基本設定があります。
1.現在の登録設定
2.ログイン画面
3.ボタンサイズ
現在の登録設定について
現在の登録設定については、WordPressのデフォルトの設定を使用するか、ジャイアニズムの設定を使用するかを選べます。
特に理由がなければここは、ジャイアンらしく登録を「登録を強制する」にチェックを入れておきましょう。
ログイン画面設定について
ここでは、すべてのログイン画面にログインボタンを表示するか、ログインボタンを手動で設定するかを選ぶことができます。
特に理由がなければ、「すべてのボタンをログイン画面に表示する」を選んでおきましょう。
ボタンサイズについて
ここでは、ボタンサイズを「中」か「大」の2つのサイズから選ぶことができます。
好きなサイズを選ぶようにしましょう。
ジャイアニズムとTiwtterを連携
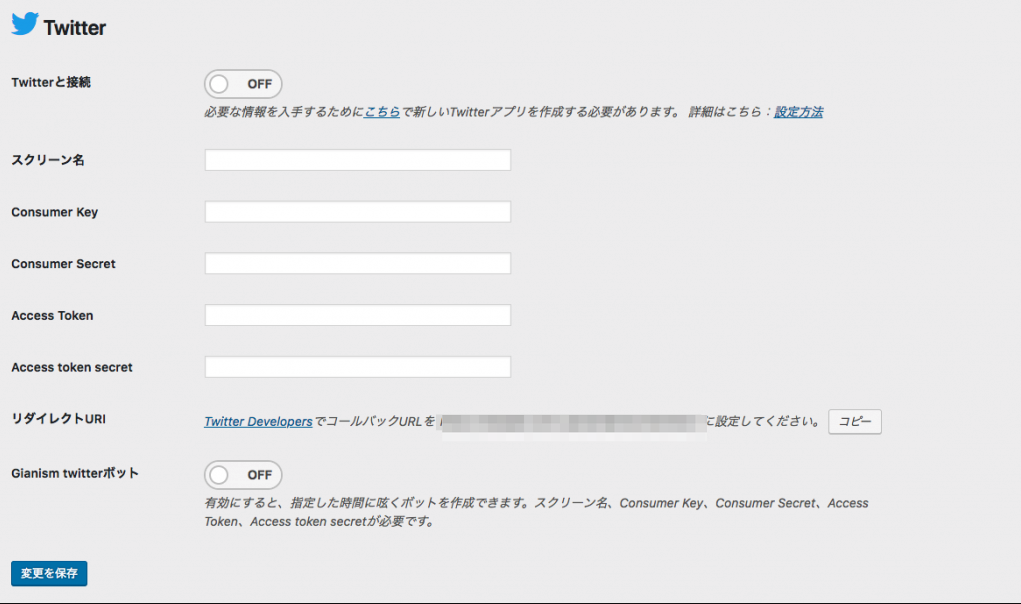
ジャイアニズムとTiwtterを連携するには、ジャイアニズムの設定画面を下にスクロールしていきましょう。
すると、Tiwtterの設定画面が表示されるので、設定に必要な項目を埋めていきます。
ジャイアニズムで必要な項目には次のような項目があります。
・Twitterと接続
・スクリーン名
・Consumer Key
・Consumer Secret
・Access Token
・Access token secret
Twitterと接続について
Twitterと連携して、Twitterログインを実装するかどうかを聞かれます。
ここはONにします。
スクリーン名について
ここにはツイッターのアカウント名など、識別しやすい名前を入力しておきます。
Consumer Keyについて
ここにはTwitterのアプリの画面にあった「Consumer API keys」の中の「API key」を入力するようにしましょう。
Consumer Secretについて
ここにはTwitterのアプリの画面にあった「Consumer API keys」の中の「API secret key」を入力するようにしましょう。
Access Tokenについて
ここにはTwitterのアプリの画面にあったAccess token & access token secretの「Acess token」のものを貼り付けましょう。
Access token secretについて
ここにはTwitterのアプリの画面にあったAccess token & access token secretの「Acess token secret」のものを貼り付けましょう。

必要な項目を埋めたら「変更を保存」をクリックしましょう。
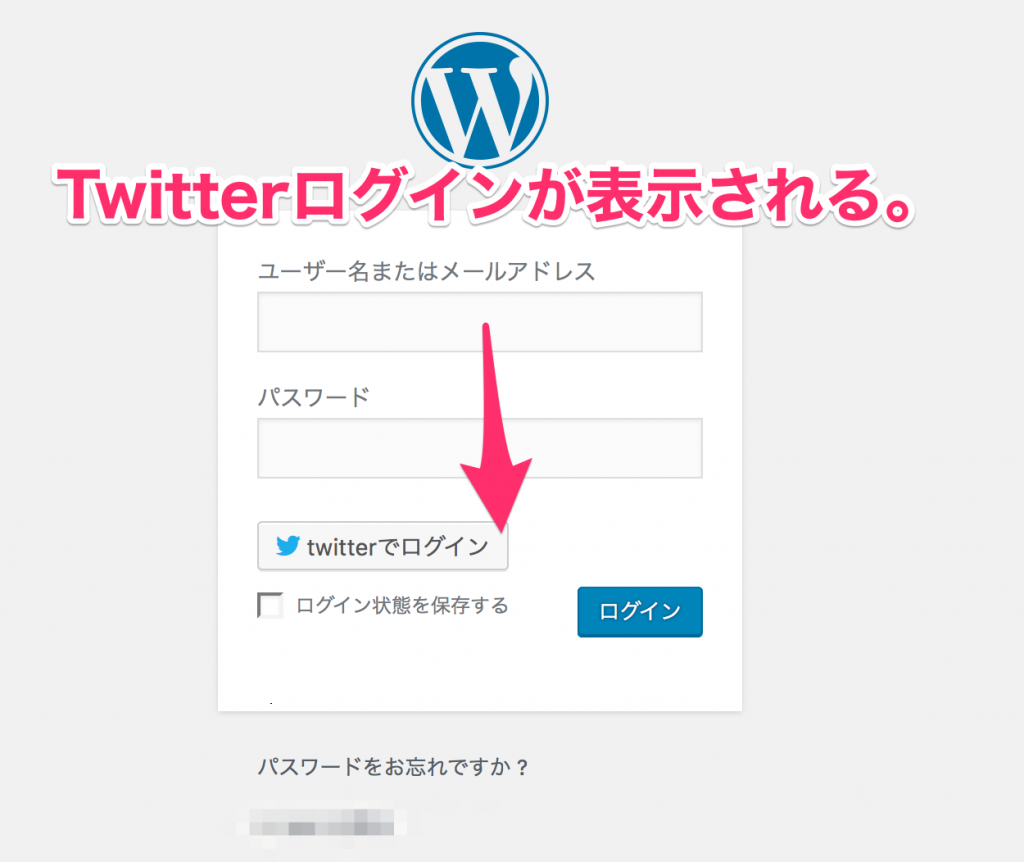
これで、ログイン画面に移動するとFacebookログインのボタンが表示されていると思います。

まとめ
今回はジャイアニズムを使ってTwitterログインを実装する方法を紹介しました。
少しTwitterの開発者アカウントを取るハードルが高いですが、今回紹介した方法で取得できるはずです。
ジャイアニズムは他のSNSログイン(InstagramやLine)などにも対応しているので、他にも対応させたいものがあれば対応させることができます。
ジャイアニズムはSNSログインを付与するプラグインなので、これだけで会員サイトを作成するとかはできません。
ただ、今の会員サイトにSNSログインを実装したいなどの場合は、とても便利なプラグインなのでぜひ使ってみてください!
