
WordPressで営業日カレンダーを作る時はどんなプラグインを使っていますか?
営業日カレンダーなどで有名なのは、WP Simple Booking Calendarというカレンダープラグインだと思います。
ただ、英語だったりとクライアントの方に見せるのは少し・・・。
という方は、今回紹介するXO Event Calendarを使って見下さい。
今回の記事では、XO Event Calendarを使って実際に営業日カレンダーを作る方法を紹介しているので、ぜひ最後まで読んでみてください。
Contents
XO Event Calendarとは

XO Event Calendarとは国産のイベント管理カレンダーです。
このプラグインを使うことで、イベントの管理などをすることができます。
ただ、XO Event Calendarには営業日を表示する機能も搭載されているので、今回はこちらの機能を紹介します。
XO Event Calendarのインストール
下記のWordPressの公式サイトかプラグインの新規追加からソースコードを取得して、インストールしましょう。
インストールができたら、有効化します。
有効化するとメニューのところに、XO Event Calendarのものが追加されます。

営業日カレンダーの表示の仕方
まずは、営業日の設定をする前にカレンダーを実際に表示してみましょう。
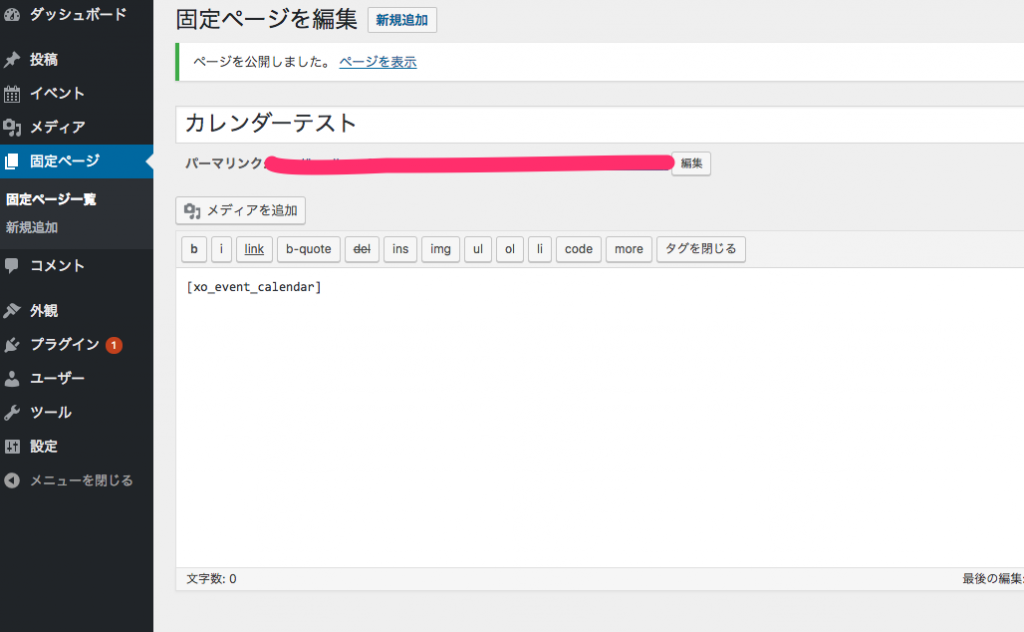
固定ページから新規追加をクリックして、新しくカレンダーページを作成してみます。
カレンダーのページを作成したら、内容を次のようにします。
タイトル:好きなものをつけましょう。画像では「カレンダーテスト」としています。
内容:[xo_event_calendar]というショートコードを貼り付けましょう。

カレンダーページを作成したら、「公開ボタン」をクリックしてページを公開します。
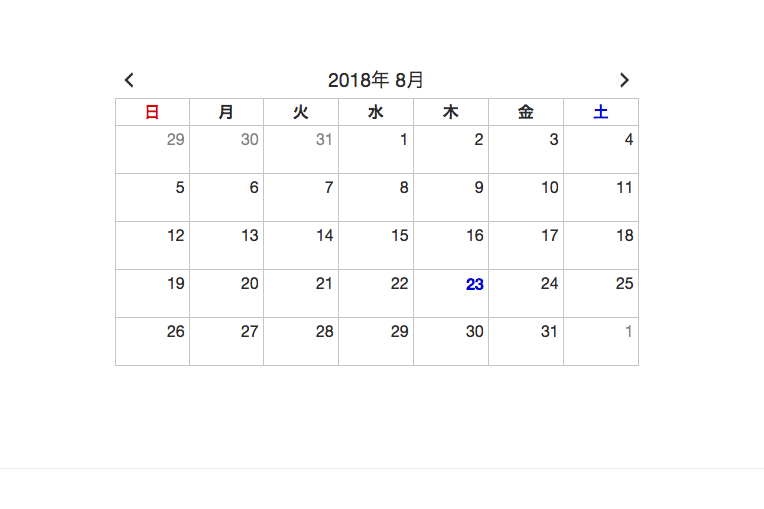
そのあと、作成したページにアクセスしてみましょう。
そうすると次のようにカレンダーが表示されているはずです。

カレンダーの表示ができたら、次はカレンダーの休日などの設定をしていきます。
XO Event Calendarの休日設定
カレンダーの表示ができたら、休日設定をしていきます。
WordPressの「イベント」ー>「休日設定」から休日設定画面を表示しましょう。

ここでは次の3つのカテゴリーに分けて、休日を設定することができます。
・day-off
・morning-off
・afternoon-off
ここでは、試しに土日を定休日という休日を設定をしていきます。
編集する休日を選択
まずは、3つのカテゴリーから定休日の設定をするカテゴリーを選びましょう。
デフォルトでは、「day-off」が選択されていると思います。
なので、そのまま「day-off」を選択します。
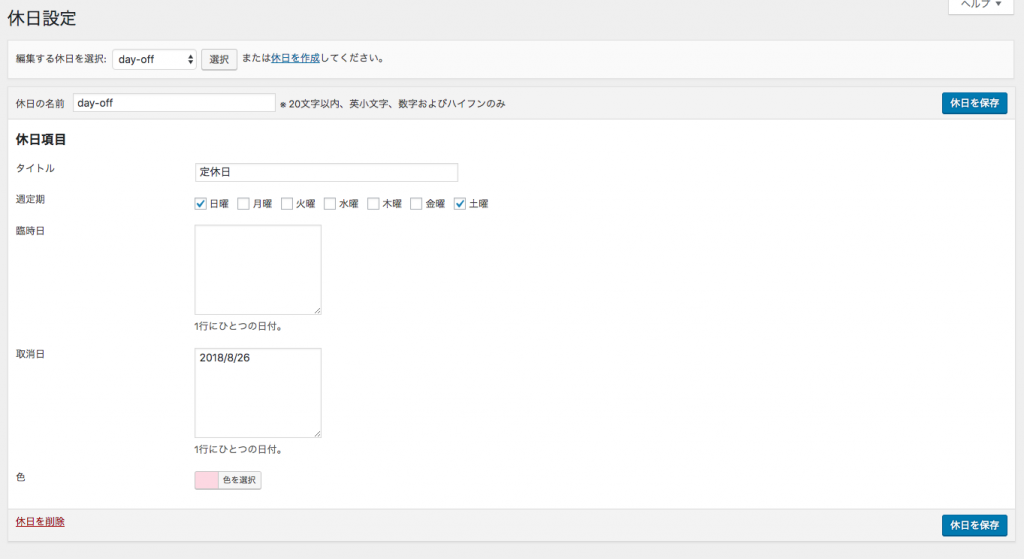
休日の名前
ここは、ショートコードで使用するものになります。
ここで使用できるのは、「20文字以内、英小文字、数字およびハイフンのみ」になります。
特に何もなければ、そのままでも大丈夫です。
なので、デフォルトの「day-off」のままにしておきます。
タイトル
今回は土日の定休日を作成するので、そのまま定休日としましょう。
週定期
この中で、定休日に設定する項目を選択します。
今回は土日を定休日にするので、「日曜」と「土曜」にチェックを入れましょう。
臨時日
臨時日は今回は何も設定せずにそのままにしておきます。
取消日
8月の26日は定休日ではなく、通常営業するという日にすると仮定します。
なので、取消日のところに「2018/8/26」と記入します。
すべての記入が終わったら、休日を保存をクリックします。

作成した定休日の反映
次に作成した定休日の反映をしていきます。
今回はday-offというカテゴリで作成しました。
設定を反映するには、さきほど作成したカレンダーページに行きます。
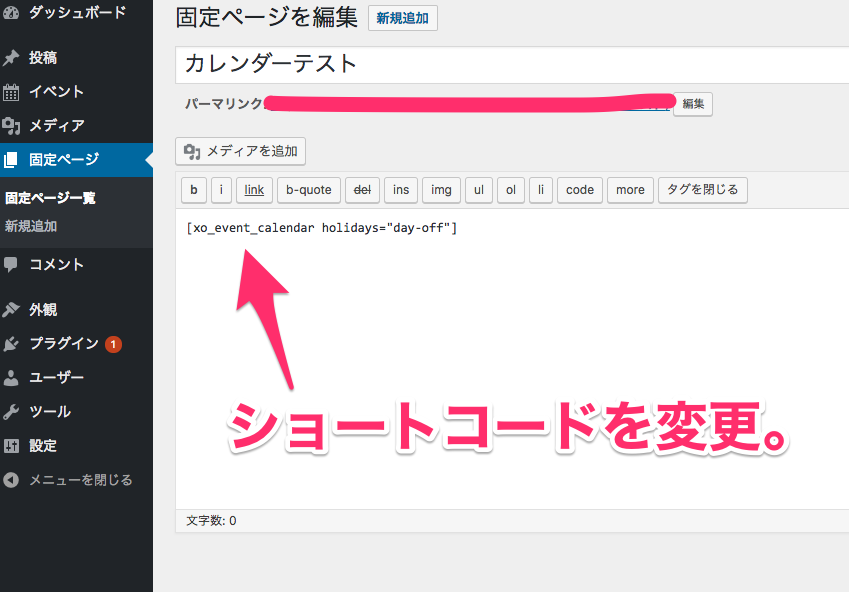
カレンダーページに移動したら、先程の貼り付けたショートコードを下記のように変更します。
[xo_event_calendar holidays=”day-off”]
上記のショートコードを改めて貼り付け直します。
貼り付け直したら、「更新ボタン」をクリックします。

「更新ボタン」ボタンをクリックしたら、次はURLをクリックしてカレンダーページを表示します。
すると、先程休日設定で設定したものが反映されています。
休日に設定したものの背景がピンク色になったり、取消日のところに入力した日付が通常営業になっていたりと変更されているのが確認できると思います。

次は応用編として、特定の日をセールの日にするといったことをしていきます。
セールの日設定
WordPressの「イベント」ー>「休日設定」から設定画面に移動します。
「day-off」のカテゴリは定休日として既に作成したので、次は「mornig-off」のカテゴリを使用します。
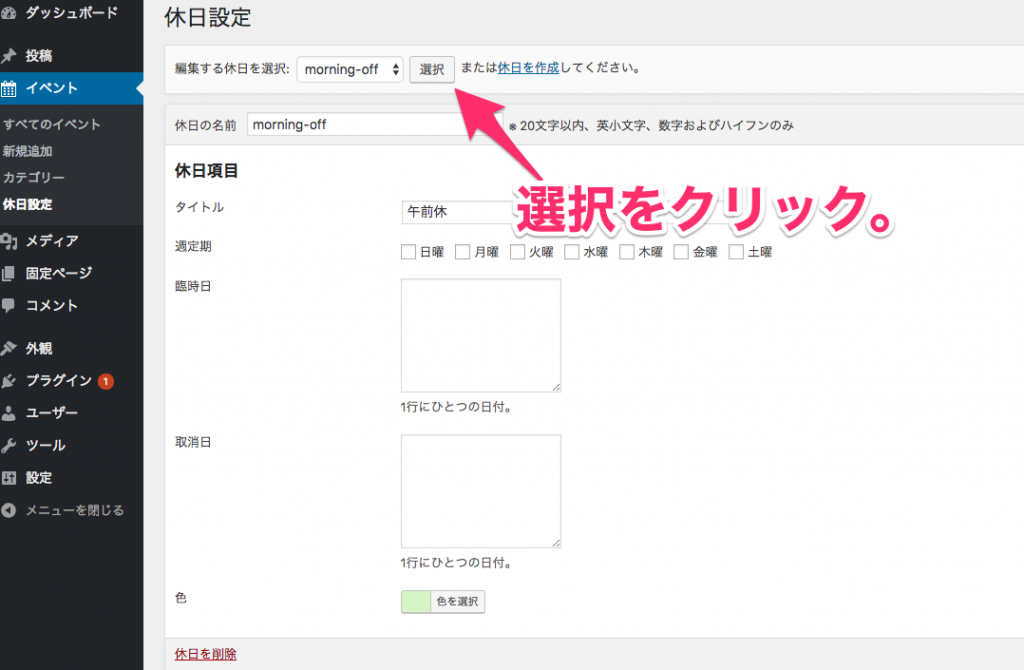
「morning-off」のカテゴリを設定したら、「選択」をクリックして設定画面を「morning-off」のものに変更します。

タイトル
タイトルは「セール日」とします。
週定期
今回はある特定の日を手動で選択するので、週定期は何もチェックを入れないでおきます。
臨時日
臨時日のところはセール日に設定する日付を入れていきます。
今月は、2日と28日をセール日にするとします。
なので、臨時日のところに「2018/8/2」と「2018/8/28」を入れるようにします。
入力する時は必ず1行に1日付というルール、また半角数字で入力します。
取消日
取消日は今回は設定しません。
すべての設定がおわったら、「休日を保存」をクリックします。
作成したセール日の反映
次は作成したセール日を実際のカレンダーに反映していきます。
まずは、固定ページのカレンダーを表示するショートコードを変更します。
なので、カレンダーの固定ページの編集画面を表示します。
今は、次のようなショートコードが入寮くしてあります。
[xo_event_calendar holidays=”day-off”]
今回は「morning-off」というカテゴリーで作成しました。
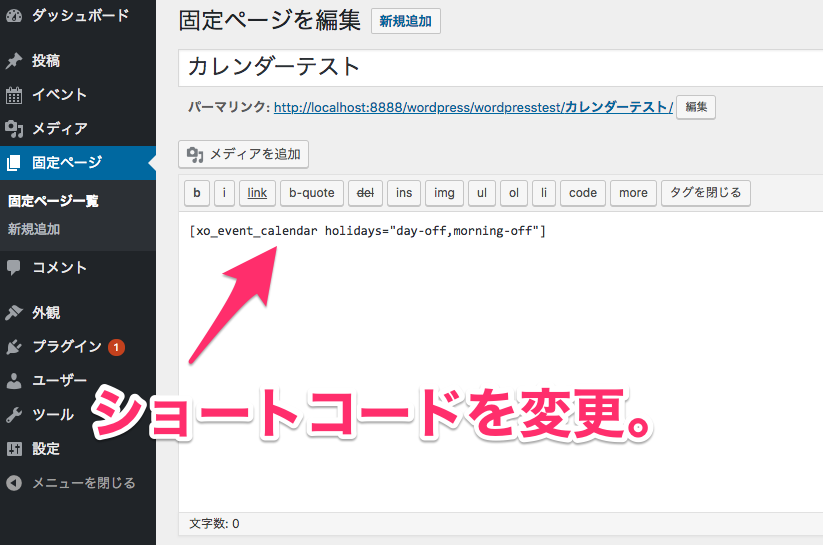
なので、「holidays」のところに「morning-off」を加えるようにします。
付け加えると次のようなショートコードになります。
このショートーコードを貼り直して、「更新ボタン」をクリックして更新しましょう。
[xo_event_calendar holidays=”day-off,morning-off”]

「更新ボタン」を押して固定ページを更新したら、URLをクリックしてカレンダーを確認します。
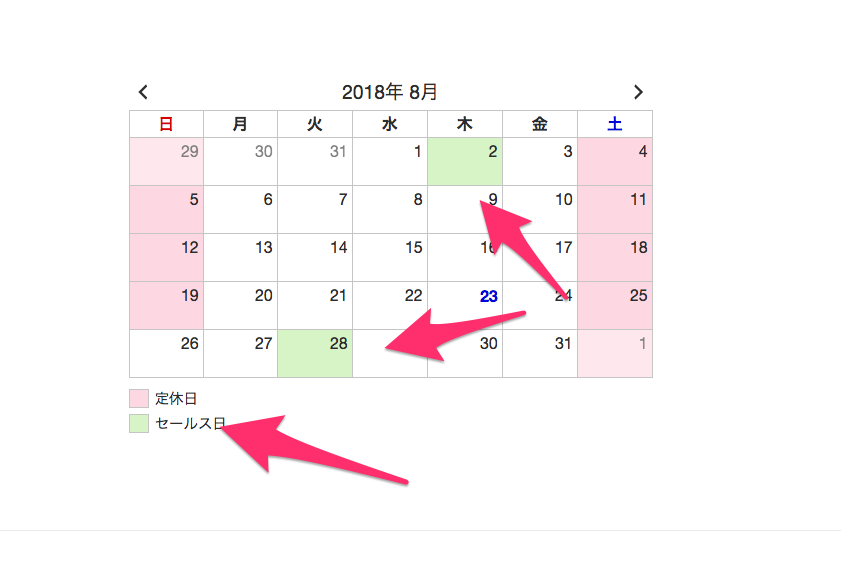
すると、設定したもの反映されています。
8月のうち、2日と28日が緑色に、また緑色はセールス日ということが表示されています。

これで応用編の手動でカレンダーを設定する方法は以上です。
もし、次の月の時も設定したい場合は、臨時日などの手動項目に「2018/9/2」などのように足してけばオッケーです。
まとめ
今回は国産のカレンダー設定プラグイン、XO Event Calendarを紹介しました。
WP Simple Booking Calendarというカレンダーの方が設定が簡単かもしれませんが、英語や広告だらけで使いにくいという方はこちらをカレンダー管理プラグインを使ってみて下さい。
