
こんにちは!
WordPressで会員サイトを作るとなると色々なプラグインがありますよね。
有名なところだと、「WP Members」や「Simple Membership」などがあります。
今回はWordPressで会員サイトを作る時に、また便利そうなプラグインを見つけたのでご紹介します!
それは、「Ultimate Member」というプラグインです。
このUltimate Memberが良いなと思ったところは、ユーザーの権限を細かく設定できるというところです。
なので、今回は基本的な設定やメールの設定方法、そして会員の権限の設定方法などをご紹介します!
Contents
UlitmateMemberとは

Ulitmate Member(アルティメットメンバー)とはCalum Allison(カラム アリソン)さんが開発しているプラグインです。
このプラグインを使うことで、ユーザーのサイトのアクセス制御、ユーザーの権限の設定など会員サイトを作る時に必要となる項目を一通り設定することができます。
また、有料版にはMailChimpやbbPressとの連携が可能などのオプションがあります。
UlitmateMember公式サイトはこちら
インストール
ここからは実際にUltimateMemberをインストールしていきます。
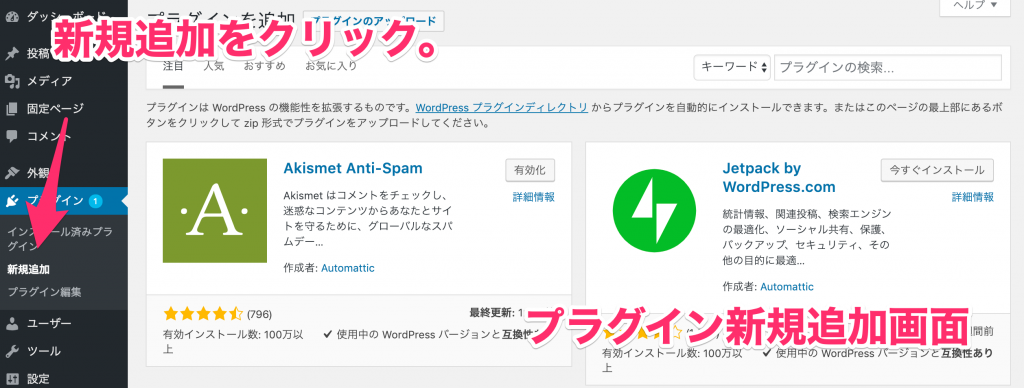
UltimateMemberをインストールするには、WordPressの管理画面から「新規追加」をクリックします。
すると下記画像のような、プラグイン新規追加画面が表示されます。

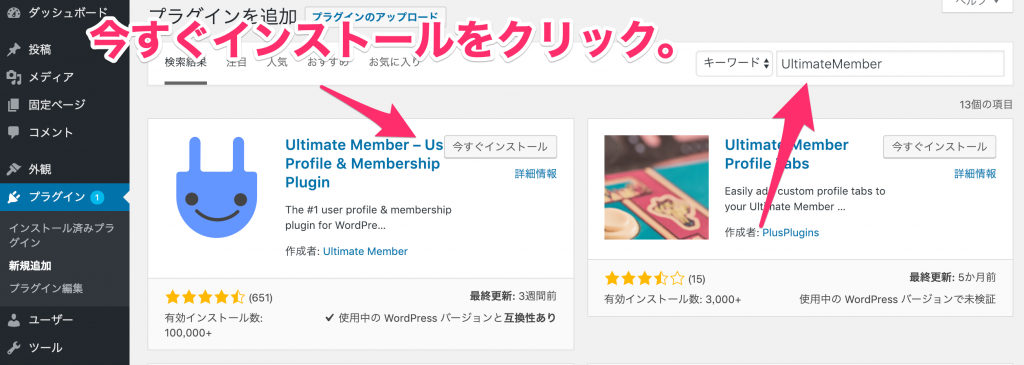
プラグイン新規追加画面が表示されたら、右上の検索窓に「UltimateMember」と入力しましょう。
すると、「UltimateMember」のプラグインが表示されるので「今すぐインストール」をクリックします。

その後「有効化」のボタンが表示されるので、「有効化」をクリックしてプラグインを有効化します。
有効化が完了すると、メニューの中に「Ultiamte Member」と表示されます。

これでプラグインのインストールは完了です。
初期設定
初期設定でするべきことは次の3つです。
・各種ページ作成
・ページブロックの設定
・会員登録時のメール設定
それぞれの設定を紹介していきます。
各種ページ作成
ここで設定するべきページは次の5つです。
・ユーザーページ
・ログインページ
・新規登録ページ
・メンバーページ
・ログアウトページ
・アカウントページ
・パスワードリセットページ
ユーザーページについて

ユーザーページとは、よくあるマイページのことです。
UlitmateMemberで設定すると上記画像のような表示になります。
ユーザーページを設定するには、下記の手順を踏みます。
1.ユーザーページのショートコード取得。
2.固定ページに1で取得したショートコードを貼り付ける。
1.ユーザーページのショートコード取得について
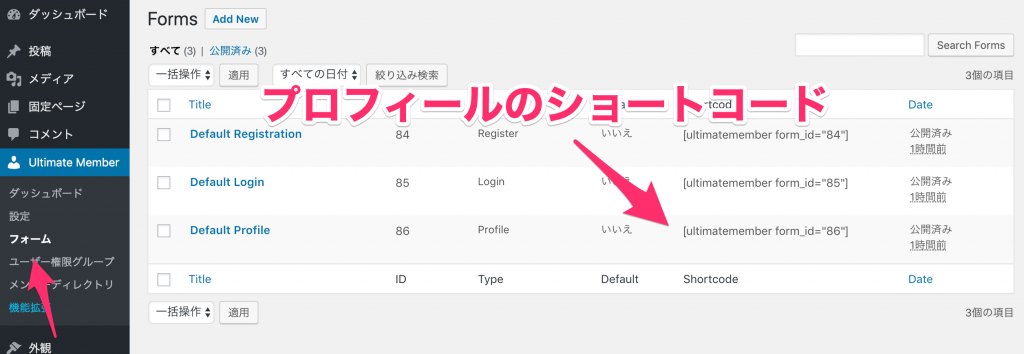
ユーザーページのショートコードを取得するには、管理画面メニューの「Ultimate Member」の中にある「フォーム」部分をクリックします。
クリックすると、表示された項目の中に「Default Profile」という項目があります。
その中に「Shortcode」という項目があるのでそれをコピーしましょう。
ちなみに次のようなショートコードが並んでいると思います。
「[ultimatemember form_id=”00″]」

これでショートコードの作成は完了です。
2.固定ページに1で取得したショートコードを貼り付けるについて
ショートコードを取得したら、次は管理画面から「固定ページ」の中にある「新規追加」をクリックしましょう。
クリックすると固定ページの新規追加画面が表示されます。
そこに先程取得したショートコードを入れます。

ショートコードを入れたら「公開」ボタンをクリックして公開しましょう。
これで、ユーザーページの作成は完了です。
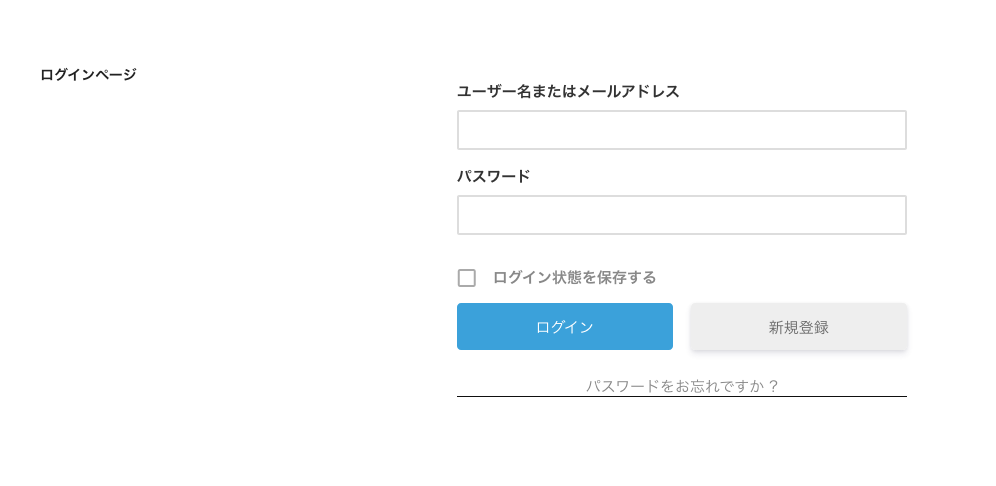
ログインページについて

ユーザーページの作成が完了したら、次はログインページの設定を行います。
ログインページもユーザーページと同じ手順を踏みます。
ログインショートコードの取得
まずはショートコードを取得します。
ショートコードは管理画面メニューの「Ultimate Member」の中にある「フォーム」部分をクリックします。
すると、デフォルトで作成されているものが並んでいます。
「Default Login」の横にショートコードが表示されているので、それをコピーしましょう。

これでショートコードの取得は完了です。
ログイン固定ページの作成
ショートコードを取得したら、次は固定ページを作成しましょう。
固定ページは、管理画面メニューの「固定ページ」の中にある「新規追加」をクリックします。
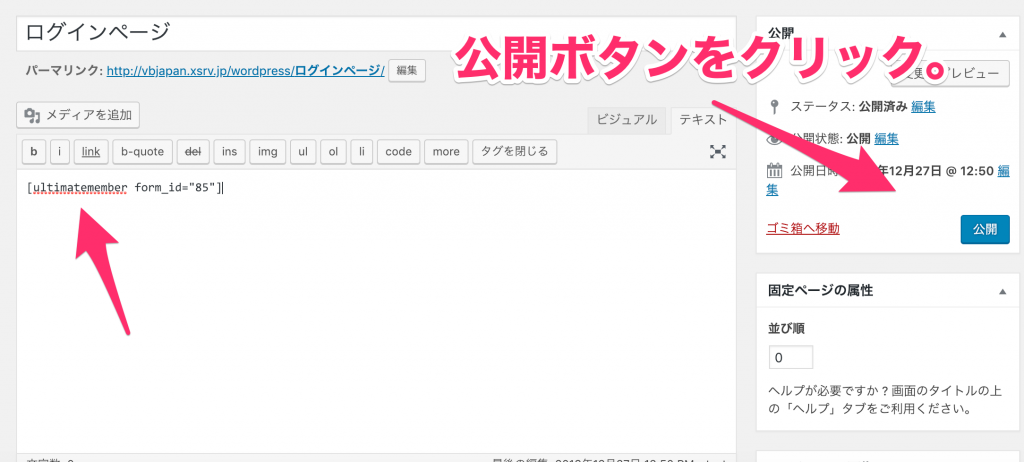
すると、新規追加画面が表示されるので、そこに先程取得したログインページのショートコードを貼り付けます。
ショートコードを貼り付けたら、「公開」ボタンをクリックして公開しましょう。

これでログインページの作成は完了です。
新規登録ページについて

ログインページの作成が完了したら、次は新規登録ページの設定を行います。
新規登録ページもログインページと同じ手順を踏みます。
新規登録ショートコードの取得
まずはショートコードを取得します。
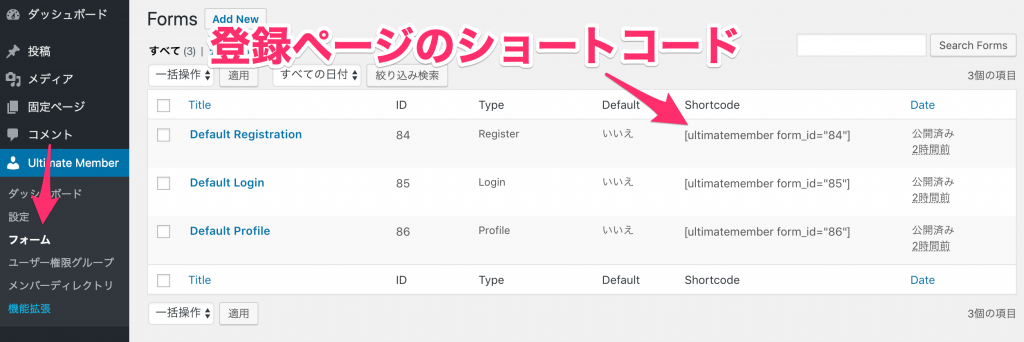
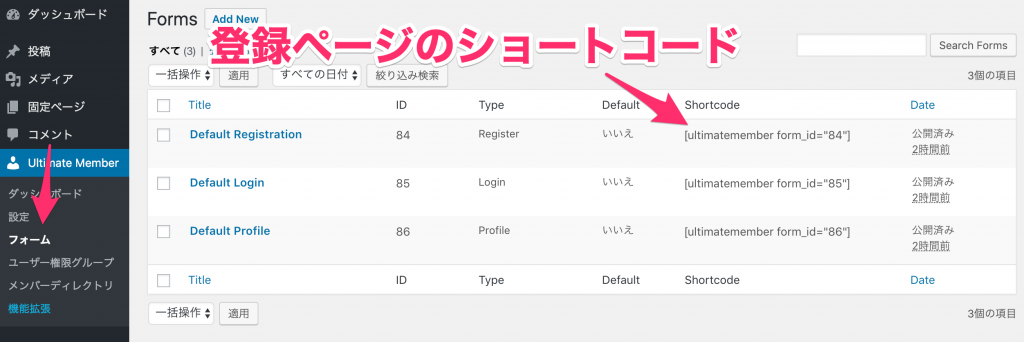
ショートコードは管理画面メニューの「Ultimate Member」の中にある「フォーム」部分をクリックします。
すると、デフォルトで作成されているものが並んでいます。
「Default Register」の横にショートコードが表示されているので、それをコピーしましょう。

これでショートコードの取得は完了です。
新規登録固定ページの作成
ショートコードを取得したら、次は固定ページを作成しましょう。
固定ページは、管理画面メニューの「固定ページ」の中にある「新規追加」をクリックします。
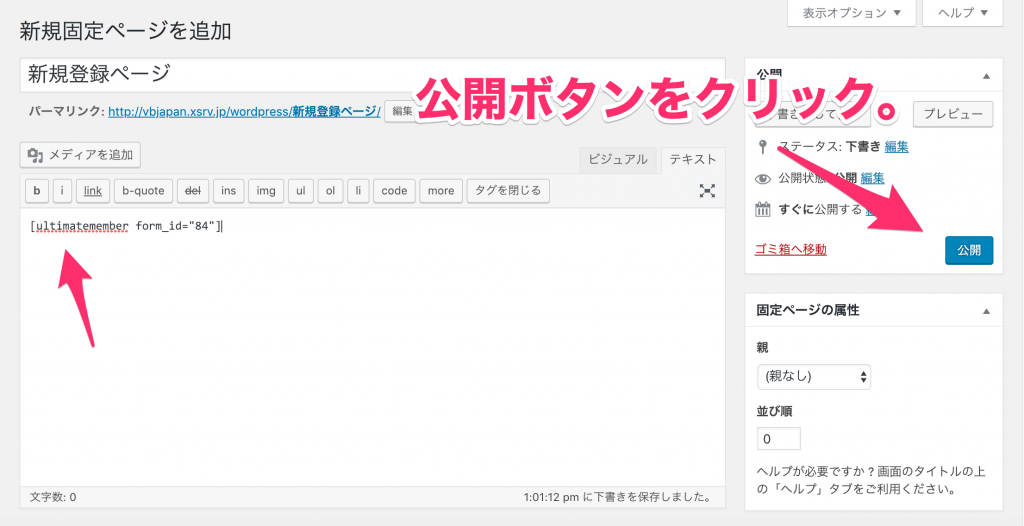
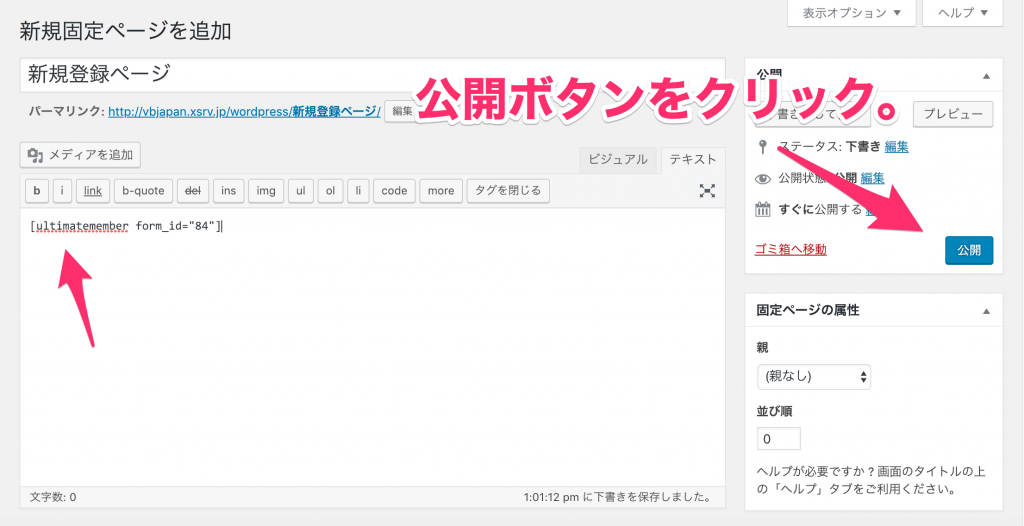
すると、新規追加画面が表示されるので、そこに先程取得した新規登録ページのショートコードを貼り付けます。
ショートコードを貼り付けたら、「公開」ボタンをクリックして公開しましょう。

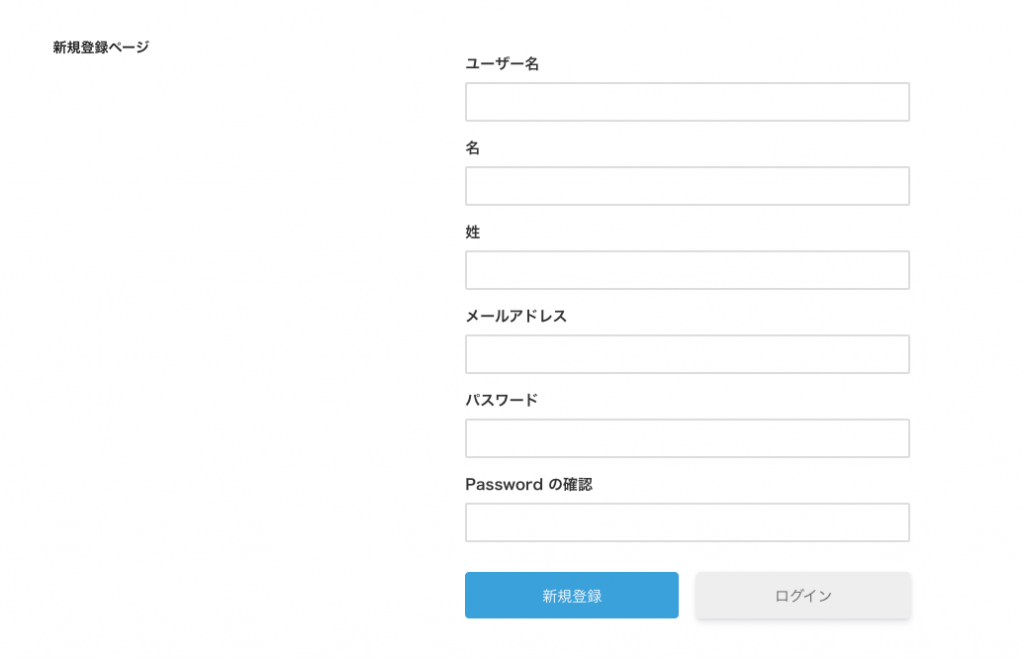
これで新規登録ページの作成は完了です。
メンバーページについて

新規登録ページの設定が完了したら、次はメンバーページの設定を行います。
メンバーページも新規登録ページと同じ手順を踏みます。
メンバーショートコードの取得
まずはショートコードを取得します。
ショートコードは管理画面メニューの「Ultimate Member」の中にある「メンバーディレクトリ」部分をクリックします。
すると、デフォルトで作成されているものが並んでいます。
「Members」の横にショートコードが表示されているので、それをコピーしましょう。

これでショートコードの取得は完了です。
メンバー固定ページの作成
ショートコードを取得したら、次は固定ページを作成しましょう。
固定ページは、管理画面メニューの「固定ページ」の中にある「新規追加」をクリックします。
すると、新規追加画面が表示されるので、そこに先程取得したメンバーページのショートコードを貼り付けます。
ショートコードを貼り付けたら、「公開」ボタンをクリックして公開しましょう。

これでメンバーページの作成は完了です。
ログアウトページについて
ログアウトページはユーザーがログアウトした時に表示するページです。
ここは、自由に設定しましょう。
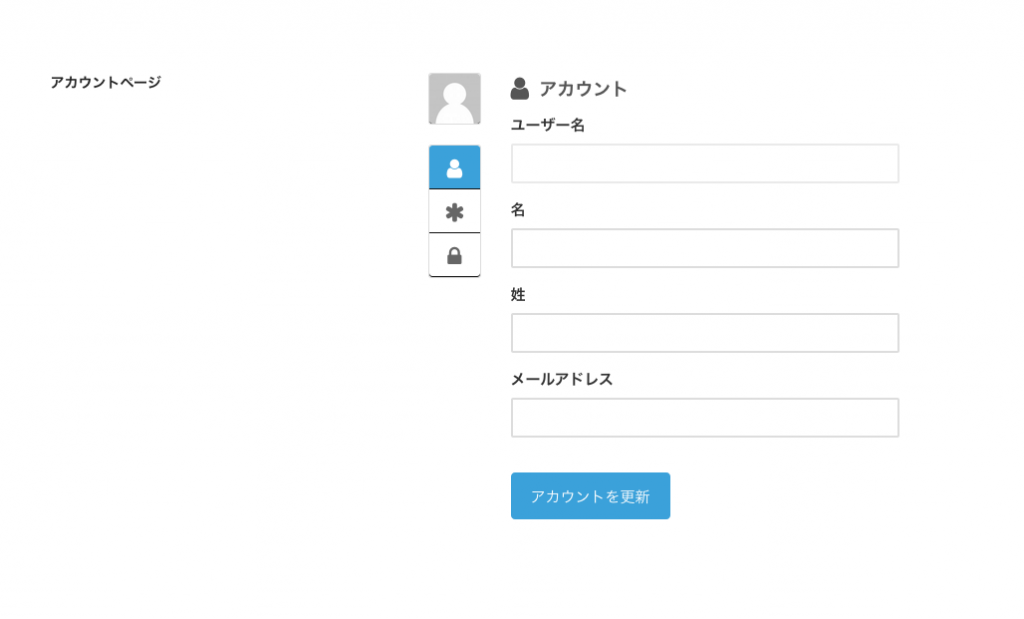
アカウントページについて

次は、アカウントページの設定についてです。
アカウントページには下記のショートコードを設定しましょう。
アカウントページのショートコード:「[ultimatemember_account]」
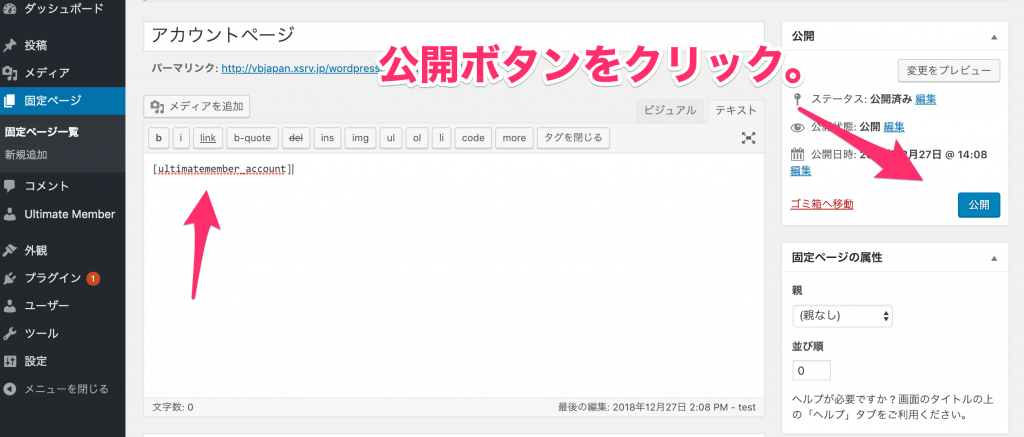
あとは、他のページと同じ手順で固定ページを作成して「公開」します。

これでアカウントページの作成は完了です。
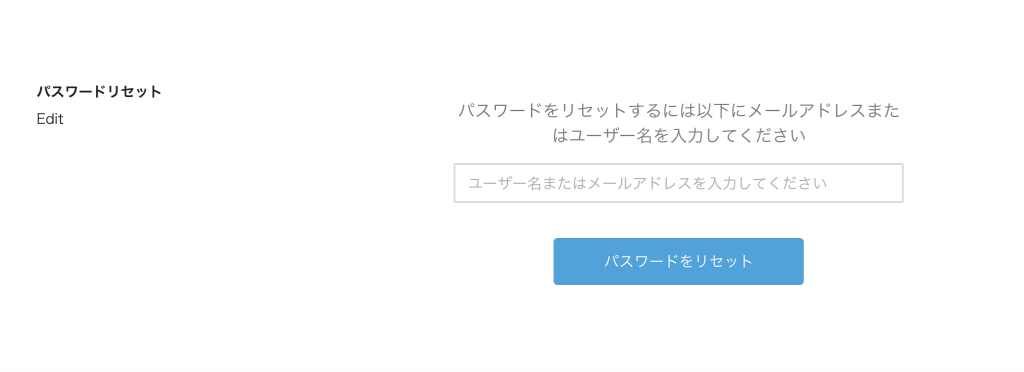
パスワードリセットページについて

最後にパスワードリセットのページを作成します。
パスワードリセットページを作るには下記のショートコードを設定します。
パスワードリセットのショートコード:「[ultimatemember_password]」
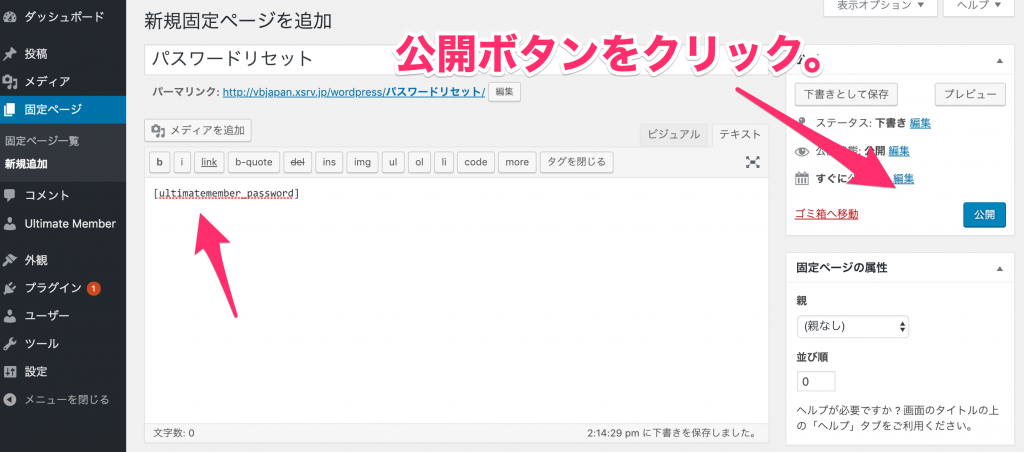
あとは、他のページと同じ手順で固定ページを作成して「公開」します。

これでパスワードリセットページの作成は完了です。
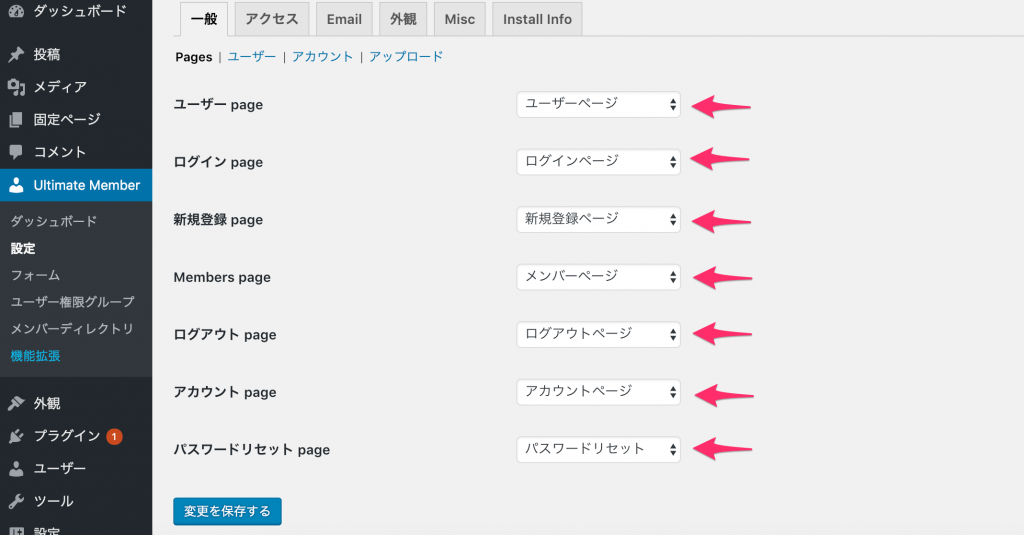
各ページの設定
それぞれのページが作成できたら、最後に各ページをUlitimate Memberで設定しておきましょう。
設定をするには、管理画面のメニューから「設定」をクリックします。
クリックした後は、下記画像のようにそれぞれの項目をセレクトボックスから選んでセットします。

最後に「変更を保存する」をクリックして保存します。
ページブロックの設定
それぞれのページの作成ができたら、今度はサイトのアクセスの制御を行っていきます。
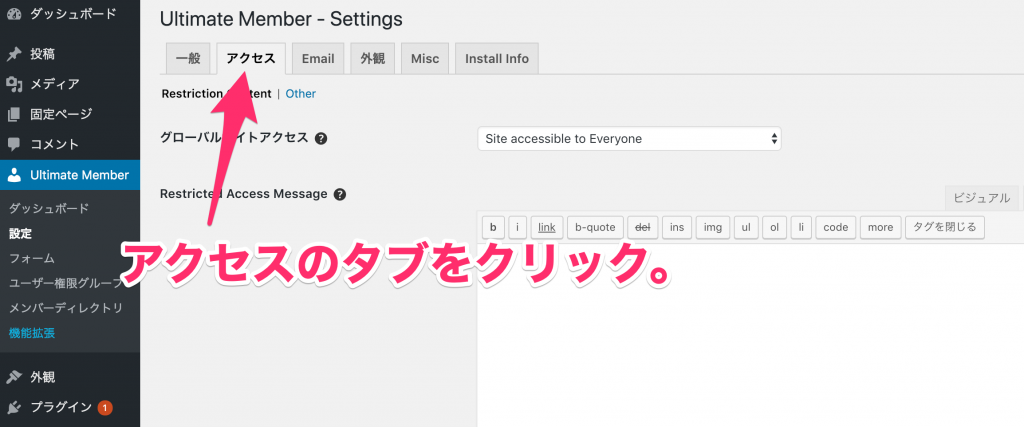
サイトのアクセスを制御するには、管理画面から「設定」をクリックします。
クリックしたあとのタブの中に「アクセス」という項目が表示されているので、そこをクリックしましょう。
すると、サイトのアクセスに関する設定画面が表示されます。

アクセスに関する設定は、グローバルサイトアクセスから設定します。
設定項目は次の2つです。
1.Site accessible to Everyone(誰でもサイトを見られる設定)
2.Site accessible to Logged in Users(ログインしているユーザーしか見れない設定)
ここでは、2の設定を紹介します。
グローバルサイトアクセスの項目を「Site accessible to Logged in Users」に設定しましょう。
設定すると、次の項目が表示されます。
・カスタムリダイレクトURL
・次のURLを除外
・ホームページにアクセスできるようにする
・カテゴリーページにアクセスできるようにする
・Restricted Access Message
・Restricted Access to Posts
・Restricted Access to Taxonomies
カスタムリダイレクトURLについて
カスタムリダイレクトURLには、ユーザーがログアウトした際に、ここに指定したURLに飛ばされます。
次のURLを除外について
ここに記載URLに関しては、誰でも見ることができます。
つまり、サイトのアクセスを制限している状態で、誰でも訪れることができるページを指定しましょう。
ホームページにアクセスできるようにするについて
ここにチェックを入れておくと、サイトのアクセスを制限している状態でもサイトのTOPページに誰でもアクセスすることができます。
カテゴリーページにアクセスできるようにするについて
ここにチェックを入れておくと、サイトのアクセスを制限している状態でもサイトのカテゴリーに誰でもアクセスすることができます。
Restricted Access Messageについて
Restricted Access Messageとは、サイトを制限している状態でアクセスした時に表示するメッセージです。
ここに記載しておくと、ログインしていないユーザーがアクセスした時に記載した項目が表示されます。
Restricted Access to Postsについて
チェックを入れていても、「Site accessible to Everyone」の設定をした状態だと、普通にアクセスできるため、おそらく、個々にチェックを入れてもあまり意味がないと思われます。
Restricted Access to Taxonomiesについて
チェックを入れていても、「Site accessible to Everyone」の設定をした状態だと、普通にアクセスできるため、おそらく、個々にチェックを入れてもあまり意味がないと思われます。
これでアクセスに関する設定は完了です。
会員登録時のメール設定方法について
最後にユーザーがサイトに登録した時のメールを設定方法を紹介します。
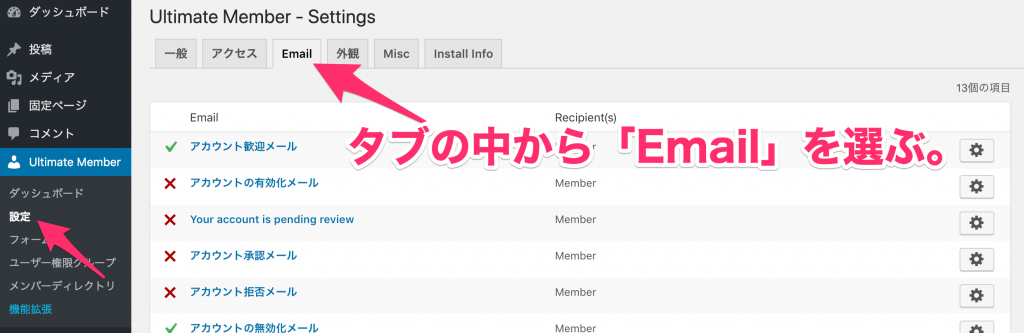
メールの設定をするには、管理画面の「Ultimate Member」の「設定」をクリックしましょう。
「アクセス制限設定」の時と同じようにタブの中から「Email」の項目をクリックします。
すると、メールの設定一覧が表示されます。

この中から「アカウント歓迎メール」を選んでクリックします。
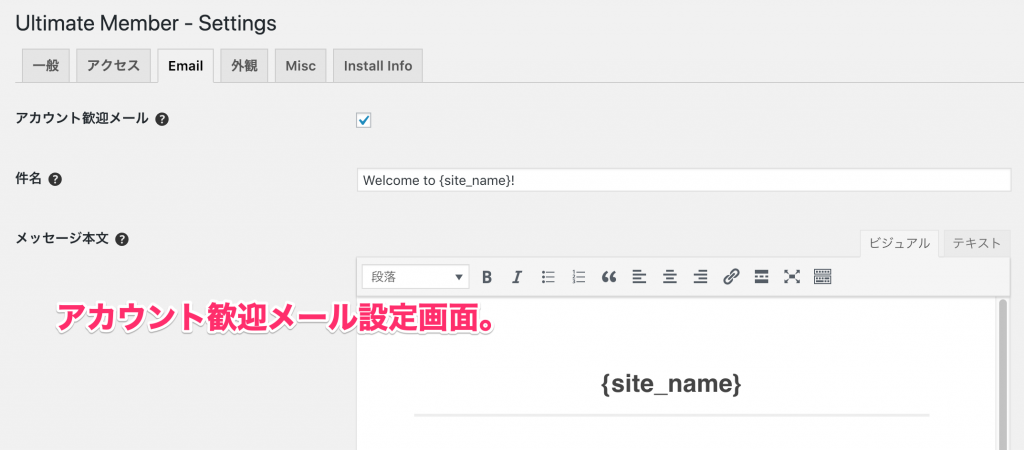
そうすると下記のようにメール設定の画面が表示されます。

ここには次の3つの項目があります。
・アカウント歓迎メール
・件名
・メッセージ本文
アカウント歓迎メールについて
ここの部分にチェックを入れることで、アカウント歓迎メールが有効化されます。
逆にチェックを外すとアカウント歓迎メールではなく、WordPressのデフォルトのメールが送信されます。
件名について
件名については、メールの件名を入力します。
例えば、「サイトに登録頂きありがとうございます!」や「こちらがアカウント情報です。」などの件名にすると良いかと思います。
メッセージ本文について
メッセージ本文には、実際にユーザーが登録した時のメッセージを入力しましょう。
ちなみに、ここでは下記の特殊文字を使用することができます。
それぞれの特殊文字には「()」で囲われている文字が変わりに入ります。
{site_name}(サイト名)
{login_url}(サイトのログインURL)
{email}(ユーザーのメールアドレス)
{username}(ユーザー名)
{admin_email}(管理者のメールアドレス)
{display_name}(サイトに表示されているユーザー名)
{account_activation_link}(アカウントを復活させるリンク)
{password_reset_link}(パスワードをリセットするリンク)
{submitted_registration}(登録時に使用したフォームのID)
{user_profile_link}(ユーザーのプロフィールページのリンク)
メールの設定のやり方については以上です。
他に設定する必要がある部分があれば、随時設定していくようにしましょう。
ユーザー権限の作成方法
最後にユーザー権限の作成方法をご紹介します。
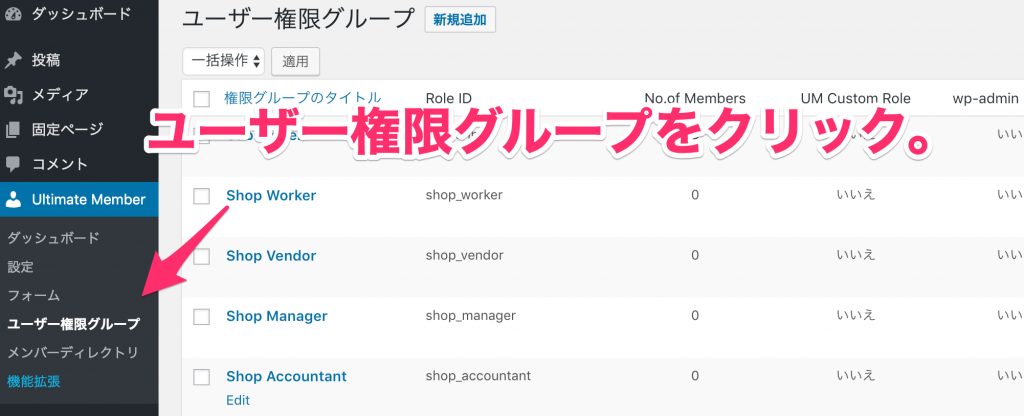
ユーザー権限を作成するには、管理画面の「Ultimate Member」の「ユーザー権限グループ」をクリックしましょう。
すると現在のWordPressで作成されているユーザー権限の一覧画面が表示されます。

新しく作成する場合は、新規作成をクリックします。
すると、新しくユーザー権限を作成する画面が表示されます。
新しくユーザーの権限を作成したい場合は、ここで作成するようにしましょう。
色々チェック項目がありますが、一般的に作成する場合は次の項目にチェックを入れるといいかと思います。
チェックを入れる項目
フロントエンドで管理バーを隠しますか?
プロフィールを編集できますか?
デフォルトのホームページを表示できますか?
まとめ
今回はUlitmate Memberの使い方をご紹介しました。
今回の記事を読むことで、Ulitmate Memberの基本的な使い方や各種の設定方法などを把握することができたかと思います。
もし、わからないことなどがあれば下記のページがUlitmate Memberの説明書的なページになりますので、ぜひ見てみて下さい。
