
WordPressで会員サイトを作る時は、WP-MembershipやGianismなど色々なプラグインがあります。
今回はその中でも、SimpleMembershipの使い方をご紹介します!
SimpleMembershipを使うことで有料の会員サイトを作ることができます。
また、Simple Membershipの基本的なセットアップは下記の記事で紹介していまので、ぜひチェックしてみてください。
今回はSimple Membershipの定期決済の仕組みを使って、有料会員サイトを作る方法を紹介します。
定期決済の仕組みを使うことで、サブスクリプション方のサイトを作ることができます。
今回は実際定期会員専用のページを作成して、普通の会員から定期会員になるまでの流れを紹介していきます。
Contents
Simple Membershipの基本的なセットアップ方法について
Simple Membershipのインストール方法や基本的なセットアップ方法については下記の記事を参考にセットアップを行ってください。
この記事では、基本的なセットアップが終わっている前提で進めていきます。
会員レベルの作成
プラグインのセットアップができたら、まずは会員レベルの作成をしましょう。
会員レベルとは、ランク分けのことです。
ランクをわけることで、このランクの会員はここまでしかコンテンツが見れないなどの指定をすることができます。
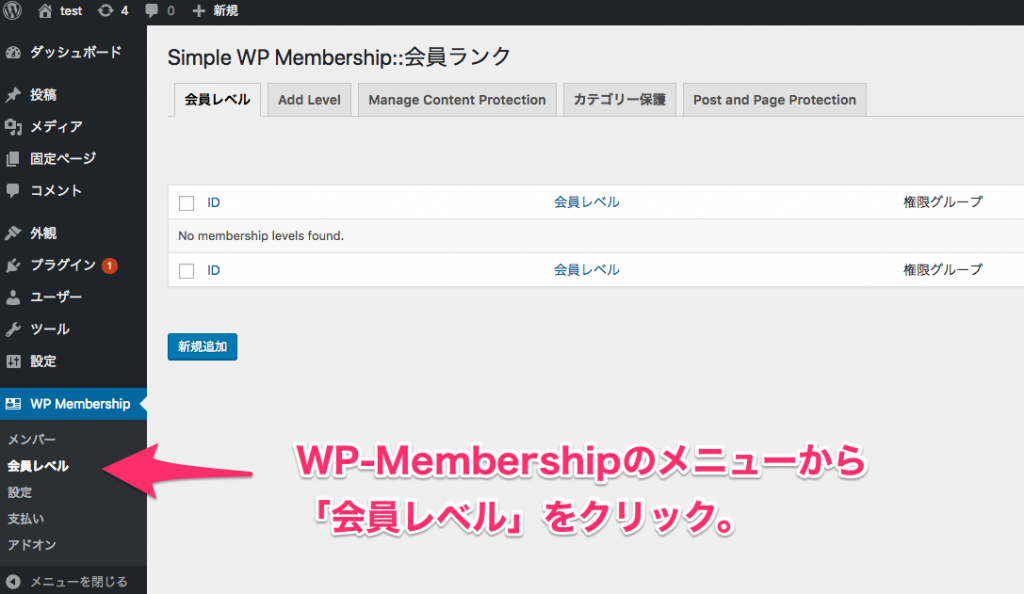
まずはメニューの中から「会員レベル」をクリックして、新しくそれぞれ設定をしていきます。

今回は例として、定期会員レベルを作成していきます。
定期会員レベルの作成
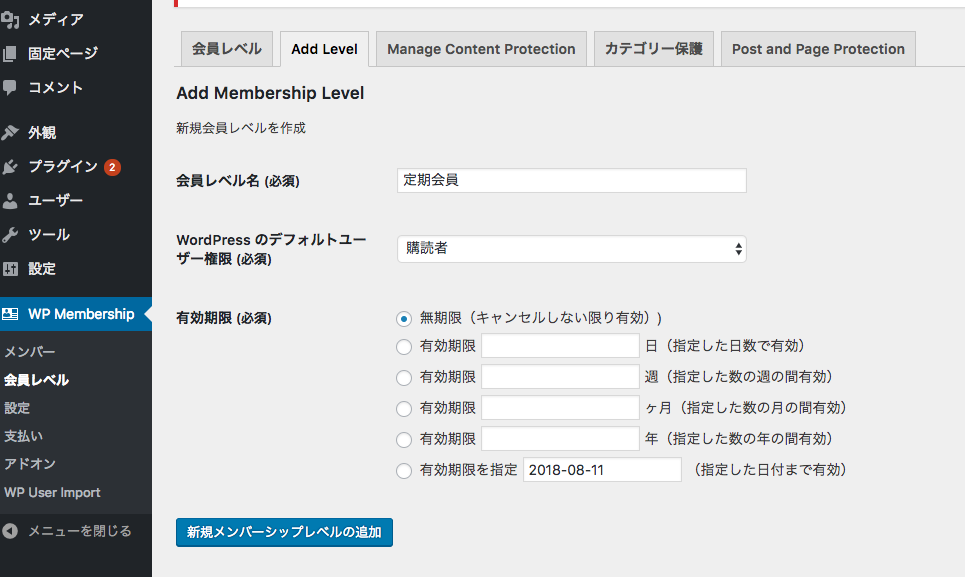
Simple Membershipのメニューから「会員レベル」を選択して、定期会員レベルを作成していきます。
ここでは、次のように入力していきます。
会員レベル:定期会員。
WordPressのデフォルトユーザー権限:購読者
有効期限:無期限

入力ができたら「新規メンバーシップレベルの追加」をクリックするようにしましょう。
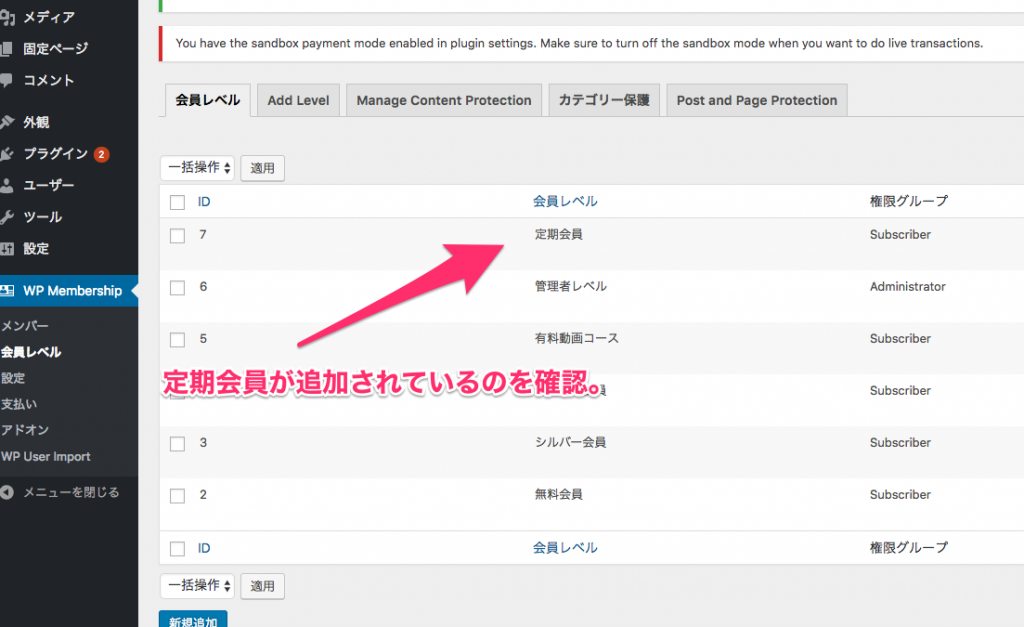
新しく追加すると次のように表示されます。

定期会員専用ページの作成
会員レベルを作成したら、次は定期会員だけが見れる専用ページを作成していきましょう。
作成するページは「投稿」でも「固定ページ」のどちらでもオッケーです。
今回は固定ページを使って作成していきます。
定期会員専用ページの作成手順
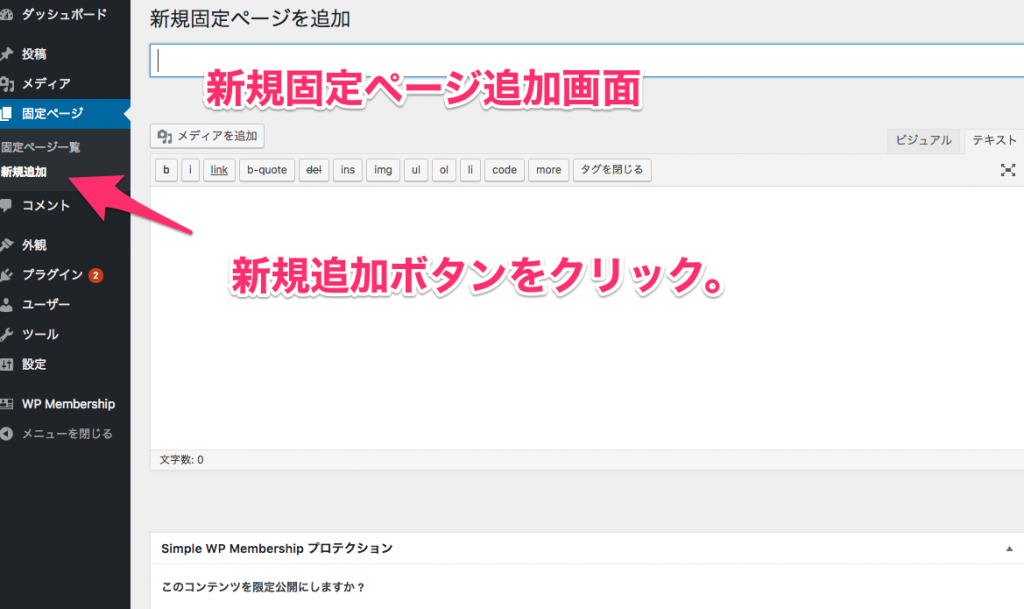
まずは固定ページから新規追加をクリックして、新規追加画面を表示します。

新規固定ページ追加画面を作成したら、それぞれタイトルなどを入力していきます。
今回は例なので、タイトルと内容を「定期会員専用ページ」と入力します。
また、Simple Membershipの機能で新規固定ページ追加画面の下の方にコンテンツブロックを指定するボックスが表示されています。
ここでは、定期会員のところにチェックを入れるようにしましょう。

チェックを入れたら「公開ボタン」を押して固定ページを作成していきます。
ただ、このままだと管理者でもページの中身を見ることができません。

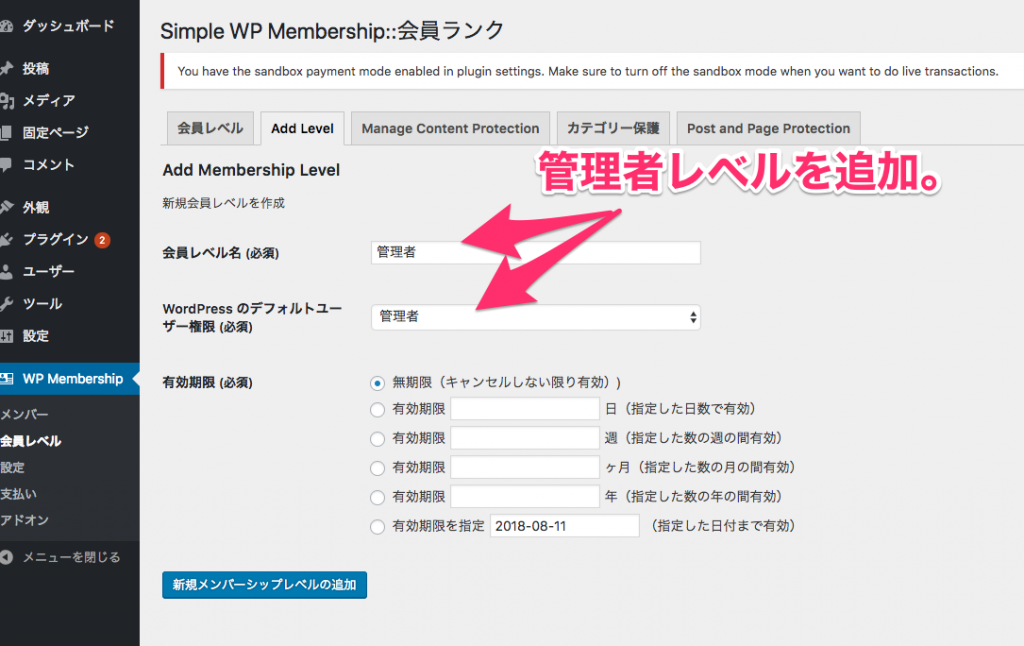
管理者レベルの追加
会員レベルの管理画面を開いて新規追加で、管理者レベルを追加するようにします。

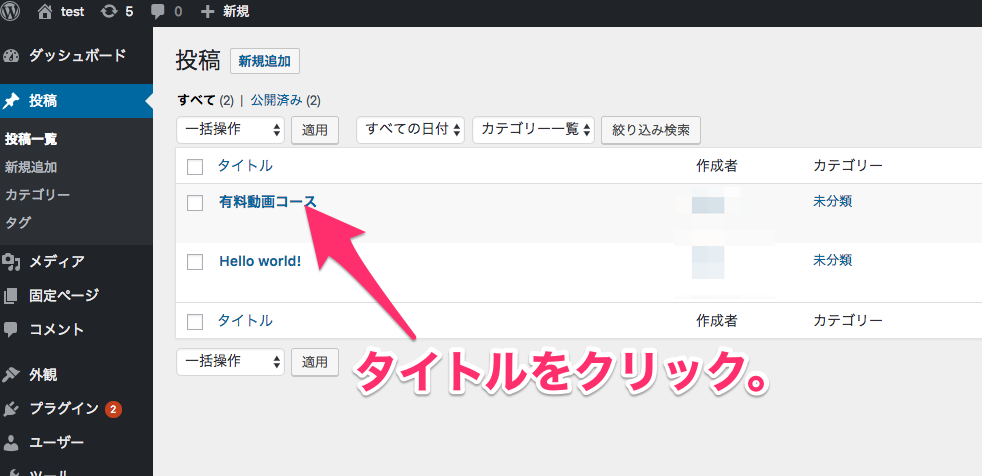
追加ができたら、今度は投稿をクリックして、投稿一覧画面を表示します。
一覧画面が表示されたら、タイトルをクリックして編集画面を表示します。

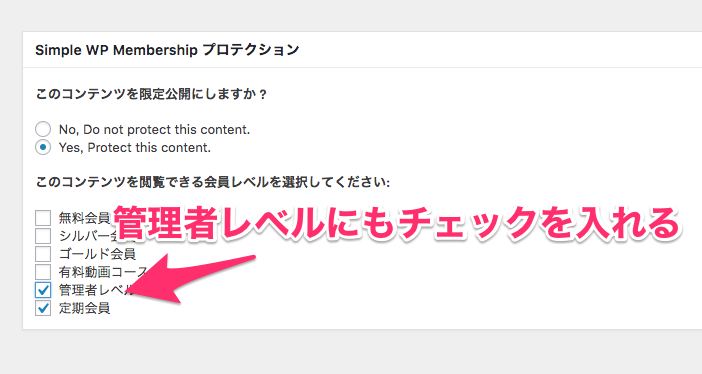
表示ができたら、一番下にあるSimple Membershipのコンテンツブロック機能のボックスの管理者のところにもチェックを入れるようにしましょう。

これで固定ページの更新をクリックして、設定を保存します。
次にSimple Membershipのアドオンをインストールします。
アドオンとは、プラグインの機能をパワーアップするための補強アイテムのようなものです。
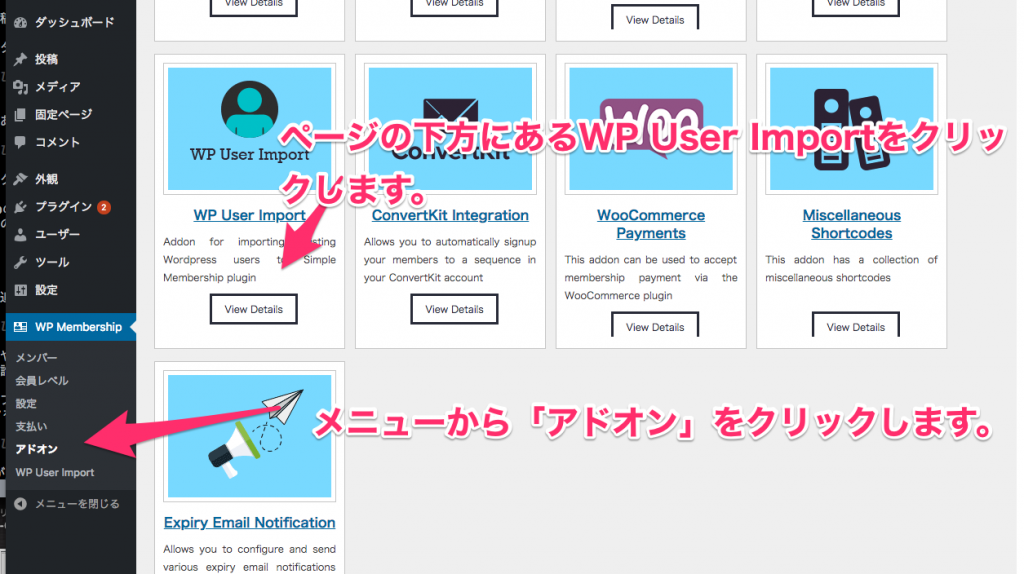
Simple Membershipのメニューからアドオンをクリックして、アドオンの一覧ページを表示します。
表示ができたら、ページの下方にスクロールしていって「WP User Import」をクリックします。

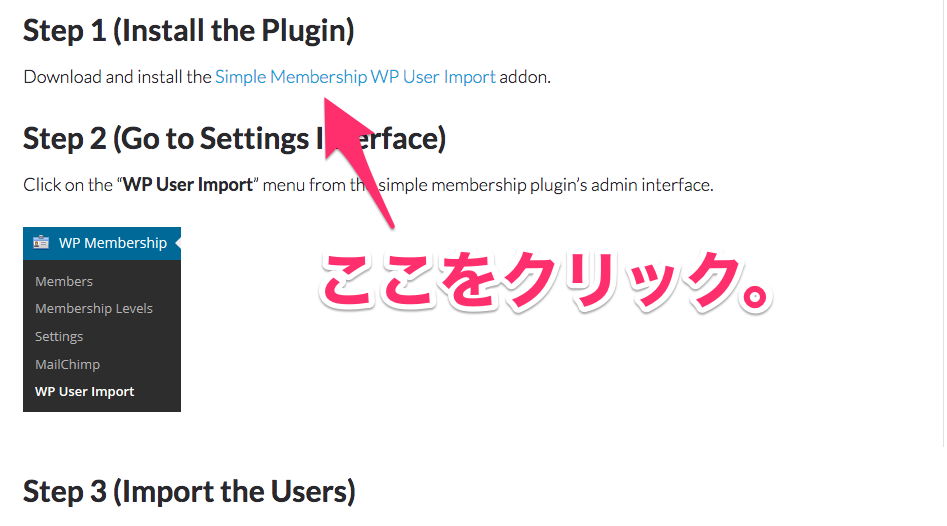
クリックすると、Simple Membershipのページに遷移されます。
このページの中の、「 Simple Membership WP User Import 」の部分をクリックします。

クリックするとzipファイルがダウンロードされるので、これを使ってプラグインー>新規追加からzipファイルをアップロードして追加します。
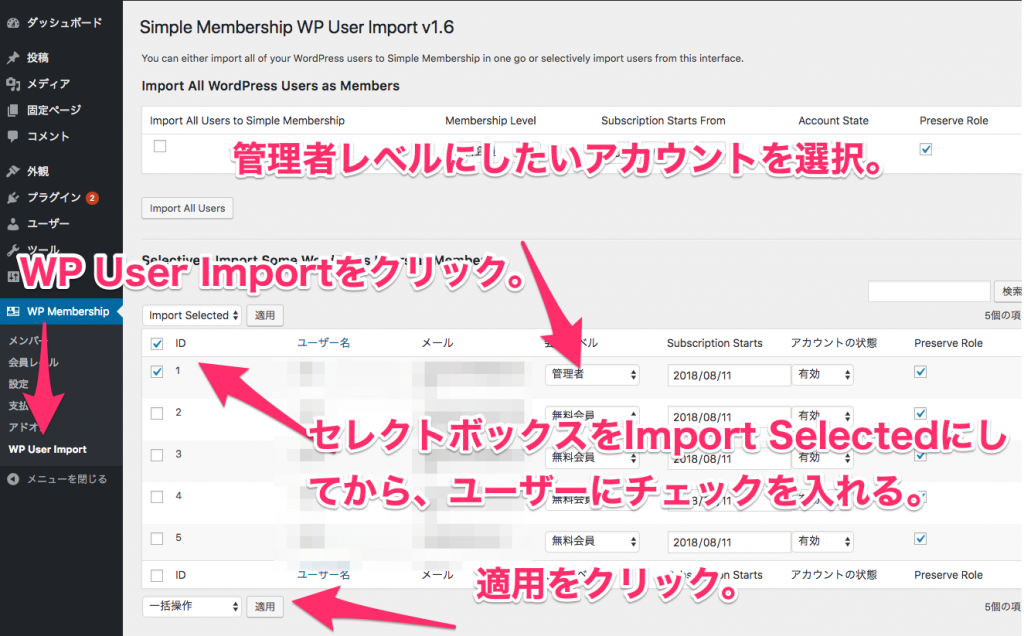
追加するとSimple Membershipのメニューの中に「WP User Import」という項目が表示されるので、そこをクリックして設定画面を表示します。
一覧画面が表示されるので、その中から管理者の会員レベルを割り当てたいユーザーのセレクトボックスを管理者にします。
また、管理者の会員レベルを割り当てたいユーザーのところにチェックを入れます。
チェックを入れたら「一括操作」のボックスを「import Selected」にして適用をクリックします。

これで、管理者の会員レベルをユーザーに追加することができます。
これで先程作成したページにアクセスすると無事にページの中身を見ることができます。

もし、表示されないなどの場合は一度ログアウトした上でまたアクセスしてみてください。
PayPalの設定
ページの作成ができたところで、今度は定期決済用のPayPalボタンを作成していきます。
PayPal定期決済ボタンの作成
PayPalの定期決済ボタンを作成するには、Simple Membershipのメニューから「支払い」をクリックして、支払いの設定画面を表示します。
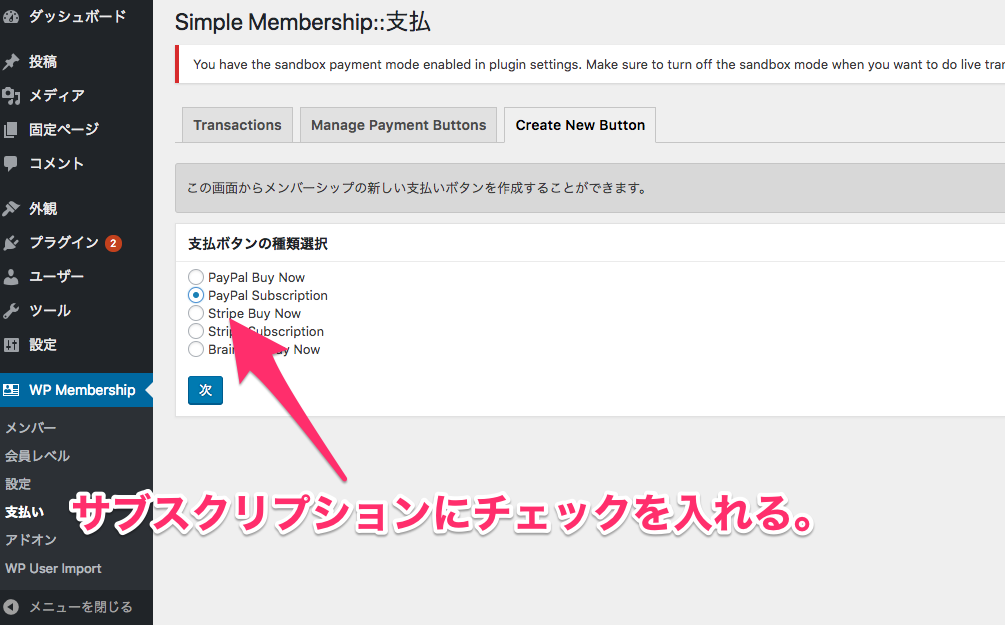
表示ができたら、「Create New Button」のタブをクリックしましょう。

ここでは、「PayPal Subscription」にチェックを入れて「次」へをクリックして先に進みます。
先にすすんだ先のページで、PayPalの設定を行っていきます。
PayPal Subscription設定画面の説明
PayPal Subscriptionには次のような要素があります。
1.ボタンタイトル
2.会員レベル
3.支払通貨
4.PayPal メール
5.各サイクルの請求額
6.請求サイクル
7.請求サイクルカウント
8.失敗時の再試行
9.トライアル請求金額
10.トライアル請求期間
11.リターン URL
12.ボタン画像 URL
13.Custom Checkout Page Logo Image
1.ボタンタイトルについて
ボタンタイトルは今回作成する定期決済設定のタイトルになります。
今回は「定期決済ボタン」というタイトルにしました。
2.会員レベル
会員レベルの部分には定期決済が行われた後に、どの会員レベルに更新するかを指定します。
今回は定期会員の会員レベルに更新するので、「定期会員」を選択しましょう。
3.支払通貨
決済を行う時の通貨になります。
ここでは、「Japanese Yen (¥)」を選択しましょう。
4.PayPal メール
ここには定期決済の受け取り先である、PayPalアカウントのビジネスアカウントのメールアドレスを指定しましょう。
テスト環境で一度テストをする場合は、テスト環境用のビジネスアカウントを設定するようにしましょう。
5.各サイクルの請求額
ここでは、月額で請求する時の金額を指定するようにしましょう。
今回は500と入力します。
ここでは半角数字で入力するようにしましょう。
6.請求サイクル
選べる請求サイクルは、1日ごと、1ヶ月ごと、1年ごとです。
それぞれ、希望のサイクルを選択するようにします。
今回は1ヶ月ごとを選択しました。
7.請求サイクルカウント
ここでは請求サイクルを指定します。
今回はユーザーがキャンセルするまで定期決済を続けるので、0とします。
また、ここの数字は半角数字で入力するようにしましょう。
8.失敗時の再試行
チェックを入れることでPayPalで決済が止まった時に、PayPal側で2回まで決済の処理を行ってくれます。
3回目以降は決済の処理が停止して、キャンセル扱いになります。
ここでは、チェックを入れておきます。
9.トライアル請求金額
ここを入力することでお試し期間中の金額を指定することができます。
特に何もなければ、ここは何も入力しなくて大丈夫です。
10.トライアル請求期間
ここを入力することでお試し期間の期間の設定ができます。
特に何もなければ、ここは何も入力しなくて大丈夫です。
11.リターン URL
決済後にユーザーが遷移されるURLです。
ここにURLを記載することで、決済の処理が終わった後に記載したURLにユーザーを遷移させることができます。
何も記載しなければ、サイトのトップページに遷移されます。
12.ボタン画像 URL
決済を行う時のボタンを指定したURLのものに変更できます。
特に何もなければ、ここは何も入力しなくて大丈夫です。
13.Custom Checkout Page Logo Image
PayPalの決済を行う時にオリジナルのロゴを表示する場合は、指定するようにします。
それぞれ入力が終わったら、「支払データ保存」をクリックして保存するようにしましょう。
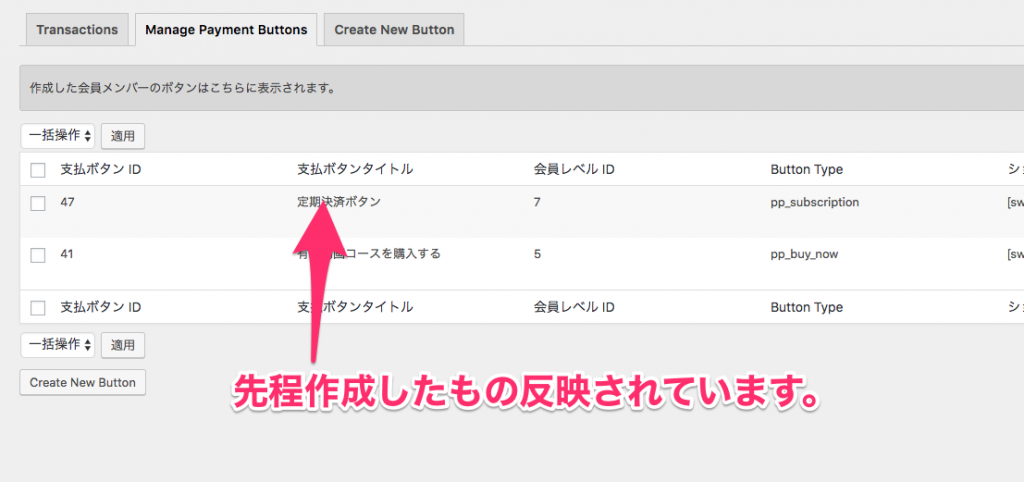
データの保存が完了すると、作成したものが反映されています。

作成したボタンの表示方法
ここでは、実際に作成したボタンの表示方法を紹介します。
作成したボタンを表示するには、作成したボタンのショートコードを表示したページに貼り付けます。
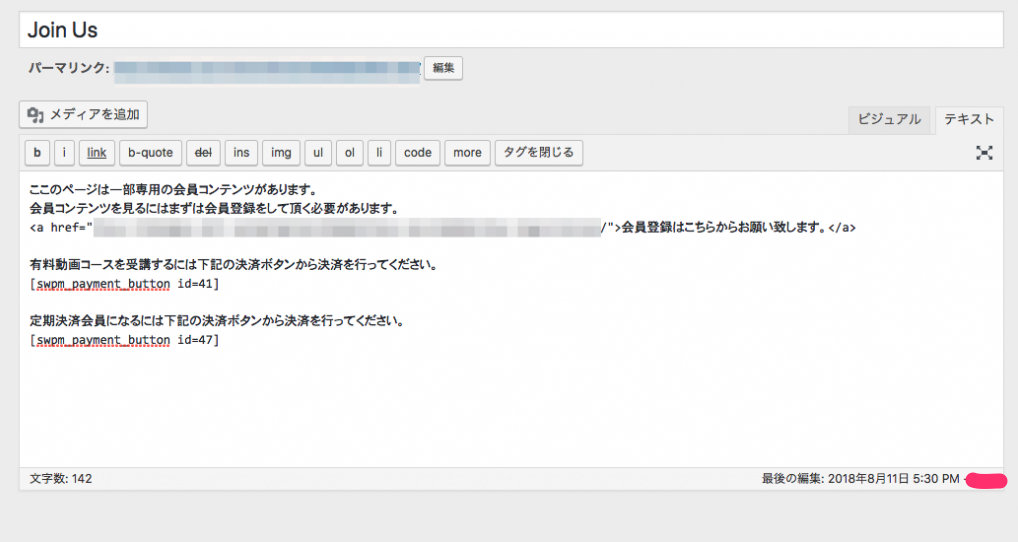
ここでは、Join Usページに作成したショートコードを貼り付けてみます。

上記のショートコードを次のように貼り付けます。

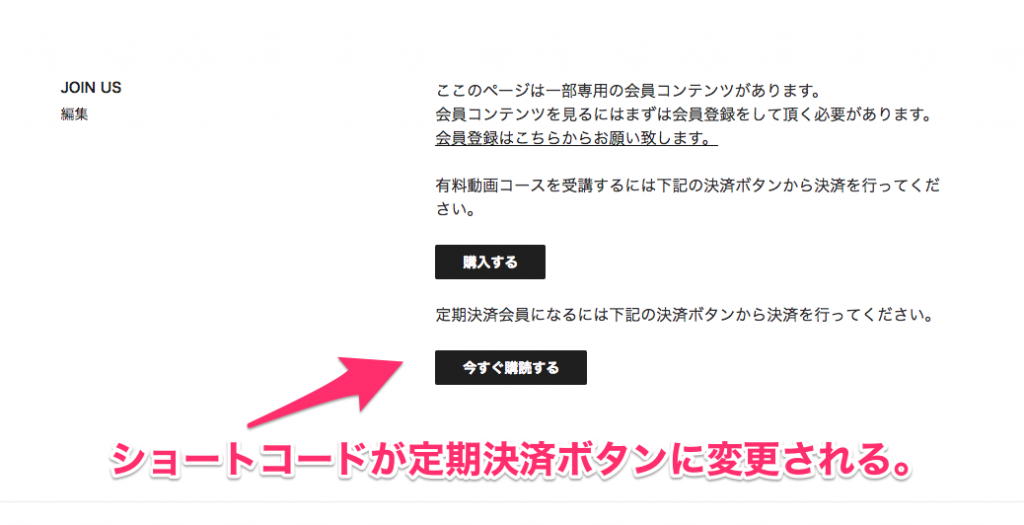
すると貼り付けたショートコードがPayPalの決済ボタンに変換されます。

Simple Membershipの定期決済の流れ
Simple Membershipの定期決済の流れは次のような流れで行われます。
1.ユーザーが無料の会員登録。
2.ユーザーが定期決済ボタンで支払う。
3.元サイトにリダイレクトされた後にユーザーの会員レベルが更新される。
それぞれ画像付きで紹介していきます。
1.ユーザーが無料の会員登録。
まずはユーザーに無料の会員登録を行ってもらう必要があります。
ユーザーに無料の会員登録をしてもらわないと、会員レベルを更新する時にどの会員のレベルを更新すればいいかわからないためです。
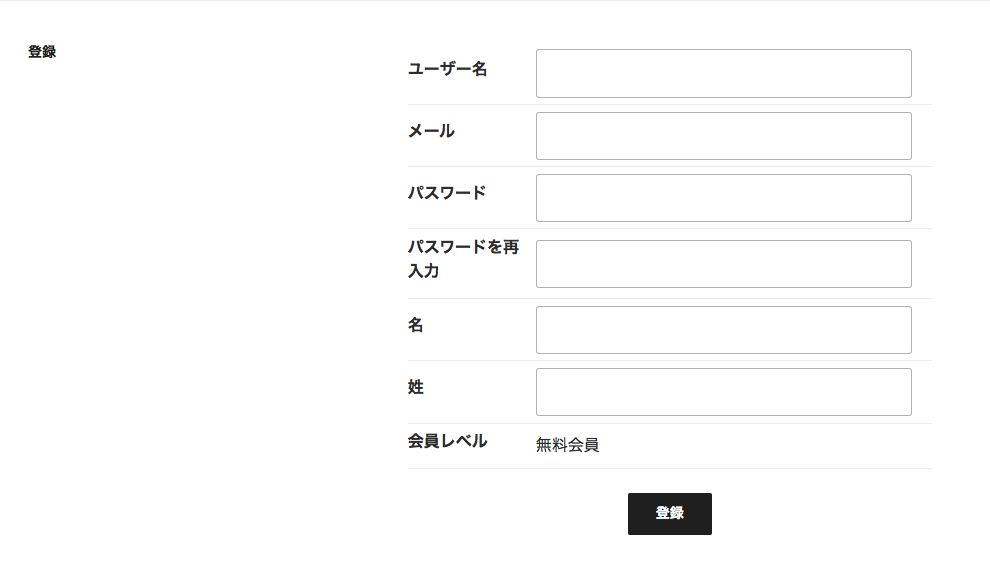
なので、ユーザーには下記のよう登録フォームで会員登録をしてもらうようにしましょう。

登録が完了した後は、ユーザーは登録したサイトにログインします。
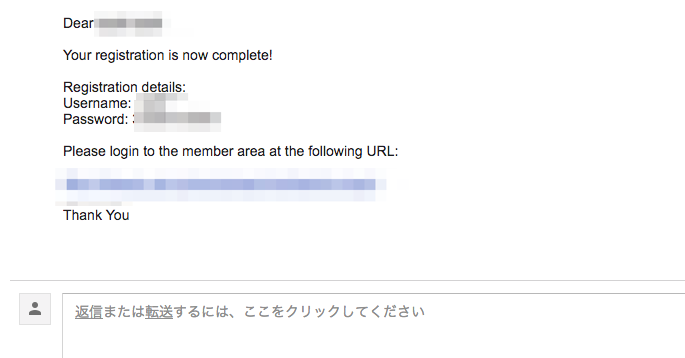
また、ユーザーの登録が完了した場合は次のようなメールが登録したユーザー側に送信されます。
ここで送信されるメールはSimple Membership側のメール設定のところで変更できます。

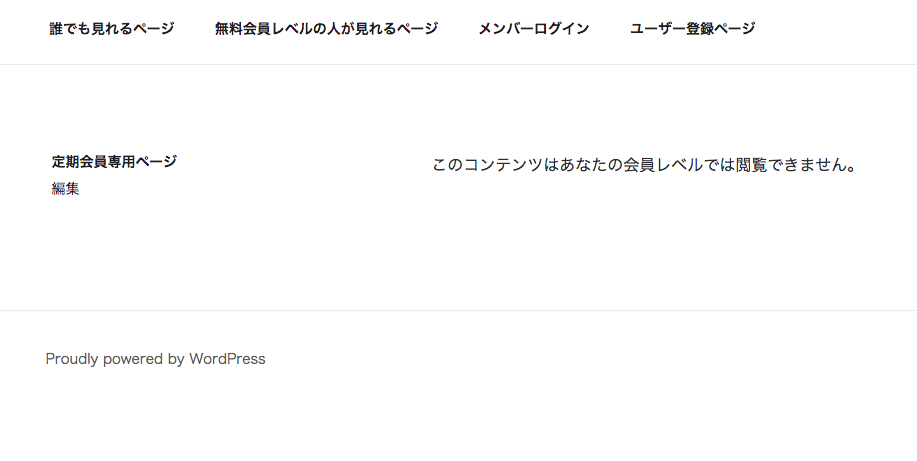
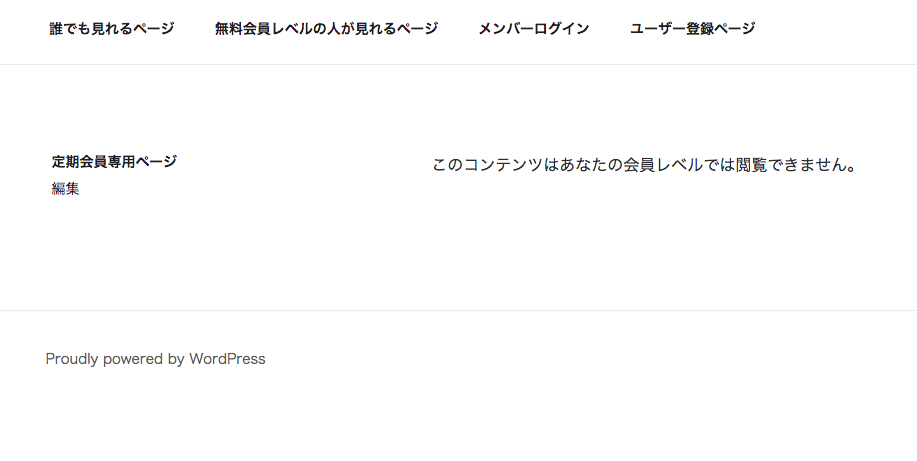
ちなみに、登録したばかりのユーザーが定期会員しか見れないページに移動すると次のように表示されます。

2.ユーザーが定期決済ボタンで支払う。
登録したユーザーが会員専用ページを見るには、PayPal決済を行って定期決済を行う必要があります。
ユーザーに定期決済のボタンをクリックして、定期決済を行ってもらいます。

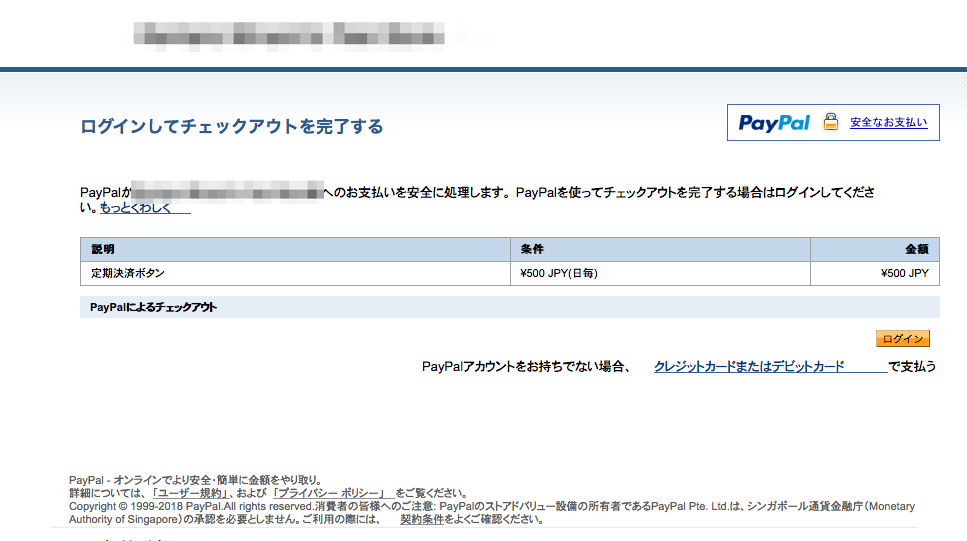
ユーザーが定期決済のボタンをクリックするとPayPalの定期決済画面が表示されます。

決済が無事成功するとリターンURLに指定したページか、何も設定していなければ決済を行ったサイトのトップページに遷移されます。
3.元サイトにリダイレクトされた後にユーザーの会員レベルが更新される。
決済が成功して、ユーザーがもとのサイトに遷移すると、ユーザーの会員レベルが変更されます。
この状態で定期会員専用ページに移動してみましょう。
会員レベルが更新されて、無事定期会員のページを見ることができます。

まとめ
今回の記事では、Simple Membershipを使って定期決済をする基本的な方法や流れなどを紹介しました。
Simple Membershipの定期決済の仕組みを使うことで、サブスクリプション方の有料会員サイトを作ることができます。
もう少し細かい設定などは、アドオンと呼ばれる仕組みを使うことで色々カスタマイズできるみたいなのでぜひ試してみてください。
