
イベント用のWebページを作ろうと思ったけど、外注するにしてもどうやって外注したらいいかわからない。
ペライチっていうサービスだったら自分でWebページを作れるって聞いたから、まずはどうやって使うのか調べてみよう。
おそらく、このページを見ている人は上記のように、自分でイベント用のページやWebページを作ってみようと思っている人がほとんどだと思います。
実際僕も何か手軽にサクッとイベント用のページが作れるようなサービスがないかと検索した時に「LP 作成 ツール」とかで検索をかけて調べていました。
そんな時に見つけたのがこのペライチというツールです。
そこで、今回はそんなあなたのためにペライチの使い方について、実際アカウントを作って公開するまでの流れを紹介していきます!
この記事の中で実際僕が作ったページや、作ったページを公開する前にチェックして置きたい4つの項目なども紹介していますので、ぜひ最後まで読んでみて下さい。
僕と同じように手軽にサクッとイベント用のページが作れないかなあっと思っている、あなたの役に少しでも立てれば幸いです。
ペライチとは
まず初めにペライチについて紹介します。
ペライチとは、株式会社ペライチが運営する「だれでもあっという間にホームページが作れます」がキャッチコピーになっているページ作成ツールです。
このペライチを使用することで、Webページを作成する時に必要なHTMLやCSSなどの専門知識知識なしでイベント用のWebページなどを手軽に作ることができます。
ペライチの使い方
では、ここからペライチの使い方について紹介していきます。
ペライチを作成するには次のステップで作成していきます。
1.アカウント作成
2.テンプレート選択
3.新しいページ作成。
4.テンプレート選択。
5.Webページの内容作成
6.公開
アカウント作成
まずは、ペライチの公式サイトにアクセスしてアカウントを作成しましょう!

引用元:ペライチ公式サイト
ペライチの公式サイトにアクセスしたら、下記画像のようにメールアドレスやパスワードなどを入力してまずは会員登録をしましょう。

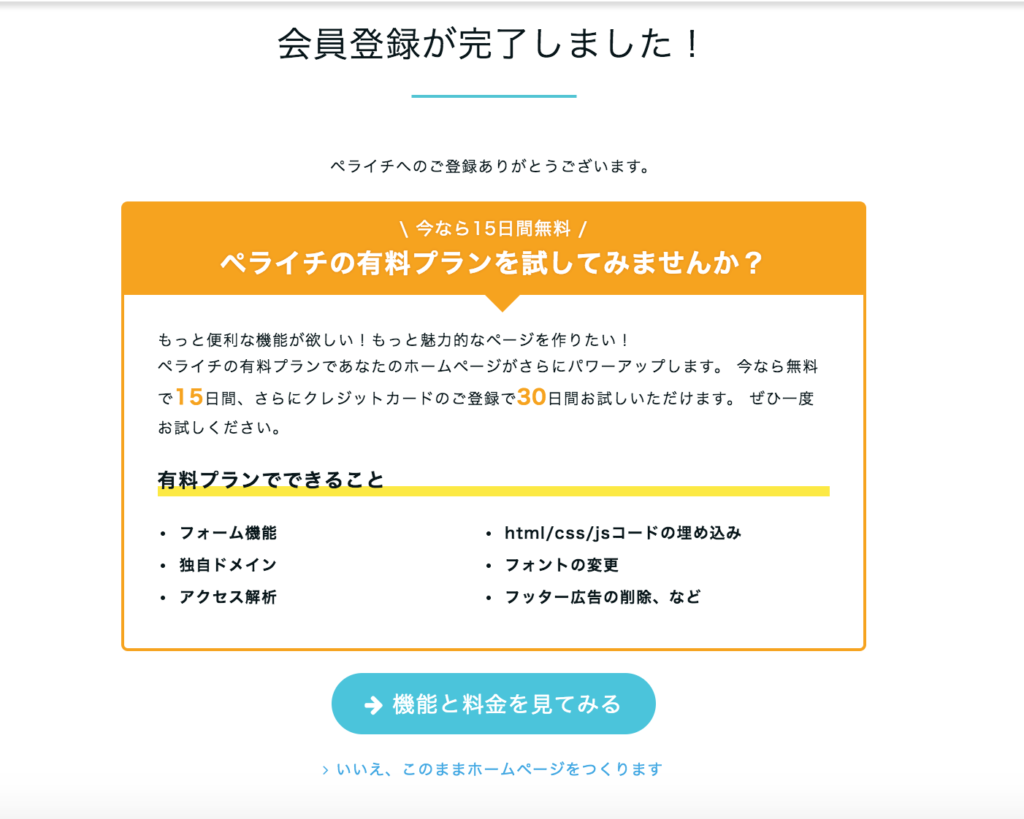
登録が成功すると下記のような画面が表示されると思いますが、まずは「いいえ、このままホームページを作ります」をクリックして、先に進みましょう。

先に進むとまずは「チュートリアル」が始まるので、手順に従って進んでいくようにします。
ここでは、チュートリアルが終わったという状態で、話を進めていきます。
テンプレートを選択。
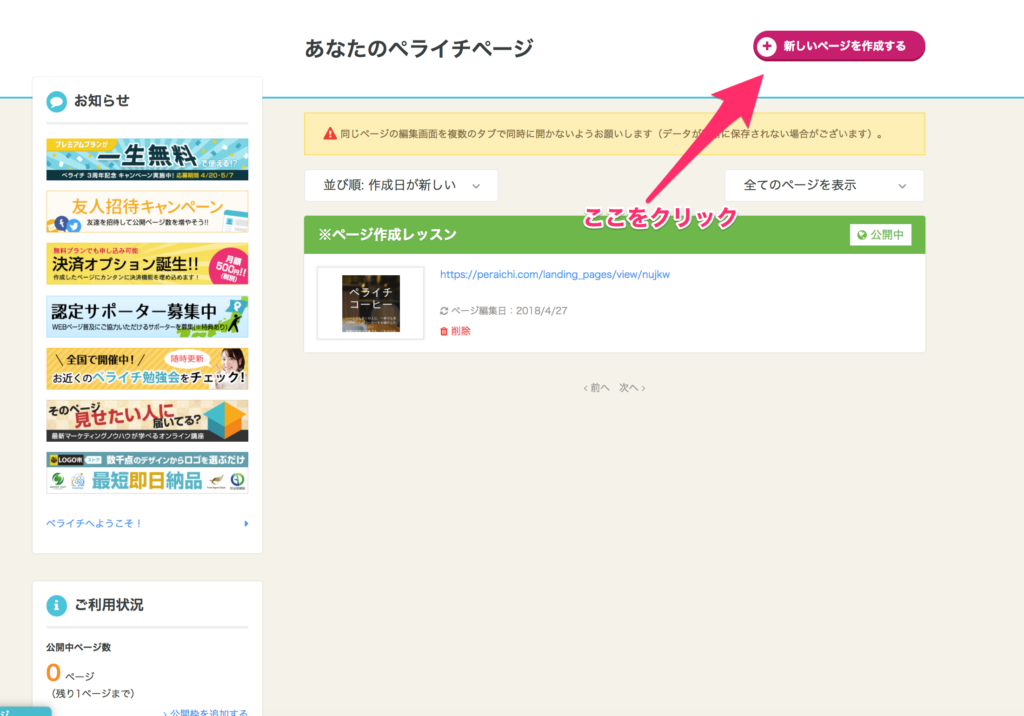
チュートリアルが終了すると、下記の画面が表示されます。
新しいページを作るために、「新しいページを作成する」をクリックして、新しいページを作成しましょう。

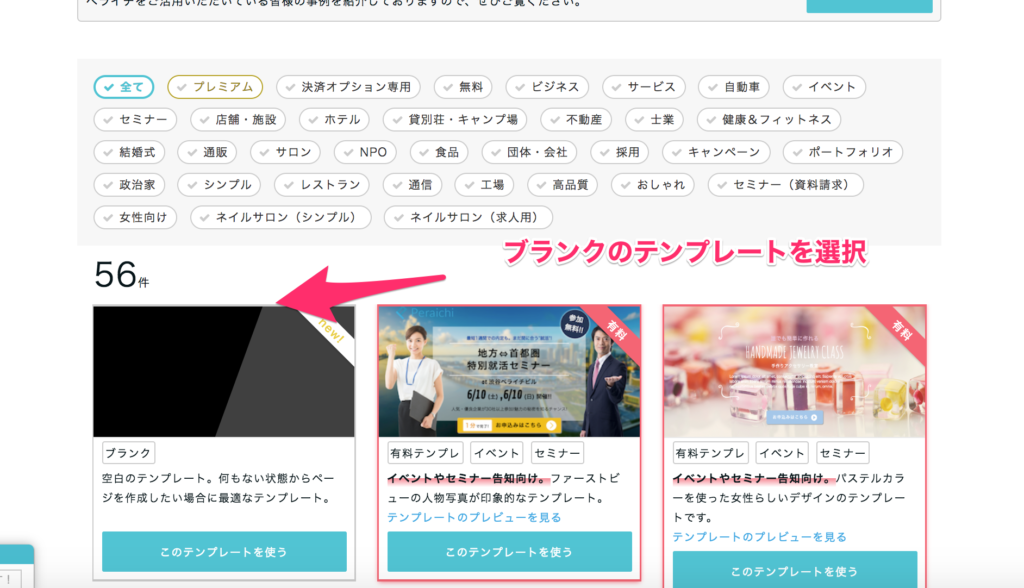
上記画像をクリックすると、下記のようなページの画面が表示されます。

上記画像の中に並んでいるタグを活用することで、やりたい内容に沿ったテンプレートを選ぶことができるようになります。
ただ、ほとんどが有料会員じゃないと作ることができないため、ここでは「ブランク」のテンプレートを選んでイチから作るようにします。

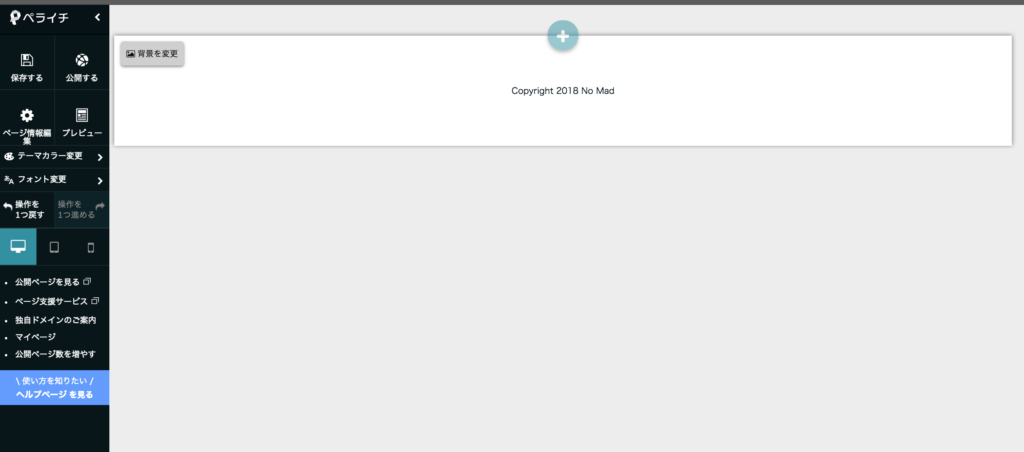
すると下記のように表示されます。

これでテンプレートの選択は完了です。
Webページの内容作成
テンプレートを選択したあとは、Webページの内容を作成していきます。
ここでは、次の内容を作成していきます。
1.メインヘッダー作成
2.各ページ詳細作成
3.自己紹介ページ作成
4.セミナー概要ページ作成
5.地図ページ作成
6.申し込みボタン作成
メインヘッダー部分作成
まずはメインヘッダー部分を作り込んでいきます。
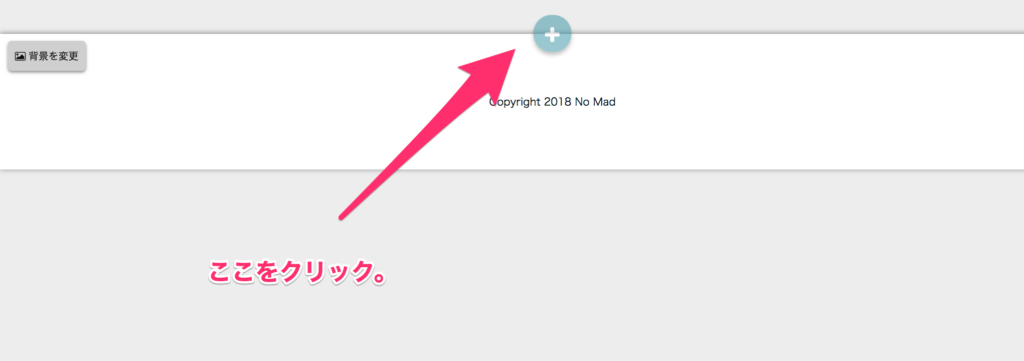
メインヘッダー部分を作るには、画像の中の「+」ボタンをクリックして「ブロック」を追加します。
ブロックとは、ペライチのページを作る中で追加していく各ページのことです。

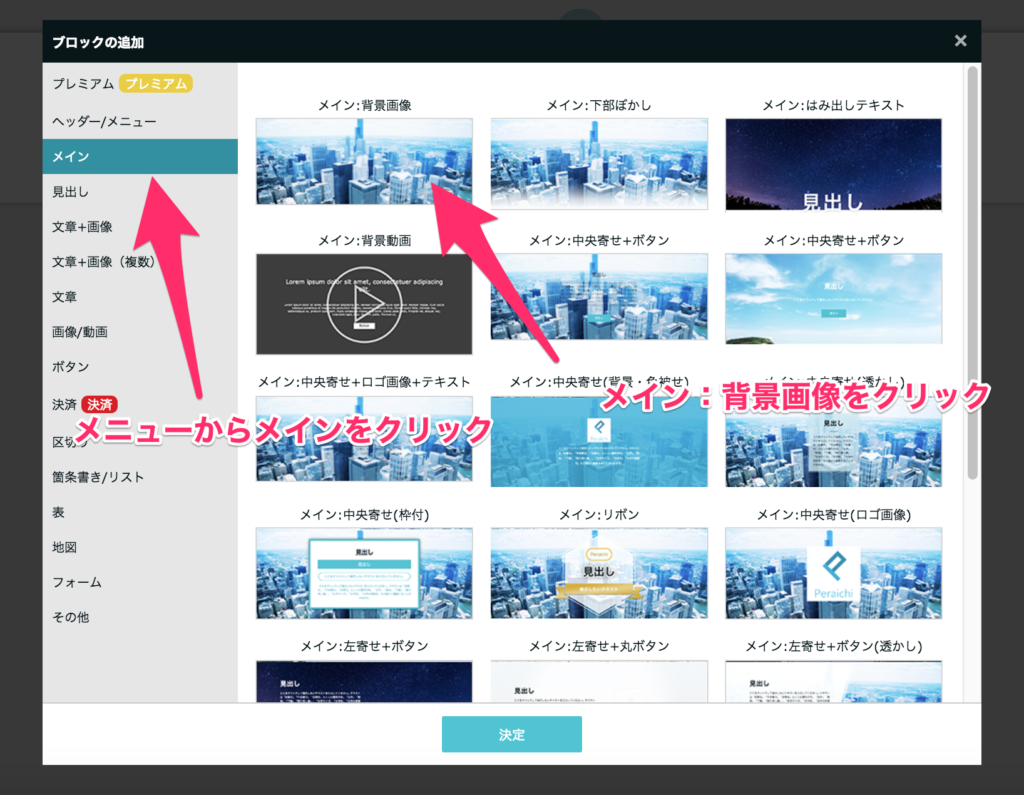
クリックすると下記のようなページが表示されます。

画像の中から、まずは「メイン」をクリックします。
「メイン」をクリックした後は、矢印のメイン:背景画像を選択しましょう。
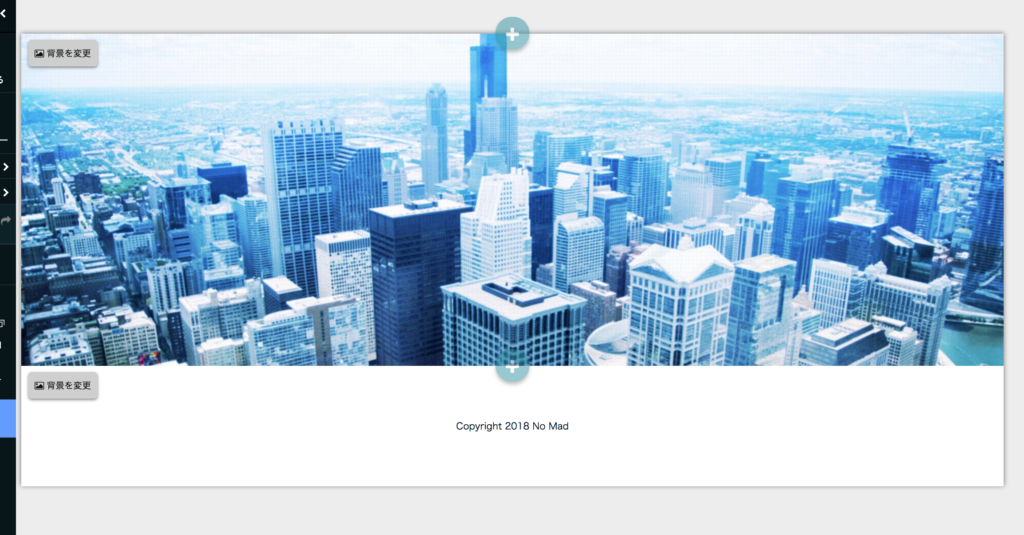
すると下記のようにページが追加されるはずです。

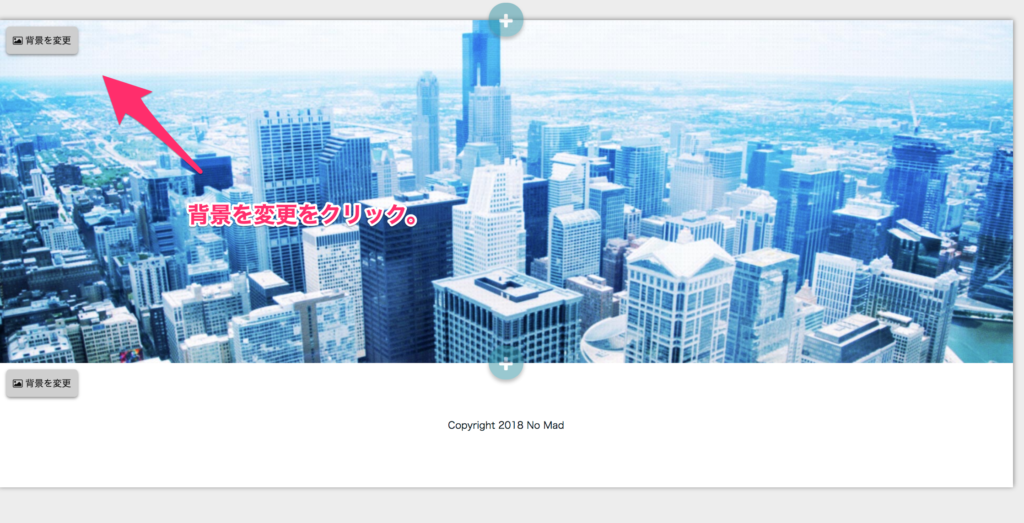
次は背景画像を変更してみましょう。
画像のように「背景を変更」をクリックします。

「背景を変更」をクリックすると、下記画像のようなページが表示されます。
画像をアップロードするために、「画像を選択してアップロード」をクリックしましょう。
画像のアップロードが成功すると、画像の一覧が表示されます。
その中から使いたい画像を選んで、アップロードしましょう。

ちなみに、この画像はCanvaというデザインツールを使って作成しました。
興味がある人は下記サイトからアクセスしてみてください。
Canva公式サイト
また、Canvaを使ってサムネイル画像を作っている記事も書きましたので、興味があればそちらもご覧ください。
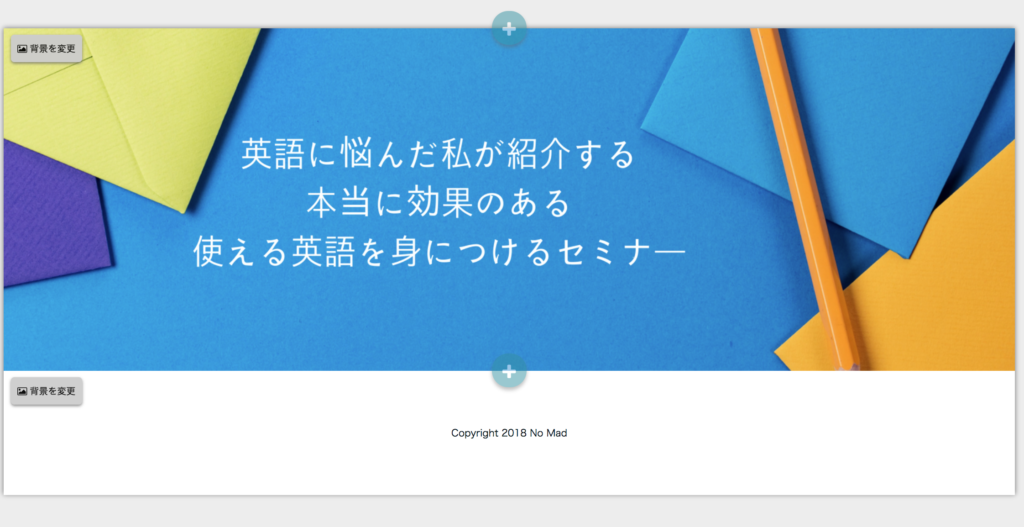
これでメイン部分の作成は完了です。
次は、各ページ詳細について作成していきます。
各ページ作り込み
メイン画像が作れたら、次は各ページの詳細の作り方を紹介していきます!
まずは、このWebページが誰のためのページなのかを伝えます!
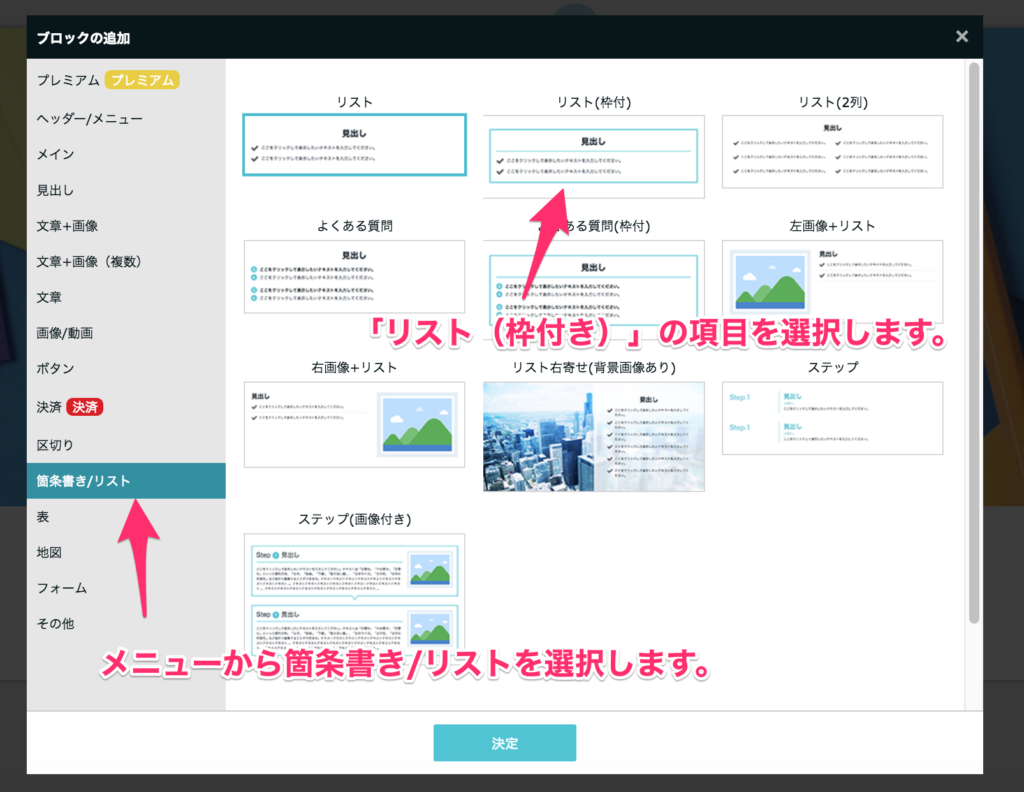
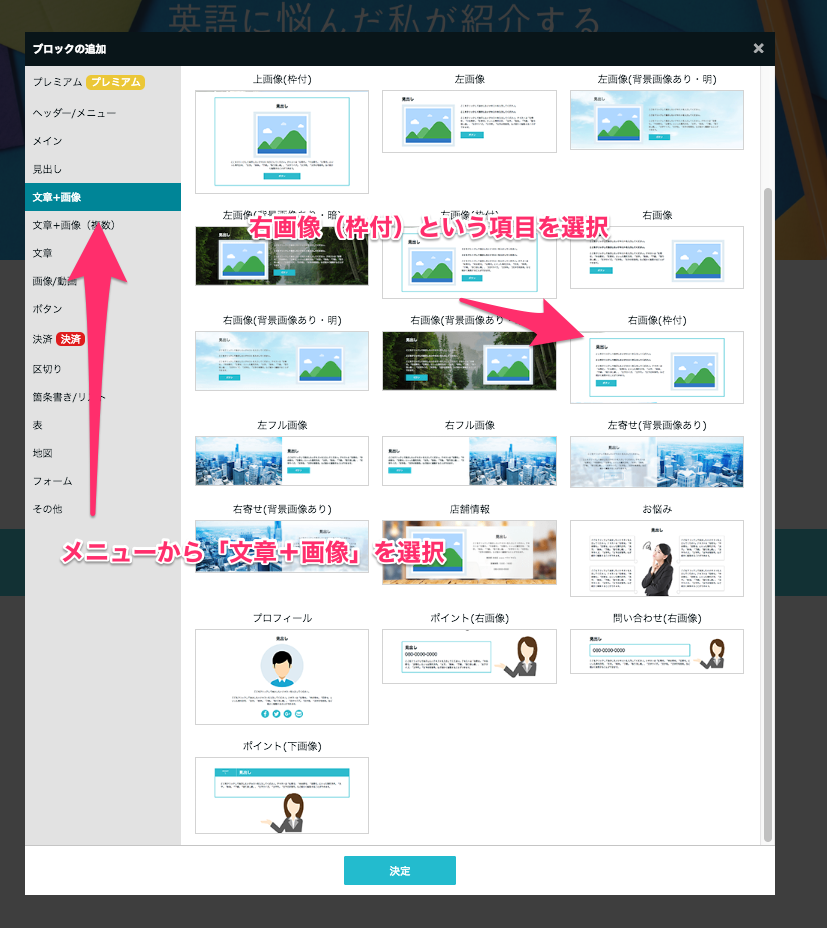
またページ上の「+」マークをクリックして、ブロックを追加します。
今回書き画像のブロックを追加します。

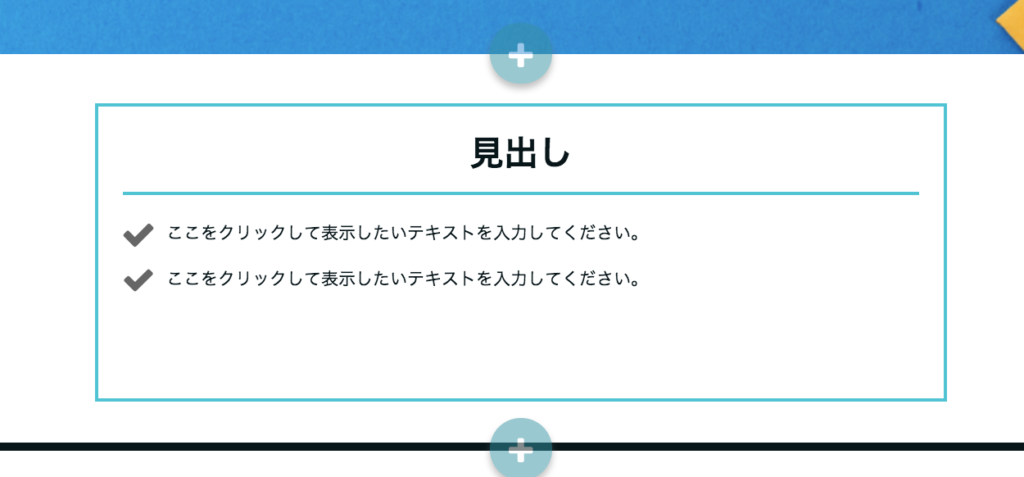
うまいくと下記のように表示されます。

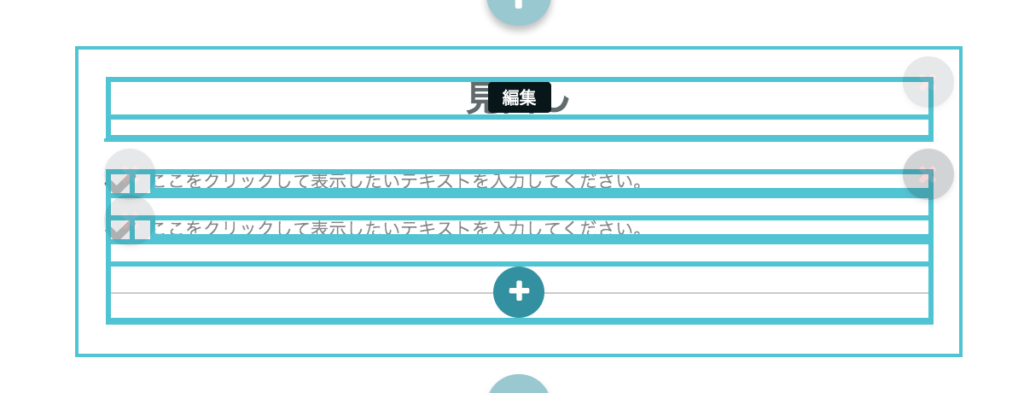
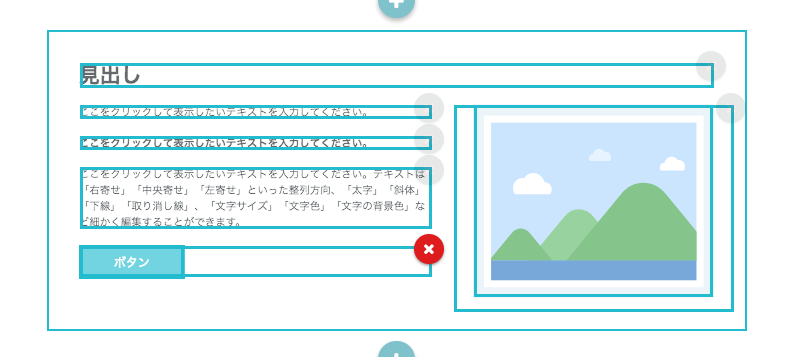
次に文章を編集していきます。
上記画像の方にマウスを持っていくと下記のように、編集線が表示されます。
編集したい、文章の編集ボタンを押すと下記のように表示されるので、文章を編集しましょう。


チェックマークの項目を追加したい場合は、チェックマークの方にマウスを持っていって、編集線の中にある小さい「+」マークを押すことでチェック項目を追加することができます。

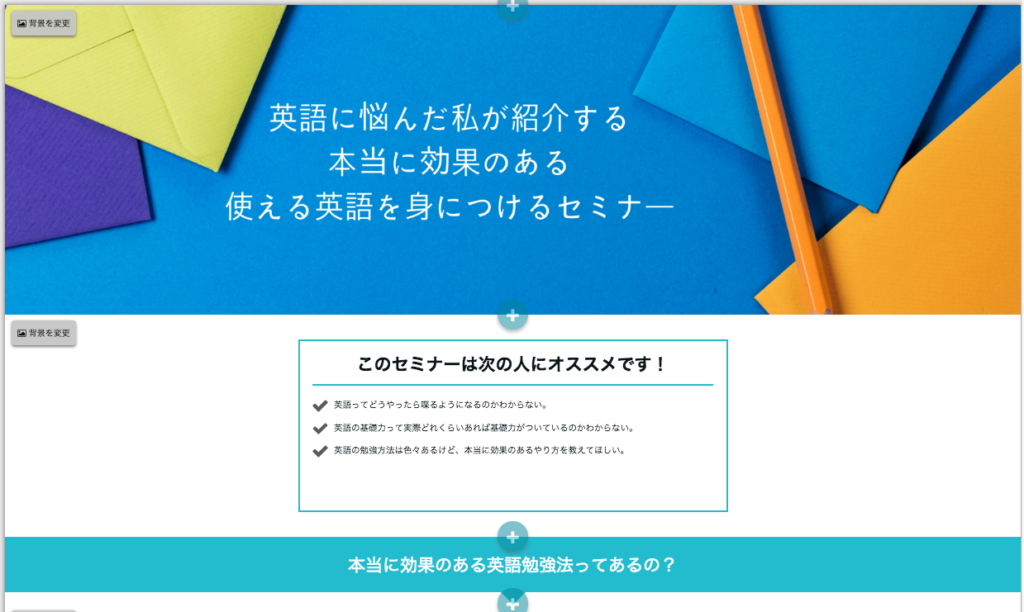
各チェックマークを編集して、下記のように詳細部分を作りました!

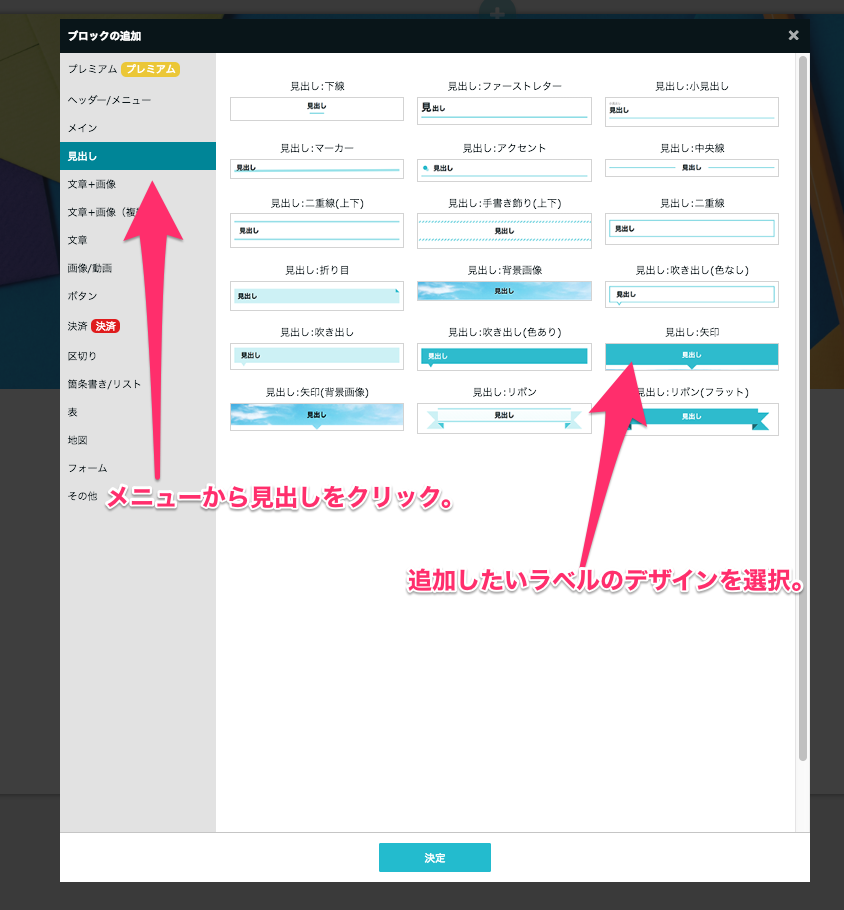
ラベルの追加
詳細ページを作ったら、次の詳細ページを作っていきます。
詳細ページの内容が変わることを読んでいる人に伝えるために、区切りとしてラベルを追加します。
ラベルを追加するために、また「+」ボタンを押して、追加していきます。

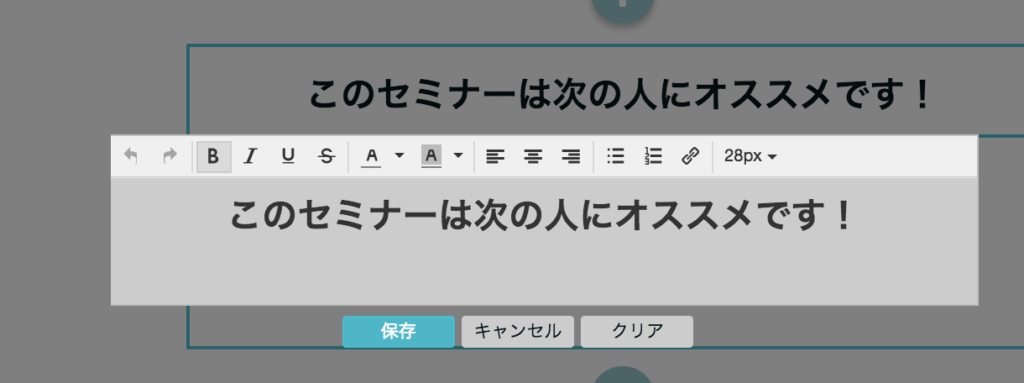
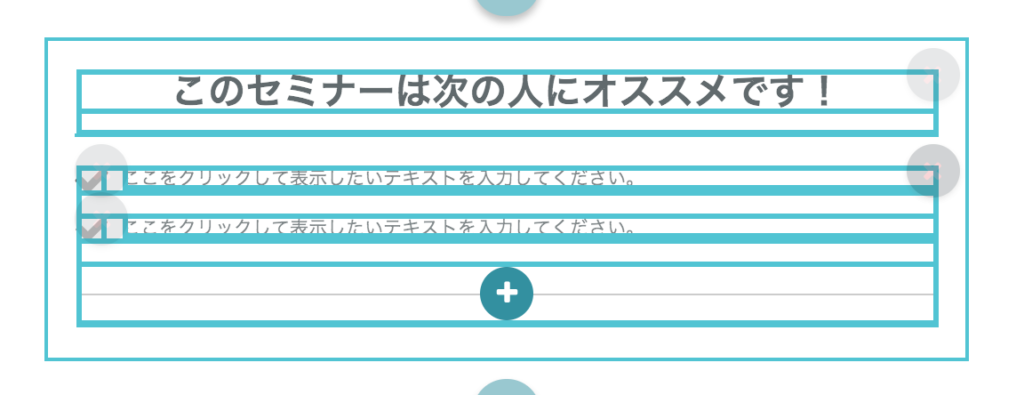
ラベルが追加できたら、詳細ページの時と同じように編集線を表示して文章を編集しましょう。
ここでは、本当にメイン画像で言ったことが本当なのか?の証拠を記載していきます。
また、「+」の項目を選択してテキスト部分を選択します。

テキストを追加したら、編集線を表示させてその理由を記載していきます。
理由としては下記のように記載しました。

自己紹介ページ作成
次は自己紹介ページの作成方法について紹介します。
自己紹介ページは、次のように作成していきます。
まずは自己紹介のラベルを追加します。

自己紹介のラベルをを追加したら、次は自己紹介ページを追加したい箇所の「+」ボタンを押してブロックを作成します。

追加した後は下記のように表示されると思います。

この中で、「ボタン」の箇所は必要ないので、編集線の「✗」ボタンを押して削除します。

ボタンを削除したあとは、各項目を編集します。
僕は下記のように編集しました。

セミナー概要ページ作成
次はよくあるセミナー概要ページの作り方を紹介していきます。
まずは、セミナー概要ラベルを作成します。

上記のように概要ラベルを作成したら、次は概要ページの詳細を作成します。
概要ページを入れたい箇所の「+」ボタンを選択して、下記のように入れていきます。

あとは、いらない項目を削除したりして詳細の内容を詰めていきます。
僕は下記のように作成しました。

地図ページ作成
次はよくある会場の地図ページの作成方法を紹介していきます。
まずは、同じようラベルを追加していきます。
ここでは、「会場情報」と入力しました。

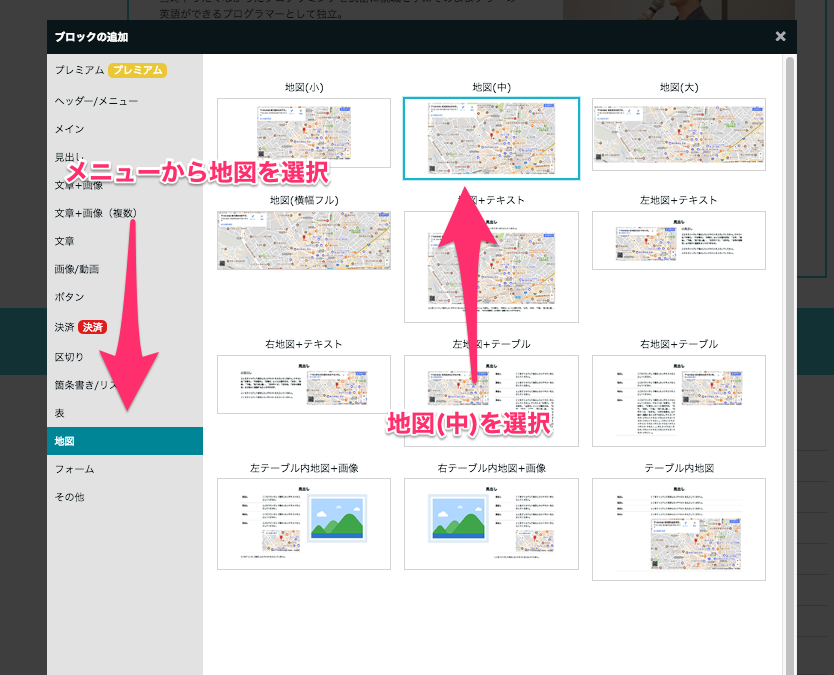
次に「+」ボタンを押して、地図のブロックを追加します。

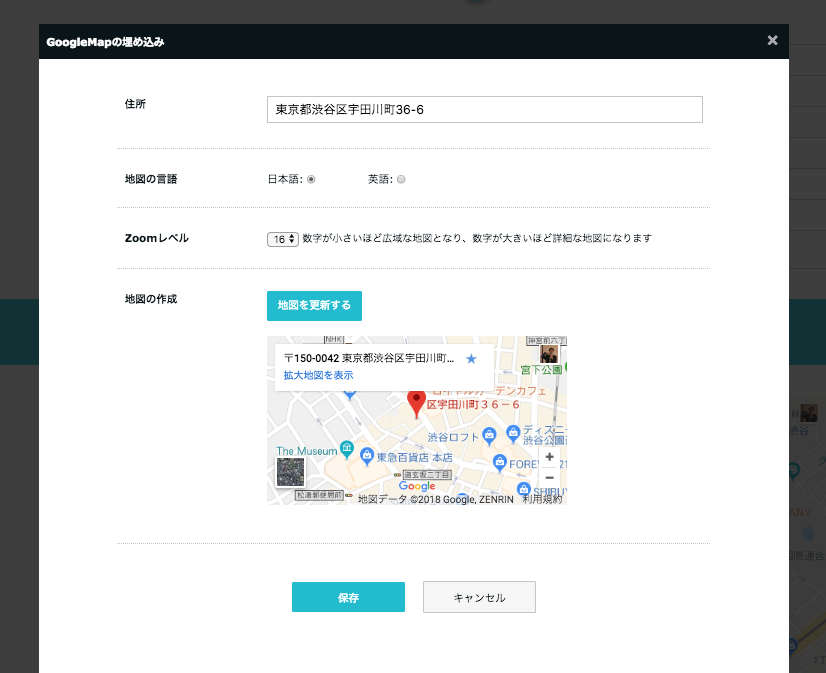
この地図はデフォルトでは東京になっているので、編集線を出して編集をしていきます。
編集ボタンを押すと下記画像のように表示されます。

ここで、各会場の場所を指定するようにしましょう。
申し込みフォームについて
最後に申込フォームを追加していきます。
と言いたいところですが・・・、ペライチは無料の場合は独自のフォームやGoogleフォームなどを使用することができません。
なので、申し込みフォームや実際申し込みをしてもらうには外部サービスを使う必要があります。
ここでは、Peatixと呼ばれるイベント管理サービスを使っていきます。
Peatixはイベントページを作成することでURLを発行することができます。
このURLをボタンに仕込むことで、Peatixのイベントページに飛ばして申し込みをしてもらうことができるようになります。
ということで、ここではボタンにURLを仕込む方法を紹介していきます。
「+」ボタンを押して、下記画像のようにボタン(中)を選択してWebページに入れていきます。

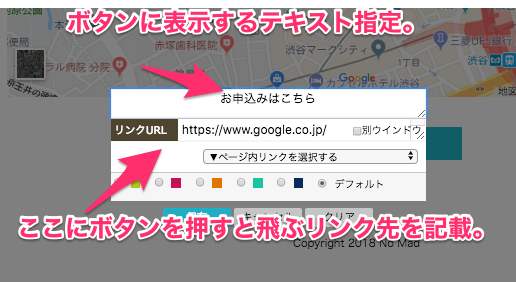
ボタンを表示させた後は編集線を表示して、ボタンを編集していきます。
編集をクリックすると、下記のように表示されます。

それぞれ、編集して保存ボタンを押すと申し込みボタンが出来上がります。
今回はテストで作ってあるので、飛び先のページはGoogleのホームページに飛ぶようにしています。
その他項目紹介
ここでは、テーマカラーについて紹介しようと思います。
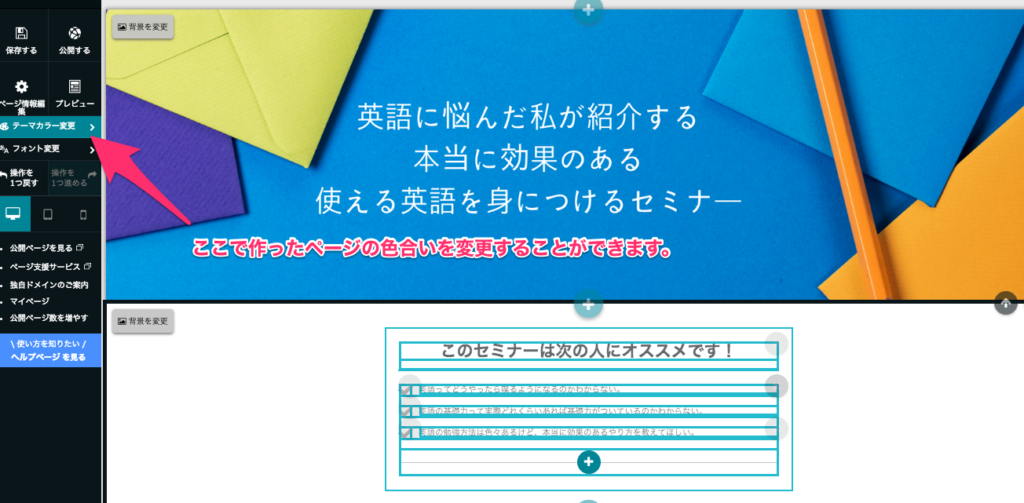
ペライチでページを作成している時に、左側の方にメニューが表示されていると思います。
このテーマカラーを選ぶことで、作成したページの色合いを変更することができます。

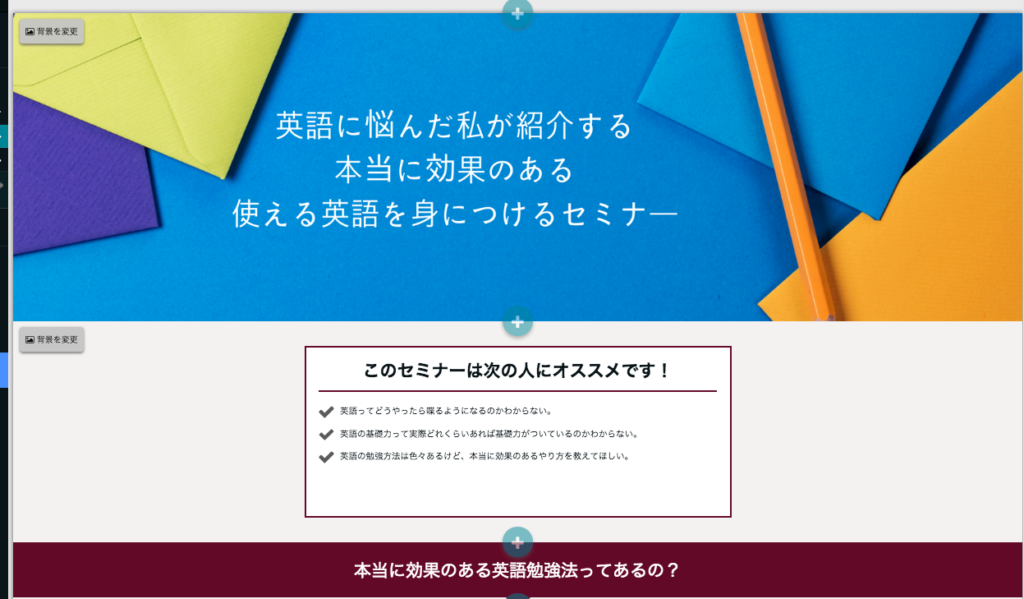
カラー変更前

カラー変更後

ページを公開する前に設定しておきたい4つの項目
ページを作成したし、あとはページを公開をするだけだ!
っと思っている方も多いと思います。
ただ、ページを公開する前に下記の4つの項目を確認するようにしましょう!
1.ページタイトル
2.ページの説明文(description)
3.OGPの設定。
4.Google Analyticsの設定。
ページのタイトルについて
ペライチの説明によると、HTMLのタイトルタグ(<title>)に記述されると書いてあります。
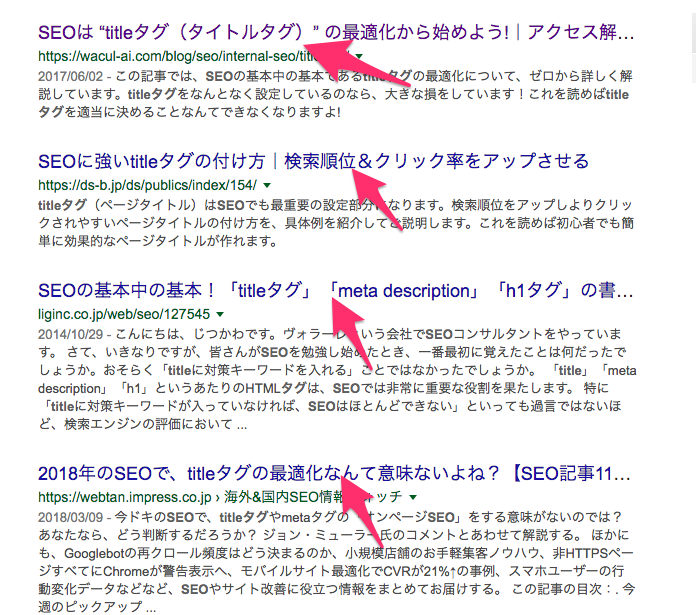
これはGoogleの検索結果の下記画像の矢印の部分に該当する項目です。

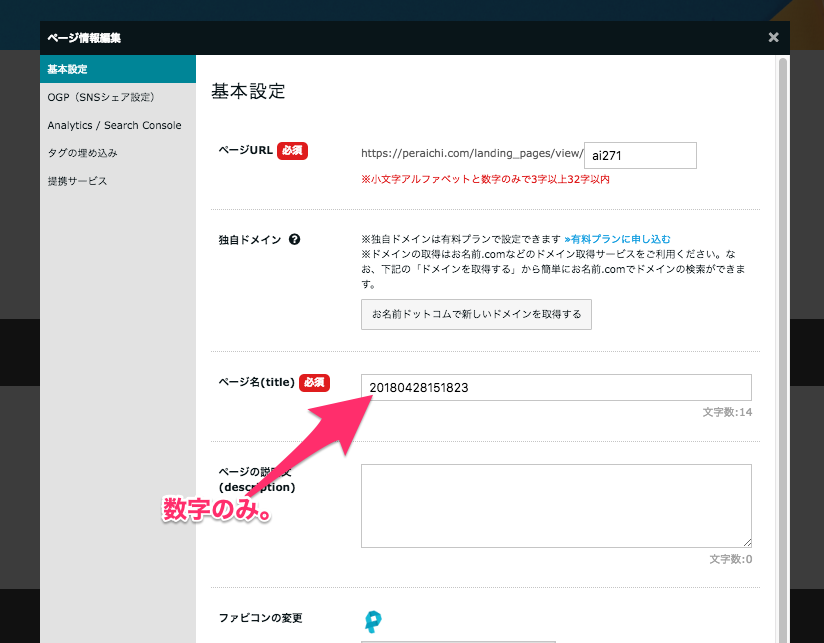
ちなみに、デフォルトのペライチのタイトルタグはどのようになっているかというと下記のようになっています。

上記のままだと検索結果にも反映されにくいですし、検索で表示されたとしても何のWebページかわからなくなってしまいますよね?
なので、ここは公開する前に必ず編集して正しいものに変更するようにしましょう。
タイトルはだいたい32文字くらいになるようにします。

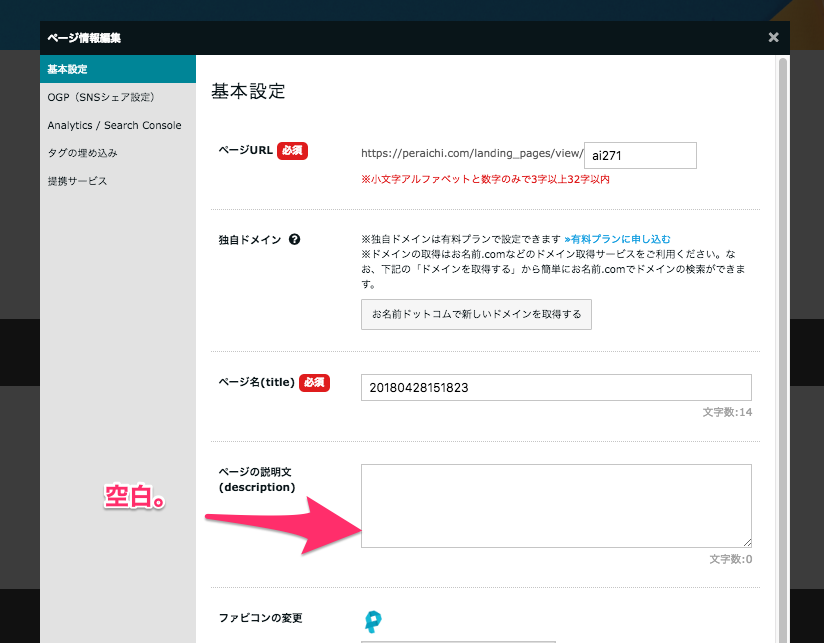
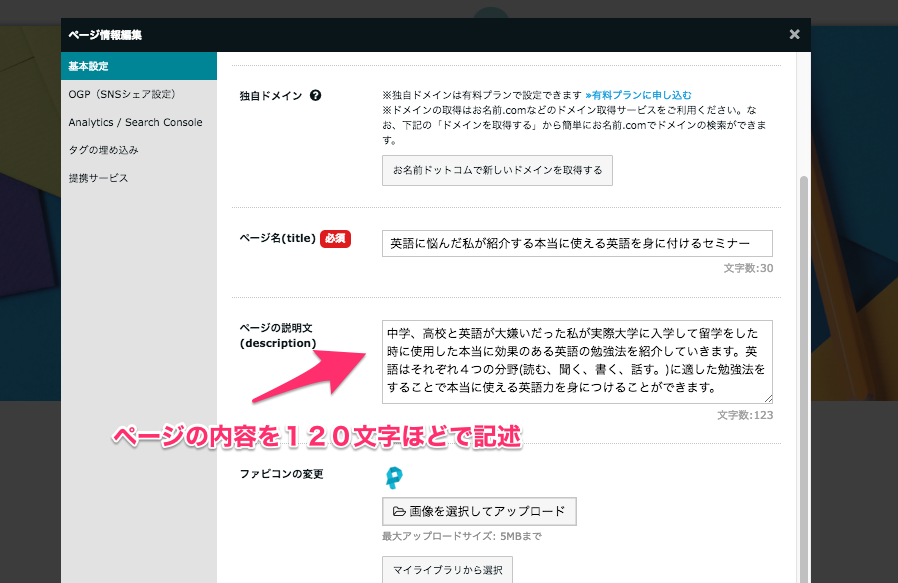
ページの説明文について
ペライチの公式サイトでは、HTMLのメタタグ()に反映されるとあります。
つまりこれはどういうことかというと、下記画像の矢印の部分に該当する箇所になります。

ちなみにデフォルトでは下記のようになっています。

基本的にGoogleで検索をする人はタイトルとこのディスクリプションを見てクリックするかどうかを決めます。
ということは、ここはしっかり記載をしておいた方が検索結果で表示された時にページを見てもらえる確率が上がるということになりますよね?
ここも公開する前に記述するようにしておきましょう!
文字数は大体120文字くらいにするようにします。

OGPの設定
OGPとは、「Open Graph protocol」の略称のことです。
ここを設定しておくとどうなるかというと、TwitterやFacebookなどでシェアした時に表示される形式を自分で指定することができます。
ちなみに何も設定していないと下記のように表示されます。

まあ、特に問題ない感じですがFacebookの投稿では画像などがないと基本的にスルー確率が高くなってしまいます。
なので、ここをちゃんと設定しておくだけでクリックされる確率などが上がるので、しっかり設定するようにしましょう。
各項目は下記のように意味づけされています。
OGP Image
OGP ImageはFacebookでシェアされた時に表示されるイメージのことです。
デフォルトでは何も画像が表示されていませんでした。
ただ、ここに画像を設定した時に設定した画像が表示されるようになるので、Facebookでシェアされた時に表示してほしい画像を設定するようにしましょう。
基本的には、メイン画像で指定した画像を設定することが多いです。
ちなみにこのOGP Imageのサイズは幅が1200、高さが630で設定するようにしましょう。
OGP title
ここは、Facebookでシェアされた時に表示したいページタイトルになります。
Googleで検索した時に、各ページのタイトルが表示されますよね?
OGP titleはそれのFacebook版のようなものです。
表示したいタイトルを設定するようにしましょう。
基本的には、ページ情報設定で記載したタイトルを使うことが多いです。
OGP url
OGP urlはFacebookシェアされた時のリンク先になります。
シェアされたものをクリックした時の飛び先になるので、ここは作成したWebページのURLを指定するようにしましょう。
OGP site_name
OGP site_nameはサイト名を指定するようにしましょう。
ここはOGP titleと同じものを設定するようにします。
OGP type
これはシェアされているコンテンツのタイプが何かということを指定します。
基本的にはWebsiteという風に指定します。
他にもブログの記事の場合はblog。
動画の場合はvideoなどと指定します。
OGP description
OGP descriptionはページ説明文のところで紹介したように、シェアされた時に表示される説明文を記載することができます。
ここもクリックされるかどうかに関わってくる要素なので、しっかりと記述するようにしましょう。
ということでそれぞれ設定すると下記のようになります。
やっぱり画像があるのとないのとでは、全然違いますね!

ちなみに、設定したOGPを確認するには下記のURLからFacebookのOGP確認ツールが出ているのでそちらを活用するようにしましょう。
ちなみに設定は少し時間差があるので、設定が反映されていない場合は少し時間を置いてから確認するようにしましょう。
Google Analyticsの設定
Google AnalyticsはGoogleから出ているWebサイトのデータを計測できるツールです。
これを活用することで、パソコンとスマホどちらがのデバイスでページが見られているか?
などを知ることができます。
スマホからのアクセスが多い場合は、スマホで見た時に見やすくなるようにWebサイトのデザインを変えたりする時の指標になるので、ぜひここも設定しておきたいところです。
ここでは、Google AnalyticsのトラッキングIDを貼り付けるだけでオッケーです。
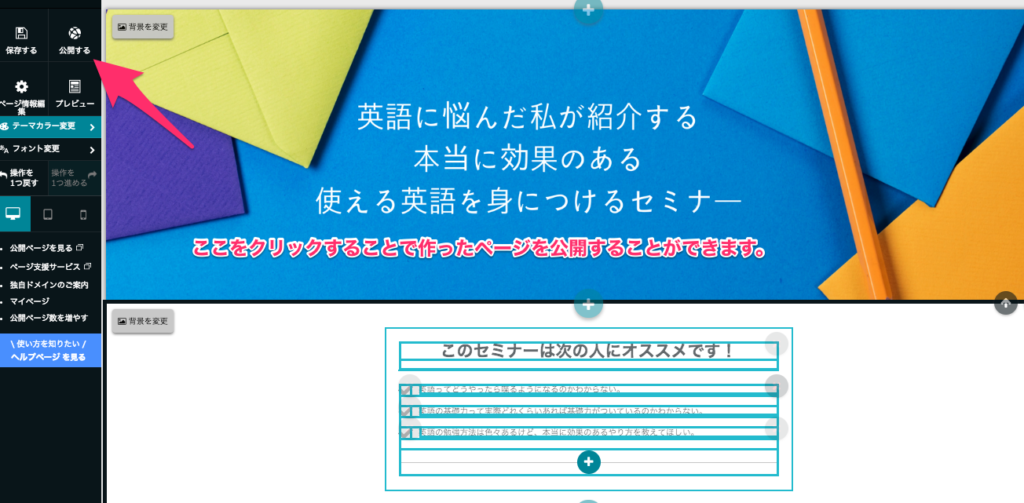
ペライチ公開方法
さて、設定が終わり、ページの作成が終わった後は、作ったページを公開しましょう!
作ったページを公開するには左側メニューの「公開する」というボタンを押すことで作ったページを公開することができます。

おめでとうございます!
これで、誰でもあなたの作成したページを見ることができるようになりました!!
実際作成したLP
僕がペライチで作成したページをここに紹介しておきます。
僕がペライチを使って作成したページはこちら
まとめ
いかがでしたか?
少し前までは、HTMLやCSSなどの知識がないと作れない無かったWebページが、今はツールを使うことで簡単に作れるようになったことで便利な世の中になったんやなあと感じます。
逆にツールの存在や使い方を知っていれば、自分自身のやりたいことがどんどんできるようになっていくのかなと個人的に感じています。
今回の記事の内容が少しでもあなたの役に立てていれば嬉しいです!
ここで、最後に紹介したペライチのページを公開する前に気をつけておきたいポイントを整理しておきます!
1.ページタイトル
2.ページの説明文(description)
3.OGPの設定。
4.Google Analyticsの設定。
この4つは以外と見落としがちなのですが、ページのクリック率や申し込み率などに大きく影響してくるポイントなのでぜひ抑えて置くようにしておいてください!
