
WordPressで会員サイトを作る時は、WP-MembershipやGianismなど色々なプラグインがあります。
今回はその中でも、SimpleMembershipの使い方をご紹介します!
SimpleMembershipは無料のプラグインなのに、PayPalの決済がついていたりするプラグインです。
ただ、今回は無料会員サイトを作るということを前提にして、基本的な設定方法や設定後の流れなどを紹介していきます。
最初の基本的な設定は決済を入れる場合も入れない場合も同じなので、ぜひ最後まで読んでみてください!
Contents
SimpleMembershipのインストール
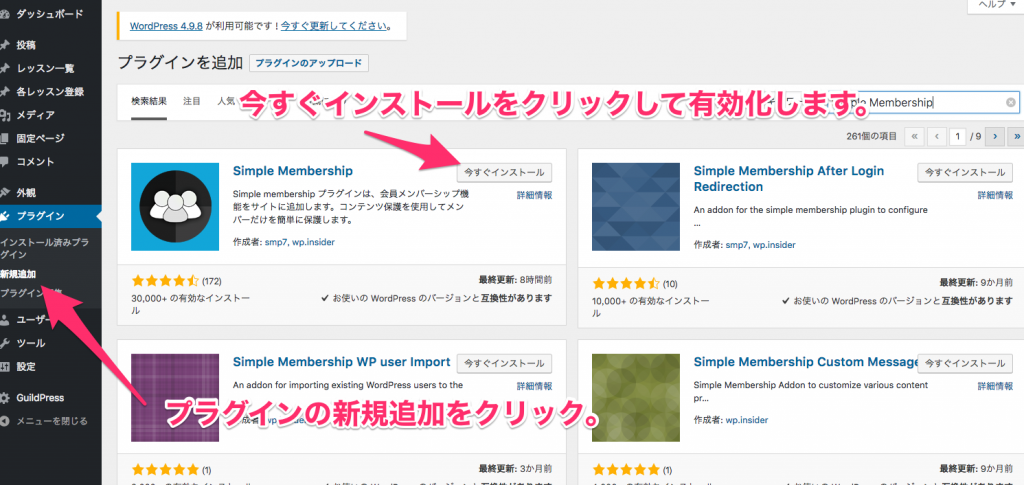
WordPressメニューのプラグインから新規追加をクリックします。
あとは、右上の検索バーにSimple Membershipと入力して検索。
検索後にSimple Membershipのプラグインが表示されるので、「今すぐインストール」をクリックしてインストール。
そのあとに有効化をクリックして、有効化しましょう。

会員レベルの作成
プラグインのインストールができたら、まずは会員レベルの作成をしましょう。
会員レベルとは、ランク分けのことです。
ランクをわけることで、このランクの会員はここまでしかコンテンツが見れないなどの指定をすることができます。
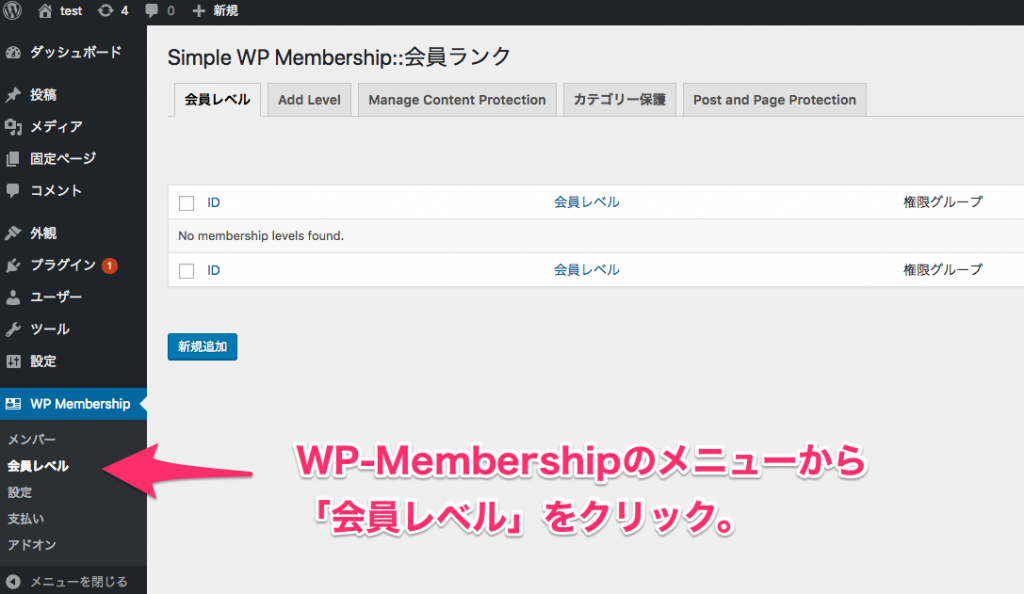
まずはメニューの中から「会員レベル」をクリックして、新しくそれぞれ設定をしていきます。

ここでは例として、無料会員レベルを作成してみます。
1.無料会員レベル
1.無料会員レベルの作成
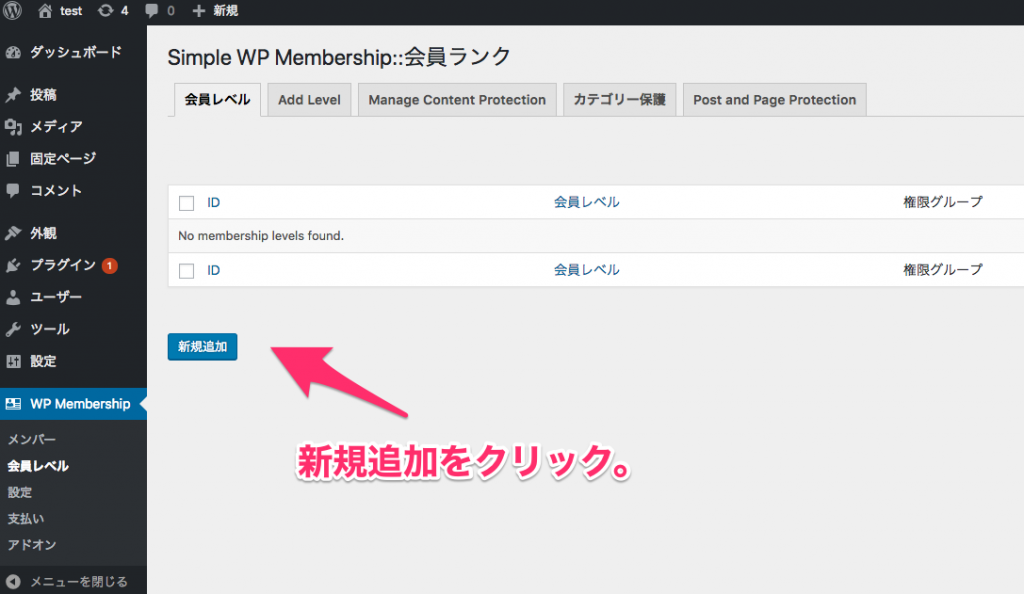
まずはトップページの新規追加をクリックして、会員レベル作成画面を表示します。

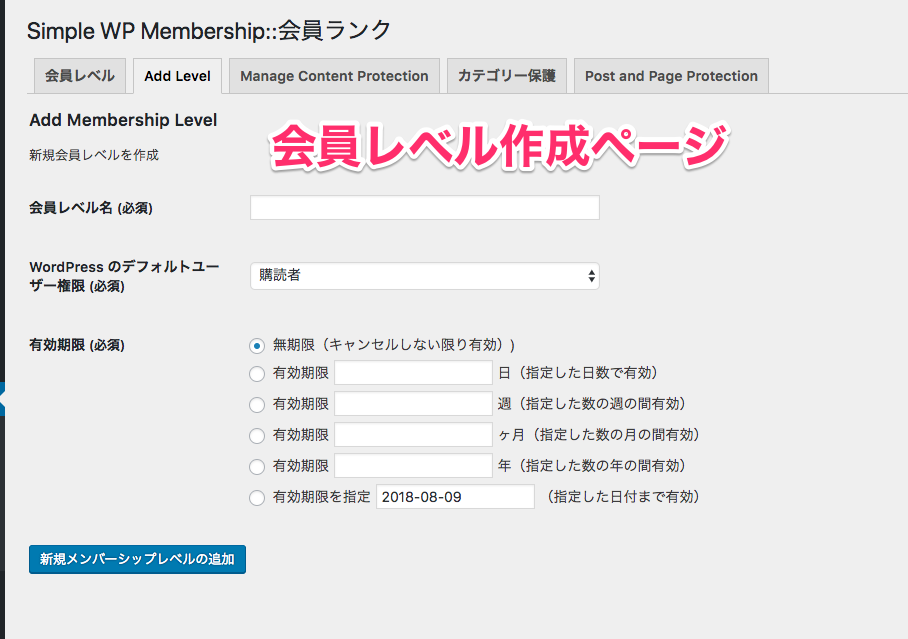
クリックすると会員ランク作成ページが表示されます。

ここでは次のように入力していきます。
会員レベル:無料会員。
WordPressのデフォルトユーザー権限:購読者
有効期限:無期限
それぞれ入力ができたら、「新規メンバーシップレベルの追加」をクリックして新しく追加するようにしましょう。
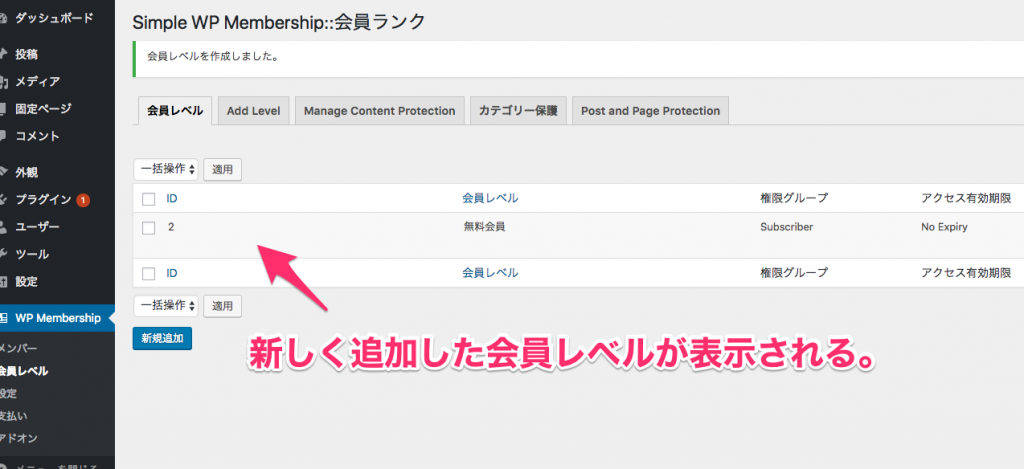
新しく追加すると次のように表示されます。

各ページのブロック
各会員レベルが作成できたら、次は各ページを会員レベルごとに切り分けていきます。
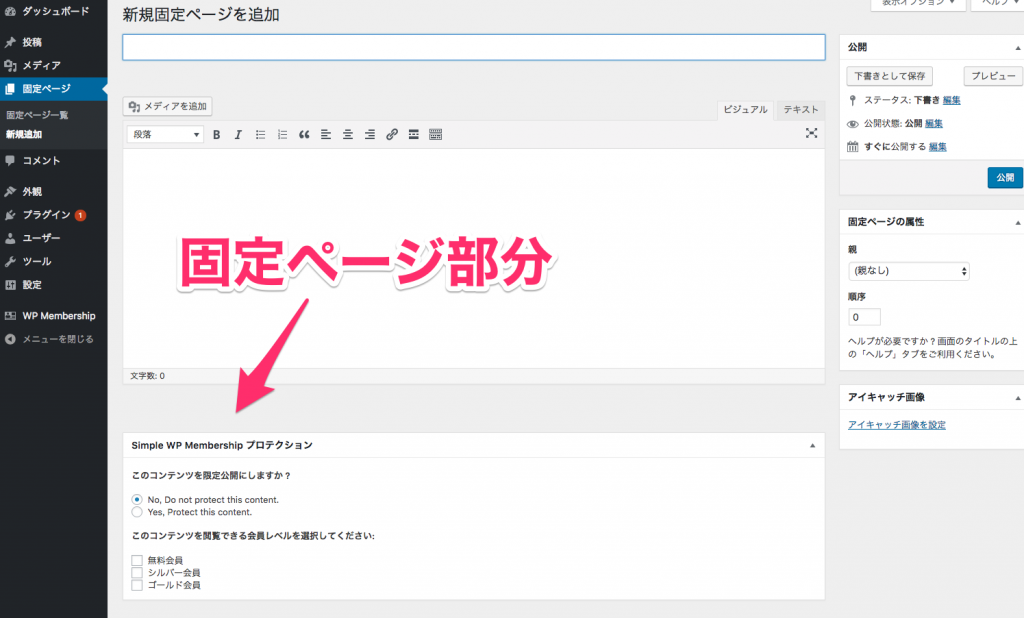
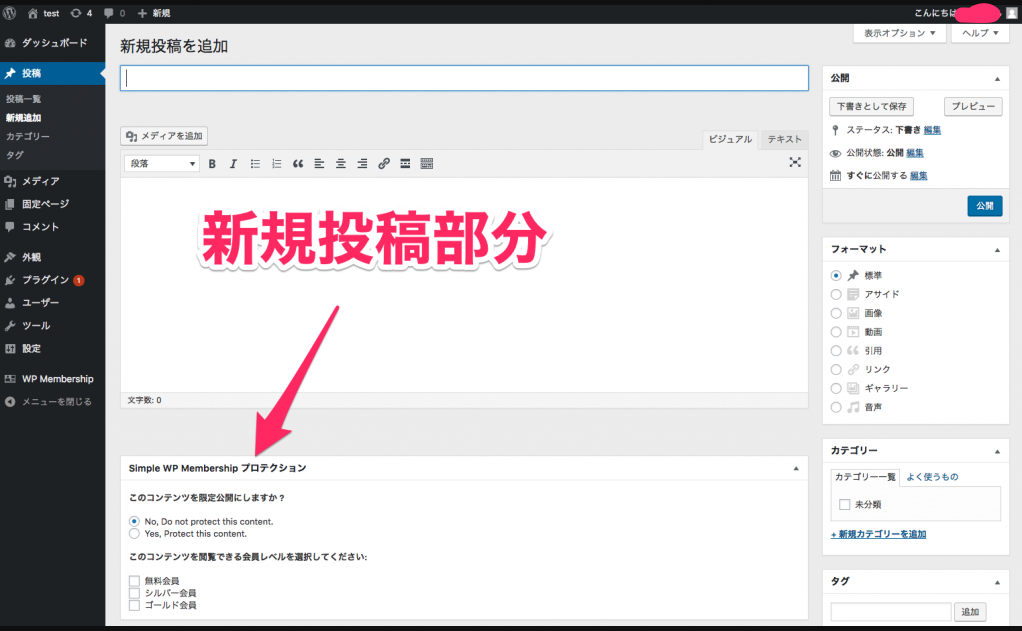
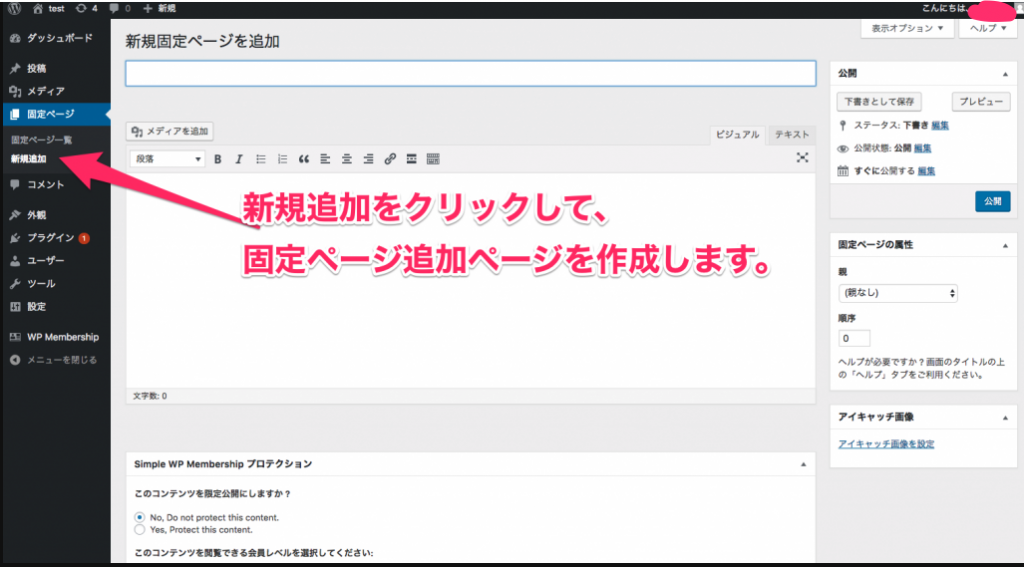
「Simple Membership」をインストールすると投稿ページと固定ページに次のようなブロックがそれぞれ追加されています。
固定ページ部分

投稿部分

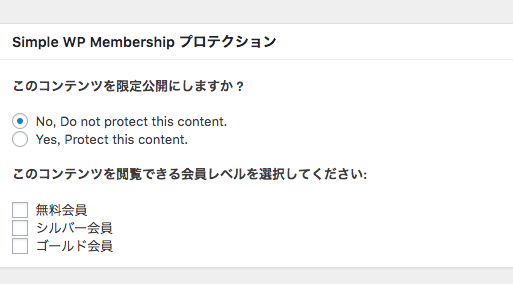
拡大すると次のようなブロックです。

このブロックでは、各コンテンツをブロックして会員限定コンテンツにするかそれとも会員じゃなくても見れるようにするかを選ぶことができます。
ということで実際各会員レベルに合わせた4つの固定ページを作成してみました。
1.誰でも見れるページ。
2.無料会員レベルの人が見れるページ。
誰でも見れるページの作成
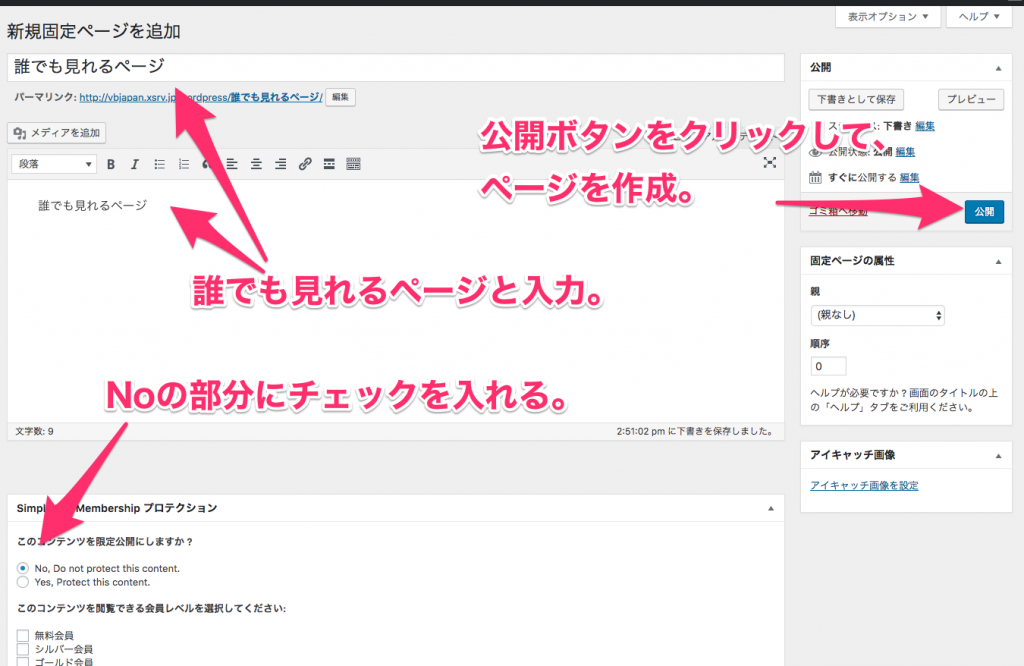
まずは固定ページから新規追加をクリックして作成していきます。

ページのタイトルはわかりやすいように「誰でも見れるページ」とします。
また、コンテンツ部分を「誰でも見れるページ」として入力します。
Simple WP Membershipプロテクション部分については、「No,Do not protect this content」部分にチェックを入れて公開ボタンをクリックして作成します。

無料会員レベルの人が見れるページの作成
次に「無料会員レベルの人が見れるページ」を作成していきます。
ここも「誰でも見れるページ」を作成した時と同じように固定ページから新規追加をクリックして、作成していきます。
タイトルとコンテンツ部分はわかりやすいように、「無料会員レベルの人が見れるページ」としておきます。
Simple WP Membershipプロテクション部分については、「Yes, Protect this content」部分にチェックを入れます。
チェックを入れたら今度は「このコンテンツを閲覧できる会員レベルを選択してください」のところにチェックを入れていきます。
無料会員レベルの人が見れるということは、すべての会員レベルの人が見れるということなので、「無料会員」にチェックを入れて作成します。

設定ができたら、「公開ボタン」をクリックしてページを作成しましょう。
Simple Membershipのセットアップ
会員レベルの設定と各種専用ページが作成できたら、次はSimple Membershipのセットアップを行っていきます。
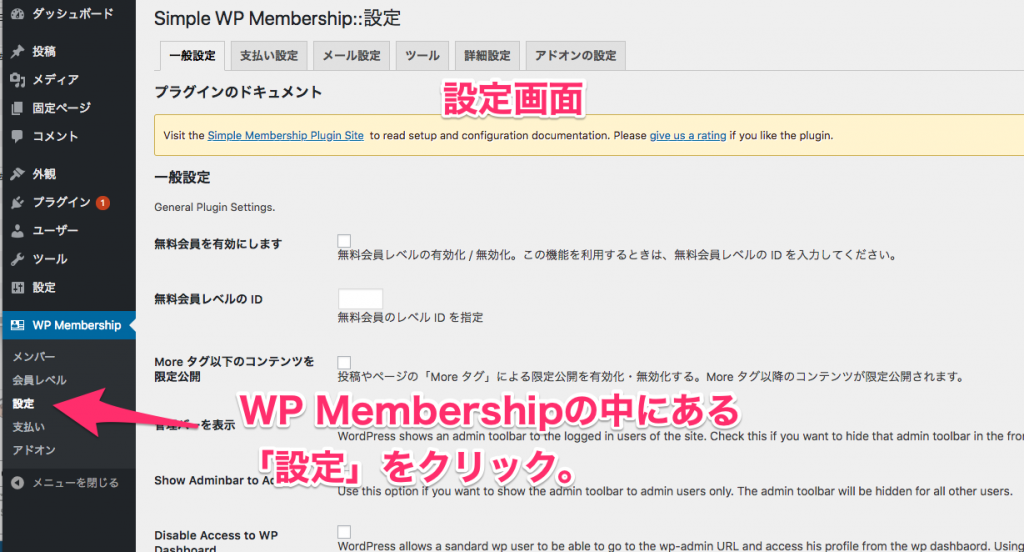
Simple MembershipのセットアップはWP Membershipー>設定をクリックすると表示ができます。

ここでは次のような設定をしていきます。
1.無料会員の有効化。
2.管理バーの非表示。
3.ダッシュボードにアクセスできないようにする。
4.デバッグの有効化
無料会員の有効化について
SimpleMembershipはデフォルトでは、無料会員の設定が有効化されていないため無料会員などを入れる場合は設定をする必要があります。
今回は無料会員の設定があるので、設定していきます。
無料会員の設定は次のように行っていきます。
1.無料会員を有効にしますにチェックを入れる。
2.無料会員レベルのIDを指定する。
無料会員の有効化は設定画面のところにある部分にチェックを入れるだけでオッケーです。
無料会員レベルのIDは、WP->Membershipー>会員レベルのところにある無料会員のIDを指定します。

今回作成した無料会員のIDは2なので、ここに2を指定します。

管理バーの非表示
WordPressのデフォルトでは、会員登録をしてログインした人には基本的に管理ツールバーが表示されます。

設定画面で「管理バーを表示」の部分にチェックを入れることで、この管理ツールバーを非表示にすることができます。
ということで、設定画面で「管理バーを表示」のところにチェックを入れましょう。

ダッシュボードにアクセスできないようにする
WordPressのデフォルトでは、会員登録をしてログインした人は基本的に管理画面のダッシュボードに遷移されます。
SimpleMembership設定画面の「Disable Access to WP Dashboard」にチェックを入れることで、一般ユーザーはダッシュボードに遷移されなくなります。
ダッシュボードに遷移させたくない場合はチェックを入れるようにしましょう。

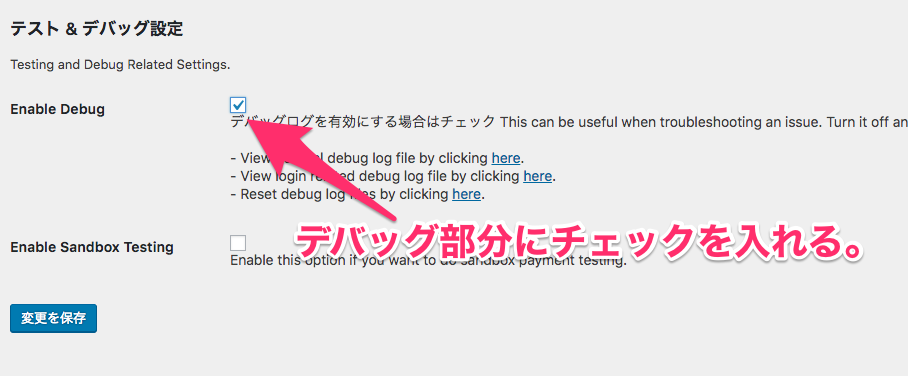
デバッグの有効化
次にSimpleMembership設定画面の「Enable Debug」デバッグの有効化にチェックを入れましょう。
ここにチェックを入れておくことで何かトラブルが起きた時の手がかりとして使用することがあるので、チェックを入れるようにしましょう。

一通りセットアップができたら、変更を保存をクリックして保存します。
メール設定
次はメールの設定をしていきます。
それぞれ登録完了後などのメールを設定することができます。
各シチュエーションに合わせた文章を記載するようにしましょう。
ちなみに、ここでは次のようなショートタグを使うことができます。
{first_name}:ユーザーの姓
{last_name}:ユーザーの名
{reg_link}:登録用のリンク
{user_name}:ユーザーが登録したユーザー名
{password}:ユーザーが登録したパスワード
{login_link}:ログイン用のリンク
{email}:ユーザーのメールアドレス
固定ページの修正
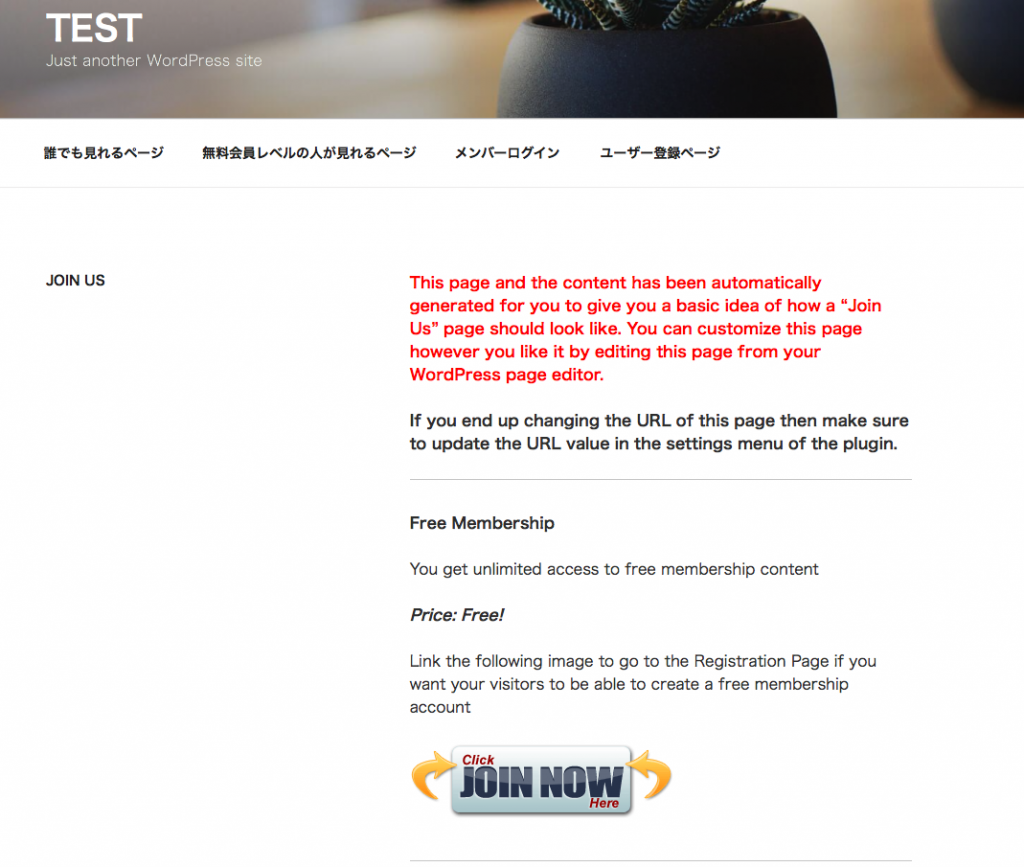
SimpleMembershipでは、インストールすると色々な固定ページが自動で作成されます。
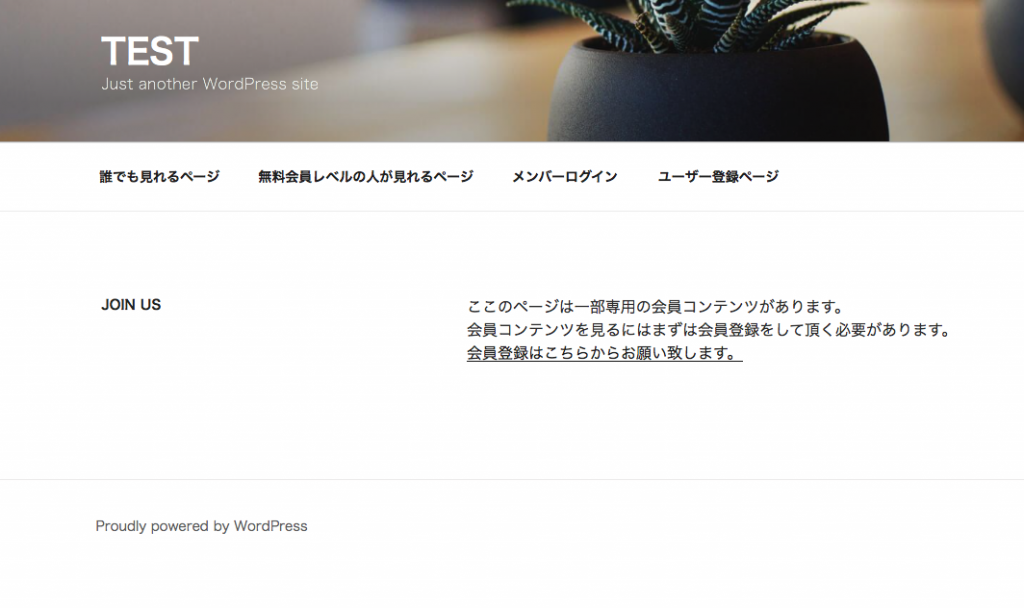
その中に「Join Us」ページがあります。
このページは開くと次のような感じですべて英語のページなので、ここを修正するようにしましょう。

基本的に特に問題がなければ、ユーザー登録のリンクを貼っておくと良いと思います。
ここでは例として次のように設定しておきました。

ユーザー登録ページは、ショートコードの[swpm_registration_form]を貼り付けたページのURLを指定するようにしましょう。
全体の流れ
それぞれ設定ができたところで、ユーザー登録からページ表示までの流れを紹介していきます。
SimpleMembershipでは基本的には次のような流れでユーザーの登録が進んでいきます。
1.ユーザーが登録。
2.登録後ユーザーがログイン。
3.ログイン後は各コンテンツが見れる。
まずはログアウトした状態でトップページにアクセスしてみましょう。
普通にトップページが表示されると思います。

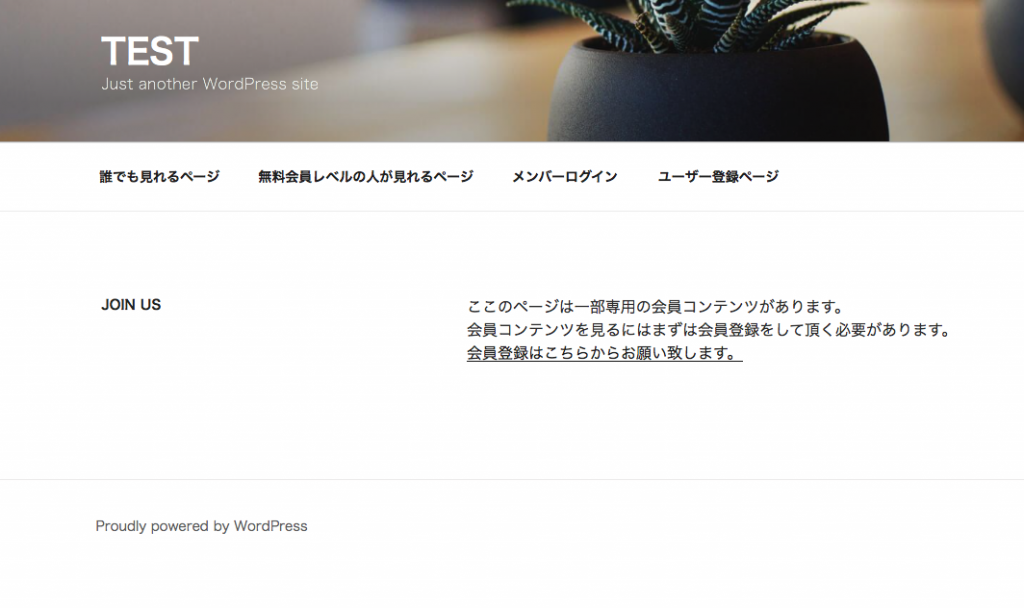
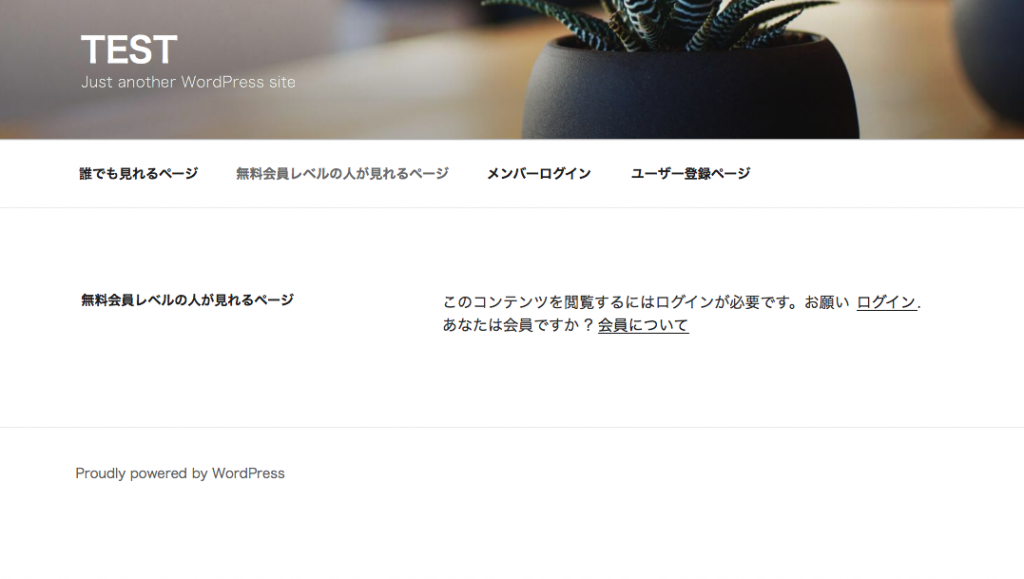
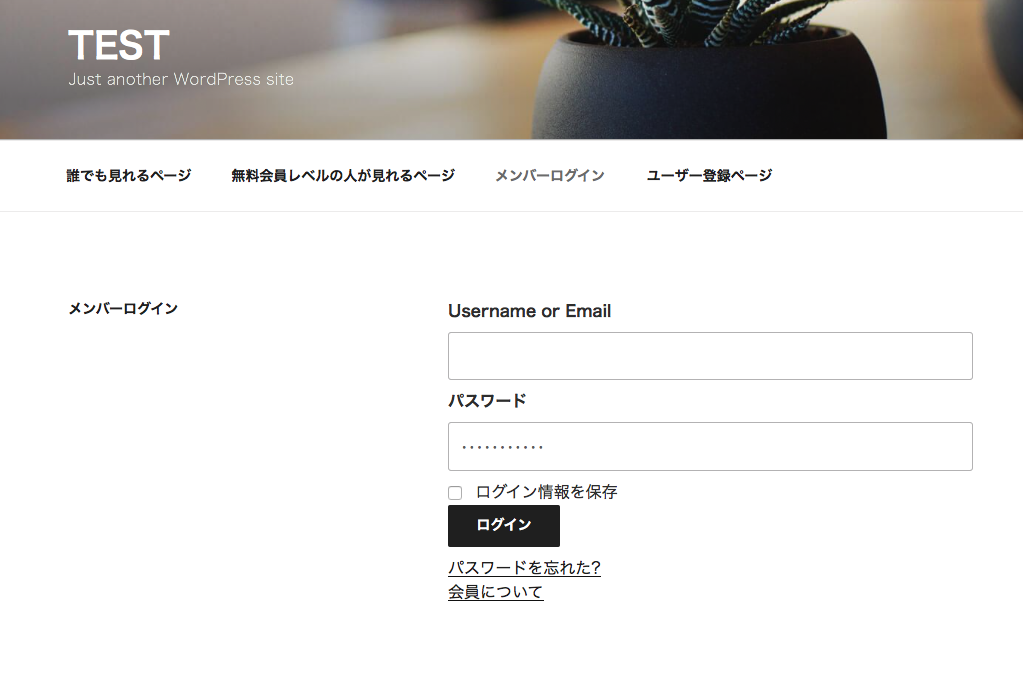
次にその状態で、固定ページで作成した「無料会員レベルの人が見れるページ」にアクセスしてみましょう。
ログインしていない状態で、アクセスすると次のように表示されると思います。

ここで「会員について」をクリックすると先程編集したJoin Usページに遷移されます。

設定したユーザー登録リンクをクリックして、ユーザー登録ページに飛びましょう。

ユーザーが登録した後は、次のように表示されます。

ユーザー登録した後のリダイレクト先を指定する場合は、WordPressの管理画面のWP Membershipの設定のところにある「詳細設定」をクリックします。
すると「After Registration Redirect URL」があるので、ここにユーザーが登録した後に遷移するページを指定するようにしましょう。
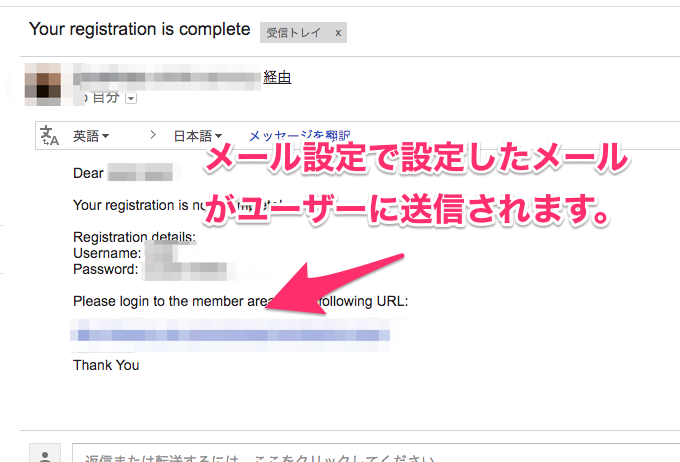
ちなみにユーザーの登録が完了すると登録したユーザーに次のメールが送られます。

これは、SimpleMembershipのメール設定で設定したものがそのまま送信されます。
では、最後に作成したユーザーでログインしてみましょう。

ログインに成功すると一度トップページに遷移します。
そのあとに「無料会員レベルの人が見れるページ」に移動します。
すると次のようにコンテンツが表示されています。

まとめ
ここまでSimpleMembershipのセットアップや基本的な使い方について紹介しました。
もしかすると、登録時の項目の変更ができないなど少しもの足りないと感じている人も多いかもしれません。
そこは無料のプラグインなので仕方ないかもしれませんね。
もう少し細かく設定などしたい場合は、WordPressのプログラミングがわかるエンジニアに頼むか自分で勉強していくしかなさそうです。
ただ、今回の記事でSimpleMembershipのセットアップや基本的な使い方を把握することができたと思います。
ぜひ、自分で会員サイトなどを作る時に役に立てれば幸いです。

[…] 会員サイトが作れるSimpleMembershipの基本的な使い方まとめ […]