Canvaっていうツールを使えば、ブログのアイキャッチ画像やFacebookグループの画像を手軽に作れるらしい。
これを使えば、デザイナーじゃない自分でも良い感じのものを作れるんじゃないか?
おそらく、このページを見ている人は上記のように、自分で手軽に良い感じの画像とかが作成できたら良いなあっと思っている人がほとんどだと思います。
実際僕も宣伝用のWebページを作ろうとしたり、ブログのアイキャッチ画像とかを作ろうとした時に手軽に作れるツールはないかと色々探していました。
そんな時にこのCanvaというデザインツールを見つけました。
Canvaは2012年創業者の方が卒業アルバムをもっと手軽に作れないか?
という思いから作られたオンラインツールです。
この記事では、実際アカウントを作成してこの記事で使用されているアイキャッチ画像をどうやって作っていったかなどの一連の流れを紹介していきます。
Contents
会員登録する
まずはCanvaのページにアクセスして、アカウントを作成しましょう。
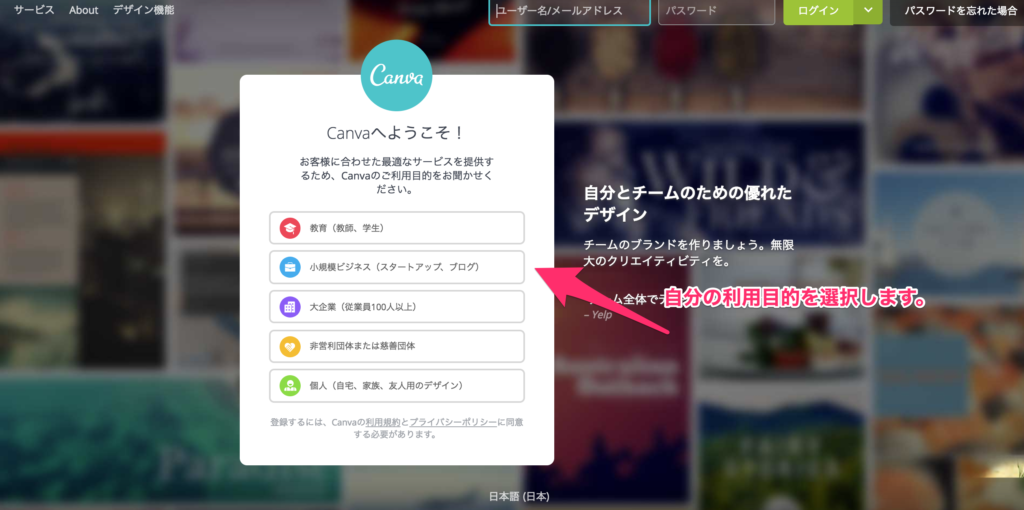
Canvaのページにアクセスすると下記のように表示されると思います。
まずはここで利用目的を選択しましょう。
おそらく、この記事を読んでいるほとんどの人はブログやっていたり、ビジネスをしていたりすると思います。
なので、小規模ビジネスをクリックするようにしましょう。
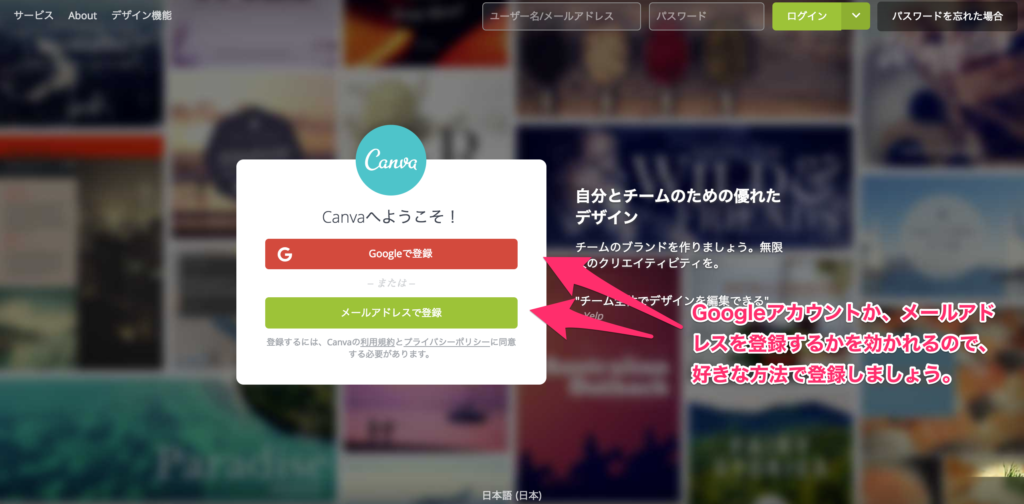
クリックすると次は下記のようにページが表示されると思います。

上記画像が表示されたら、好きな方法で登録するようにしましょう。
僕はGoogleのアカウントで登録をしました。
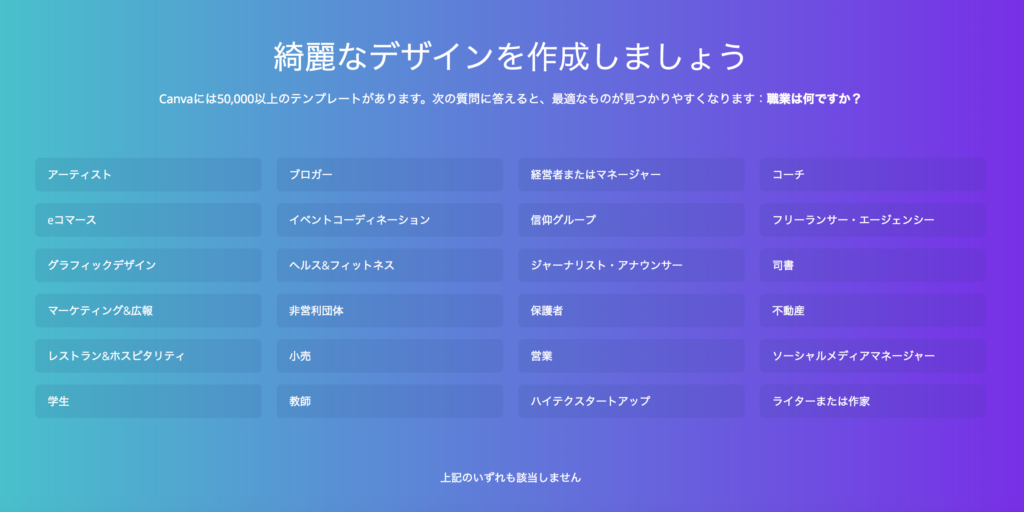
登録が完了すると、下記のページが表示されると思います。

ここでは試しにブロガーをクリックします。
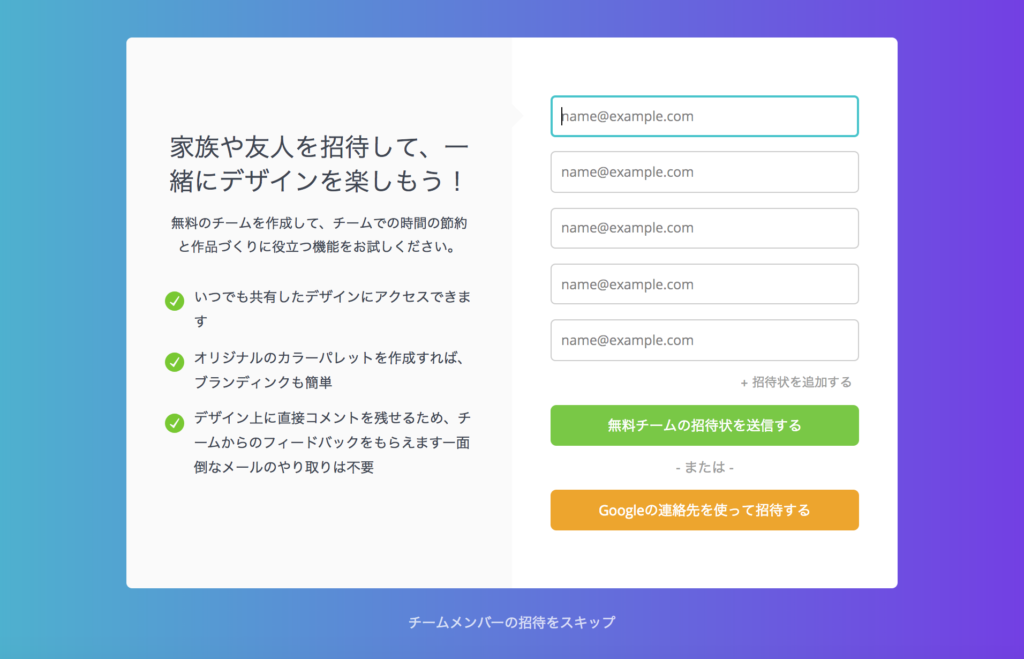
すると、下記のように招待ページが表示されると思いますが、一旦スルーで一番下の「チームメンバーの招待をスキップ」をクリックしましょう。

すると、今度は下記のように色々表示されると思います。
ここでも、一旦スルーして「迷っているならCanvaで遊んでみましょう。」をクリックします。
すると下記の画像が表示されると思います。

ここでは、「確認する」をクリックしましょう。
おそらく、アニメーションがスタートすると思います。
このアニメーションでは、実際画像を作ってダウンロードするまでの流れみたいなのを説明してくれています。
アニメーションが終わったあとは、Canvaのロゴをクリックしてホーム画面に移動しましょう。

ここまで来たらアカウントの作成は終了です。
次から実際にこの記事で使われている画像の作り方を紹介していきます。
この記事で作った画像の流れを紹介
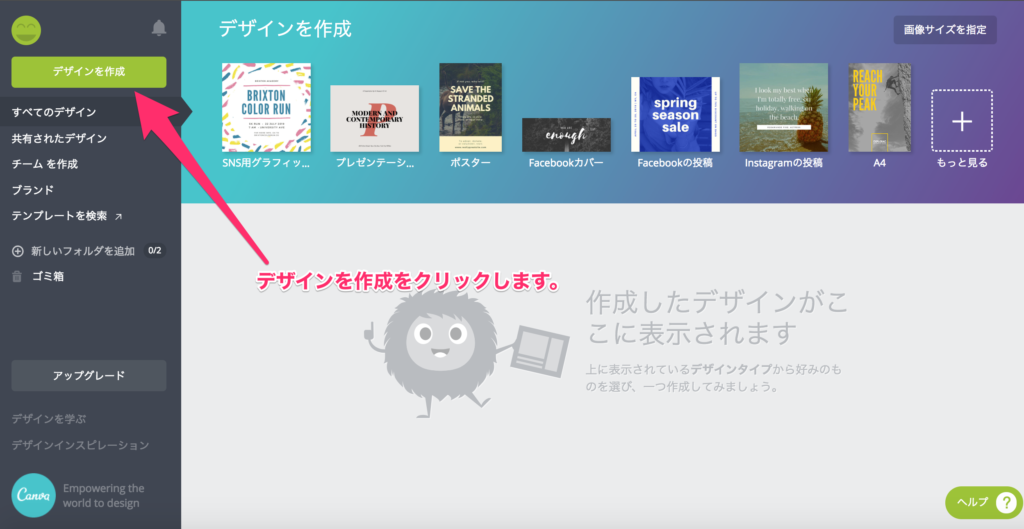
ホーム画面に移動すると下記のような画面が表示されると思います。

まずは「デザインを作成をクリックします。
すると画面が下記のように切り替わると思います。

画面が切り替わったら、「画像サイズを指定」をクリックします。
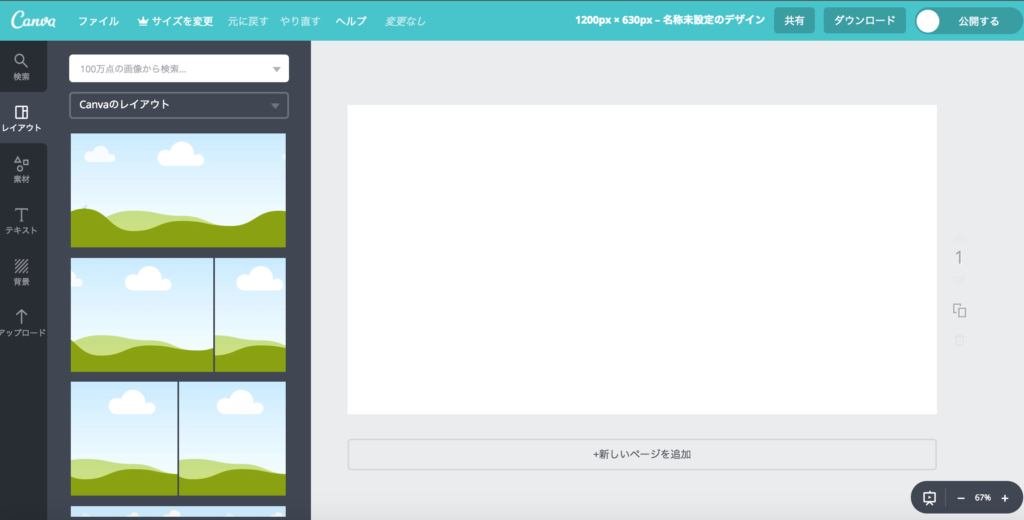
すると下記のように画像が表示されます。
![]()
ここでは高さを630px、幅を1200pxに設定するようにしましょう。
高さを630px、幅を1200pxにする理由
高さを630px、幅を1200pxをする理由はFacebookやTwitterでこの記事がシェアされた時にキレイに表示されるようにするためです。
これをOGP設定といいます。
OGPとは、「Open Graph protocol」の略称のことです。
ここを設定しておくと、TwitterやFacebookでシェアされた時に表示される項目を指定することができます。
使っているテーマによりますが、基本的にしっかりとWordPressやブログが設定されていれば何もしなくても勝手に最適化されていると思います。
ちなみに、WordPressは個人の人がブログを始める時に一番オススメできるツールになります。
高さと幅を指定できたら、「デザインする」というボタンを押しましょう。

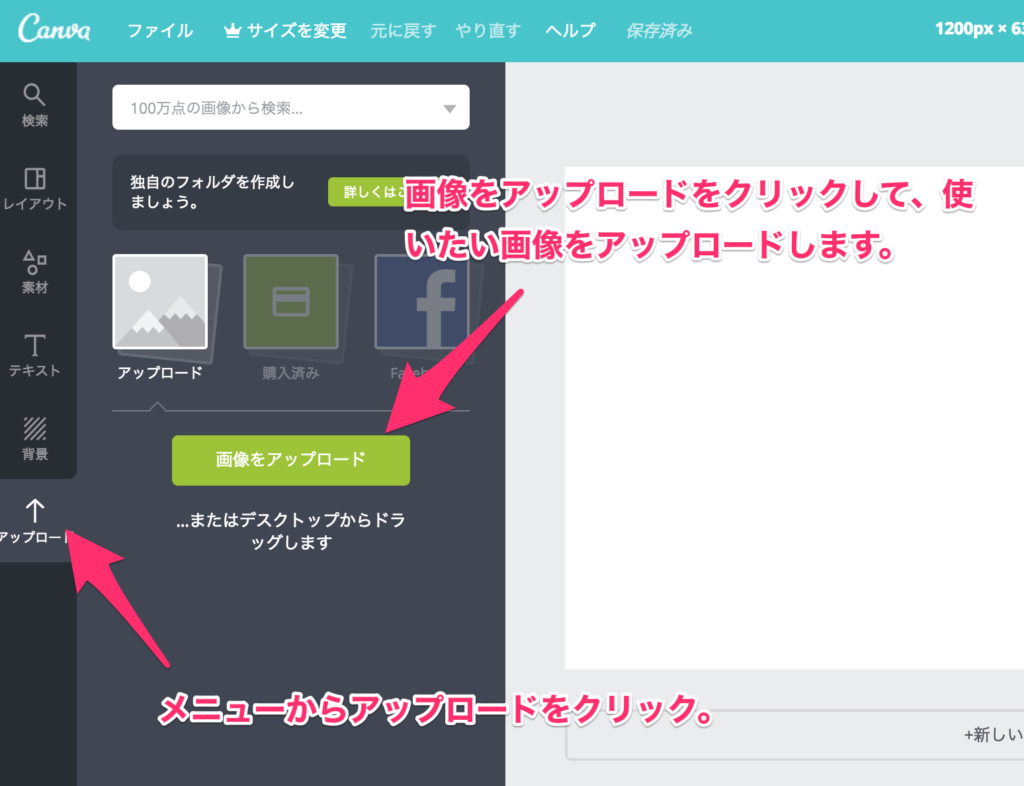
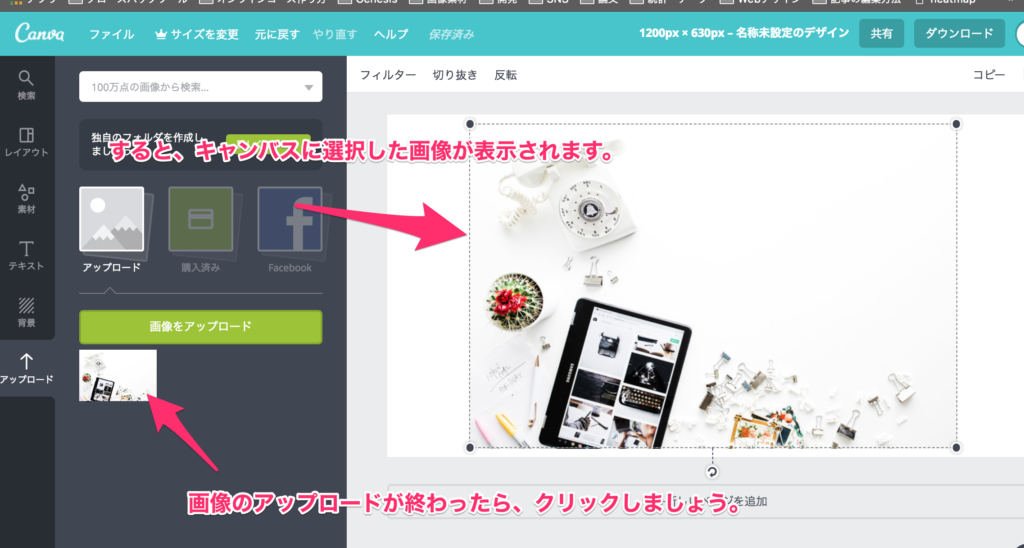
この画面が表示されたら次は、メニューから「アップロード」をクリックします。
そこから、アップロードをクリックして使用したい画像をアップロードしましょう。

今回は画像素材サイトのUnsplashから下記の画像を使用します。

Photo by Brooke Lark on Unsplash

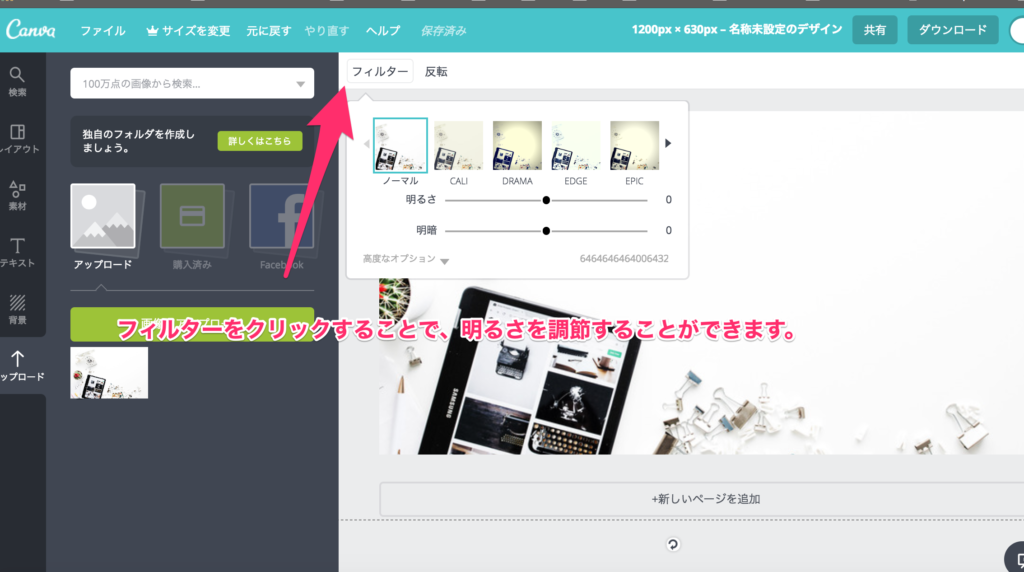
画像をドラッグ&ドロップして調節したら、次は少し画像のトーンを暗くしてみます。

画像のトーンを暗くしたら、次は文字を入力していきます。
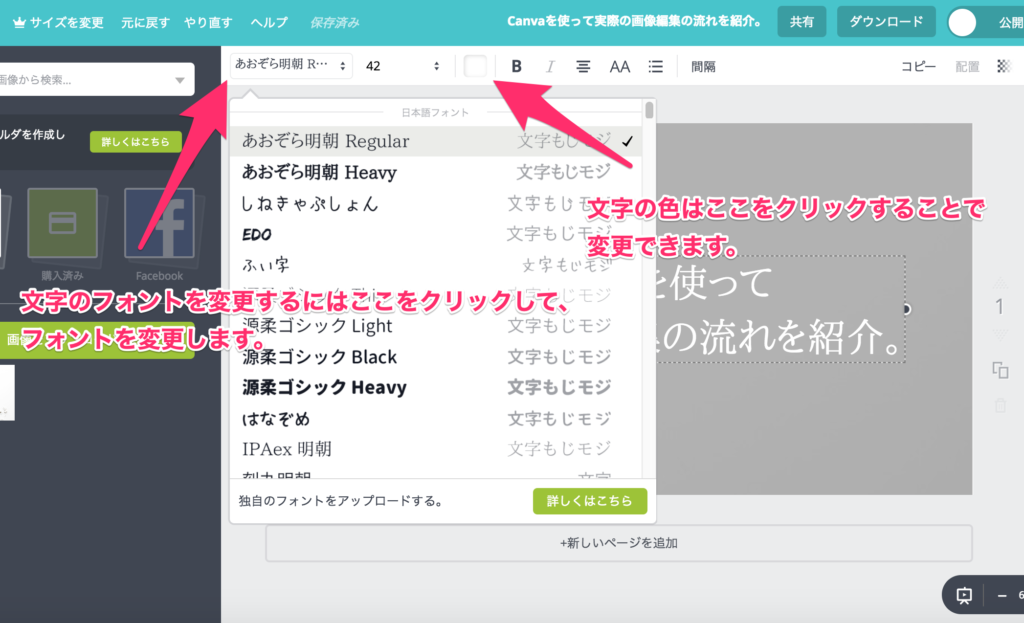
文字を入力するには下記画像のように、メニューの中から見出しをクリックして、文字入力画面をキャンバスの中に表示します。

文字を編集したら、次はフォントや文字の色を変更していきます。
フォントや文字の色は下記画像のように変更します。

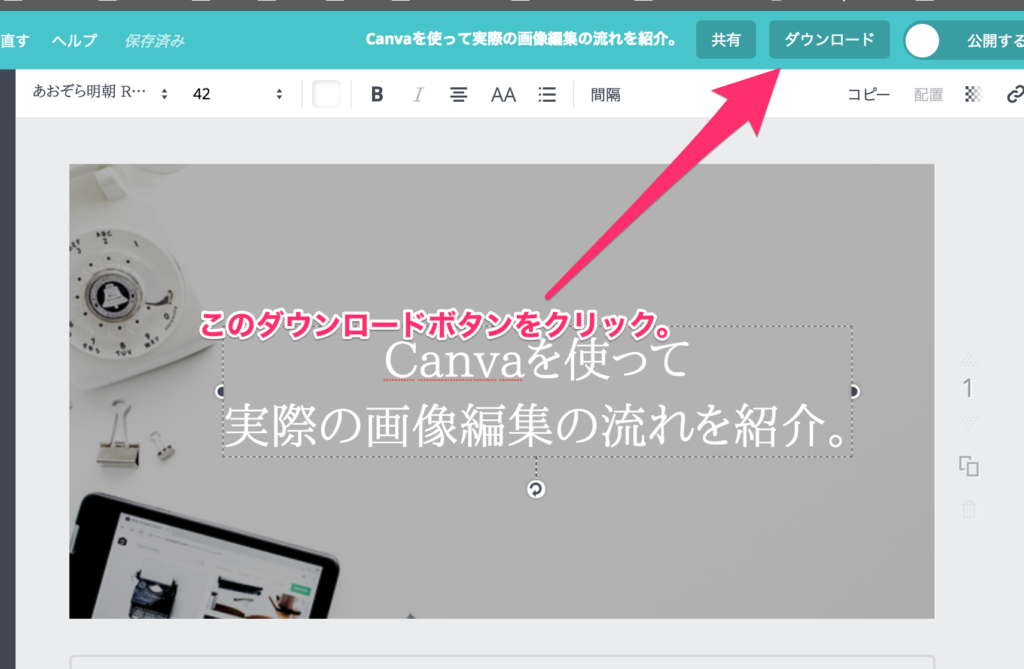
画像の編集が終わったら後は、画像をダウンロードするだけです!
画像をダウンロードするには、右上の「ダウンロードボタン」をクリックしましょう!
ダウンロードボタンをクリックすると色々様式が選べますが、特に理由がなければPNGを選択しておきましょう。

これでメイン画像をダウンロードすることができます。
画像を拾ってくる時に便利なサイト
ここでは、ネットで利用できるフリーの画像素材として活用できるサイトを3つ紹介しておきます。
(利用する時はライセンスに変更がないか随時チェックするようにしてください。)
Unsplash

ここでは、高品質な画像がフリーで使えます。
ただ、画像をダウンロードする時に、誰が写真を取ったかなどを記載する必要があります。
なので、画像を使用した際はクレジットを載せるようにしましょう!
pixabay

ここも高品質な画像がフリーで使えます。
ここのサイトもクレジットを載せる必要はありませんが、できれば載せるようにしましょう。
PAKUTASO

ここでは、高品質な画像がフリーで使えます。
有名なサイトなので、既に知っている人もいるかもしれませんね(^-^;)
こちらの画像も使用した際はクレジットを載せるようにしましょう!
知ってると便利なショートカット
最後に知っていると便利なショートカットキーを紹介します!
行った作業を元に戻す時のショートカット
行った作業の1つ手前に戻す場合は、下記画像のところの「元に戻す」ボタンを押せば戻すことができます。

また、キーボードの⌘+zで元に戻すショートカットが使えます。
Windowsの場合はCtrl+zで元に戻すショートカットが使えます。
行った作業をやり直すのショートカット
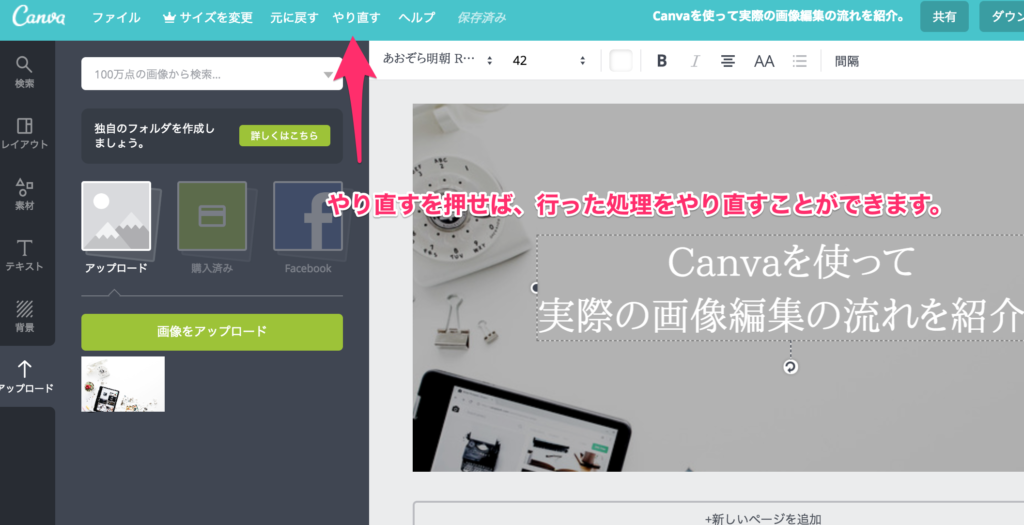
元に戻すを行った処理を取り消したい場合は、下記画像のやり直すを押せばそれを取り消すことができます。

また、キーボードの⌘+shift+zで元に戻すショートカットが使えます。
Windowsの場合はCtrl+shift+zで元に戻すショートカットが使えます。
コピペの仕方
キーボードの⌘+Cを押せば要素をコピーすることができます。
Windowsの場合はCtrl+Cでできます。
逆に、貼り付けを行いたい場合は、キーボードの⌘+Vを押せばコピーした要素を貼り付けることがすることができます。
Windowsの場合はCtrl+Vでできます。
まとめ
いかがだったでしょうか?
これでおそらくあなたもCanvaの使い方を一通りマスターすることが出来たと思います。
CanvaはPhotoshopなどのデザイナーが使うツールを使うほどではない、ちょっとしたメイン画像作成や、Facebookグループのカバー画像の作成などに使える便利なツールです。
ここで紹介したことを活用して、ぜひあなたの普段の活動に活かしてみて下さい!