
「WordPressでサイト作ったけど、自分で自作して作ったからレスポンシブメニューが表示されへん。」
「htmlの時はちゃんとレスポンシブメニュー表示されてたのに、WordPressに変えた途端レスポンシブメニューが表示されへんくなった!!」
僕が始めてWordPressのサイトを自分で作った時思ったことです。
WordPressはメニューのところとかのクラスがWordPress側で勝手に決められたりするので、HTMLで作ってた時のクラスが消えてしまいます。
なので、結局自分でネットで調べて自分で作ったクラスを入れる方法とかを探すか既存のレスポンシブメニューが付いているレンプレート使うとかしか方法がないんですよね・・・。
自分で調べれば入れれるのか!
おっしゃ調べたろっと思って調べると
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<p> <?php $defaults = array( 'menu' => '', 'menu_class' => 'menu', 'menu_id' => '{メニューのスラッグ}-{連番}', 'container' => 'div', 'container_class' => 'menu-{メニューのスラッグ}-container', 'container_id' => '', 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'echo' => true, 'depth' => 0, 'walker' => '', 'theme_location' => '', 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', ); wp_nav_menu( $defaults ); ?> </p> |
むむ・・・なんやこれは。
っとなってしまう人多いと思います。
なので、今回はプラグインを使ってサクッとレスポンシブメニュー入れれないの!?
と思ったあなたに向けて今回の記事を書いています。
Contents
簡単にレスポンシブメニューを導入できるプラグイン
まずは今回使用するプラグインを紹介します!
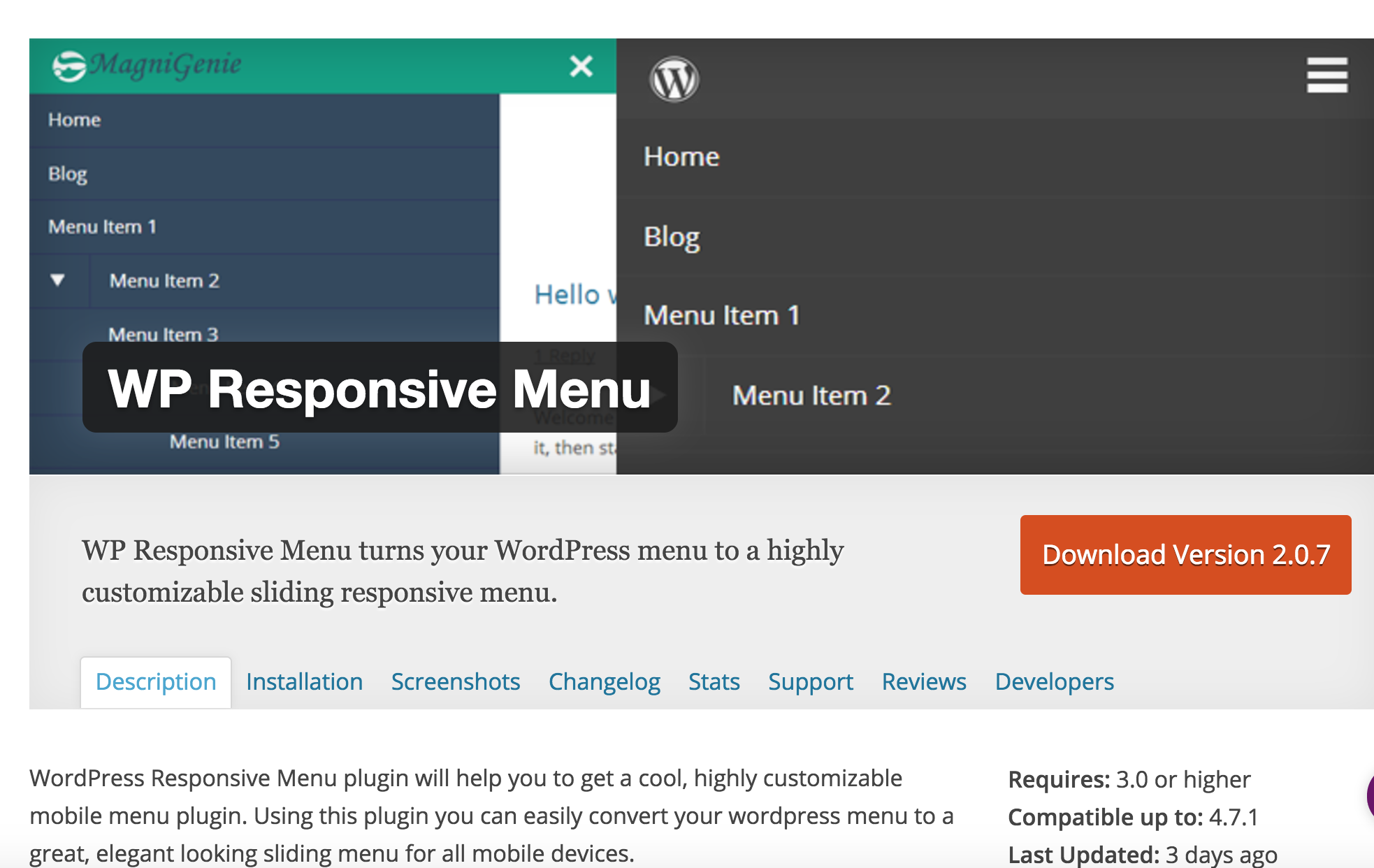
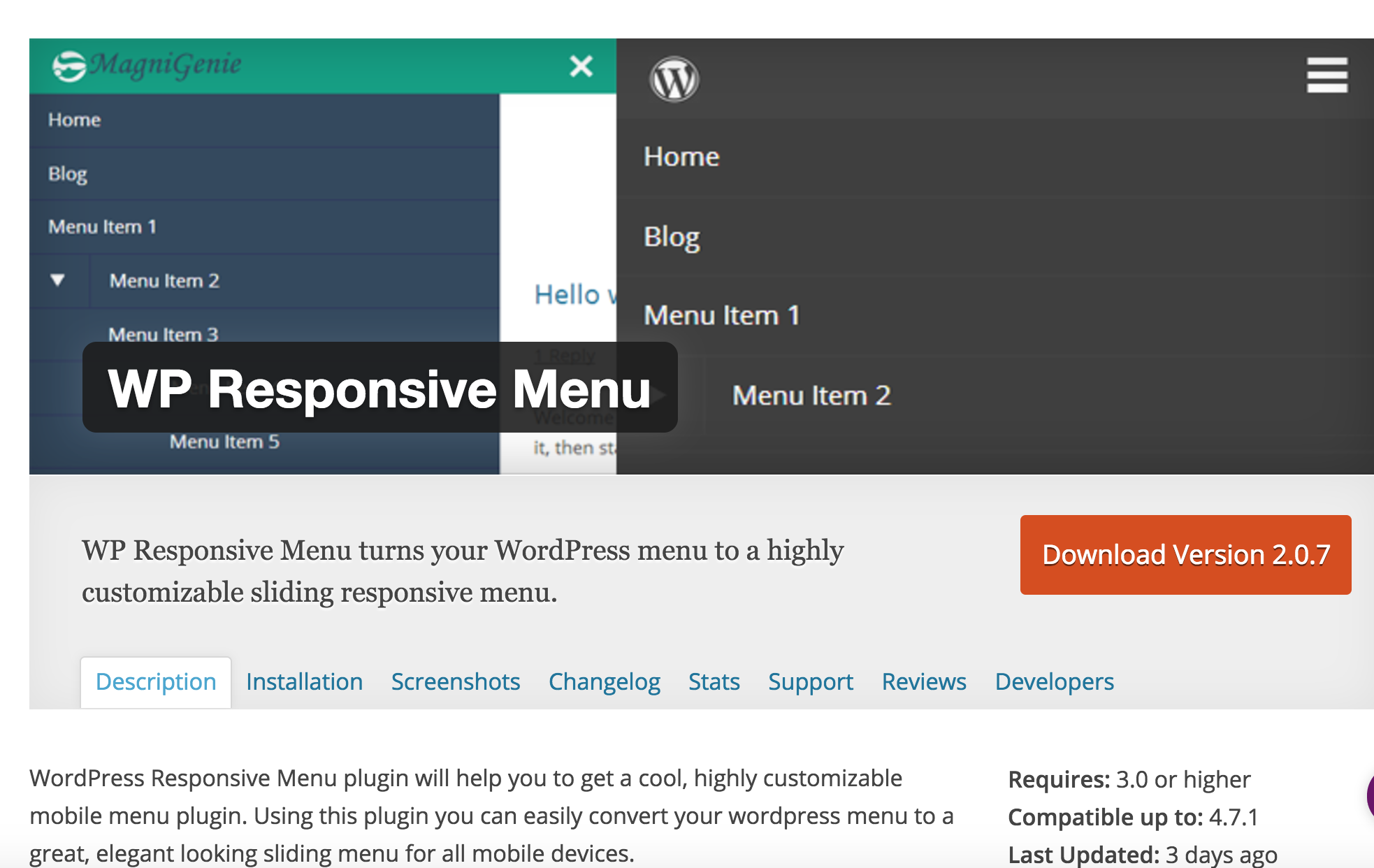
今回使用するプラグインはWP Responsive Menuです!
どうしてこのプラグインを選んだかと言うと理由はたった1つ。
それは・・・
ちゃんとプラグインの更新がされているから!!
WordPressがハッキングにあったりする主な理由はプラグインの更新がされていなかったり、テーマの更新がされていないといったセキュリティ的な理由がほとんどです。
なのでプラグインを選ぶ際は基本的にここをチェックするように僕はしています。
あとは評価が高いとか・・・です。
なのでまずはこのプラグインをダウンロードしましょう!
ダウンロードするにはDownload Version 2.0.7(記事執筆時点)のボタンをクリックです!

ダウンロードされましたか?
WP Responsive Menuをアップロード
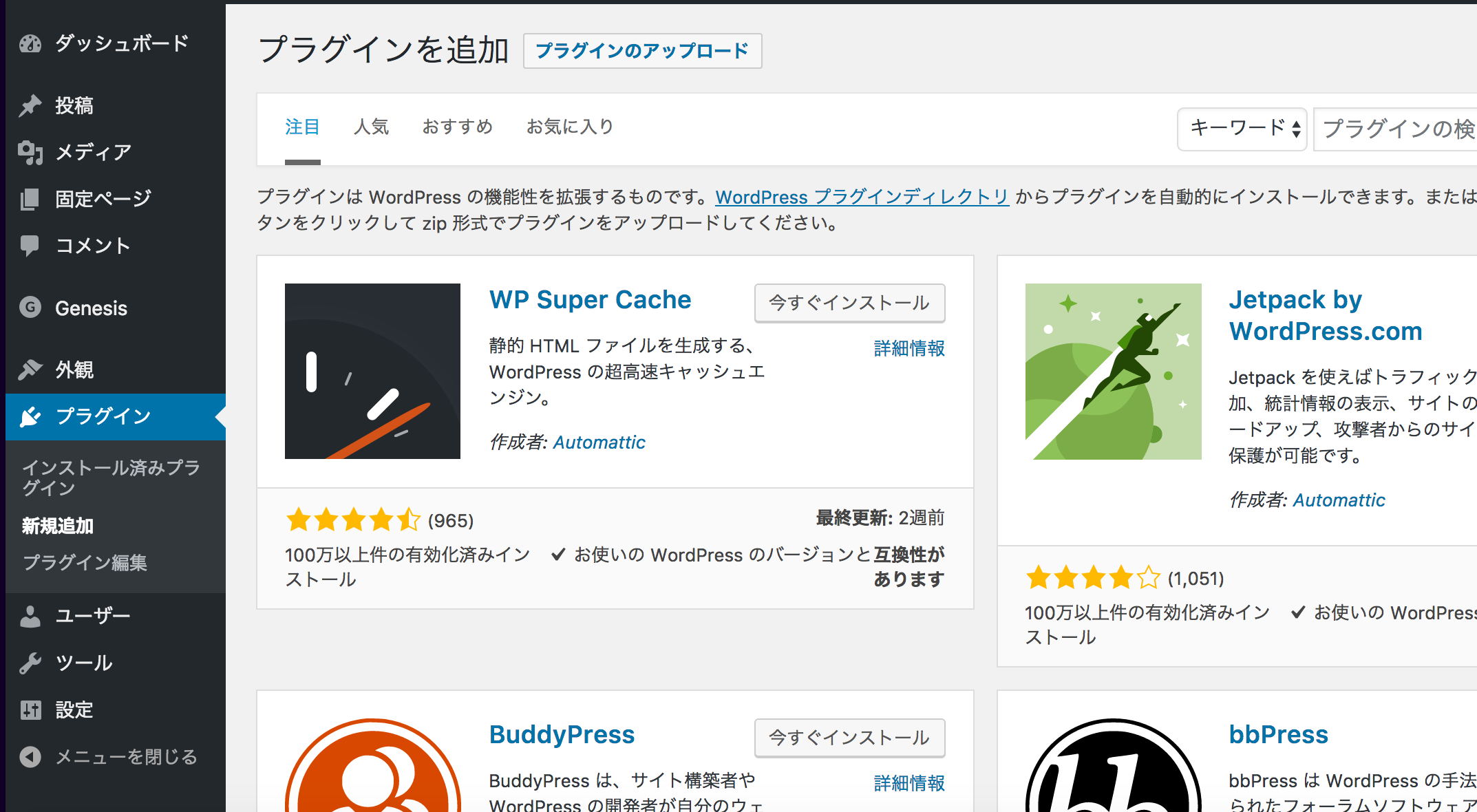
じゃあこんどはWordPressの管理画面に移動にして、プラグインー>新規追加をクリックです!

すると下の画面が現れるので、プラグインのアップロードをクリックしてプラグインをWordPressにアップロードしましょう!
(他にもアップロードの方法はあるので、いつもやっているならその方法でやりましょう!)

ダウンロードしたファイルをファイル選択の項目の中にセットして、今すぐインストールをクリック!!

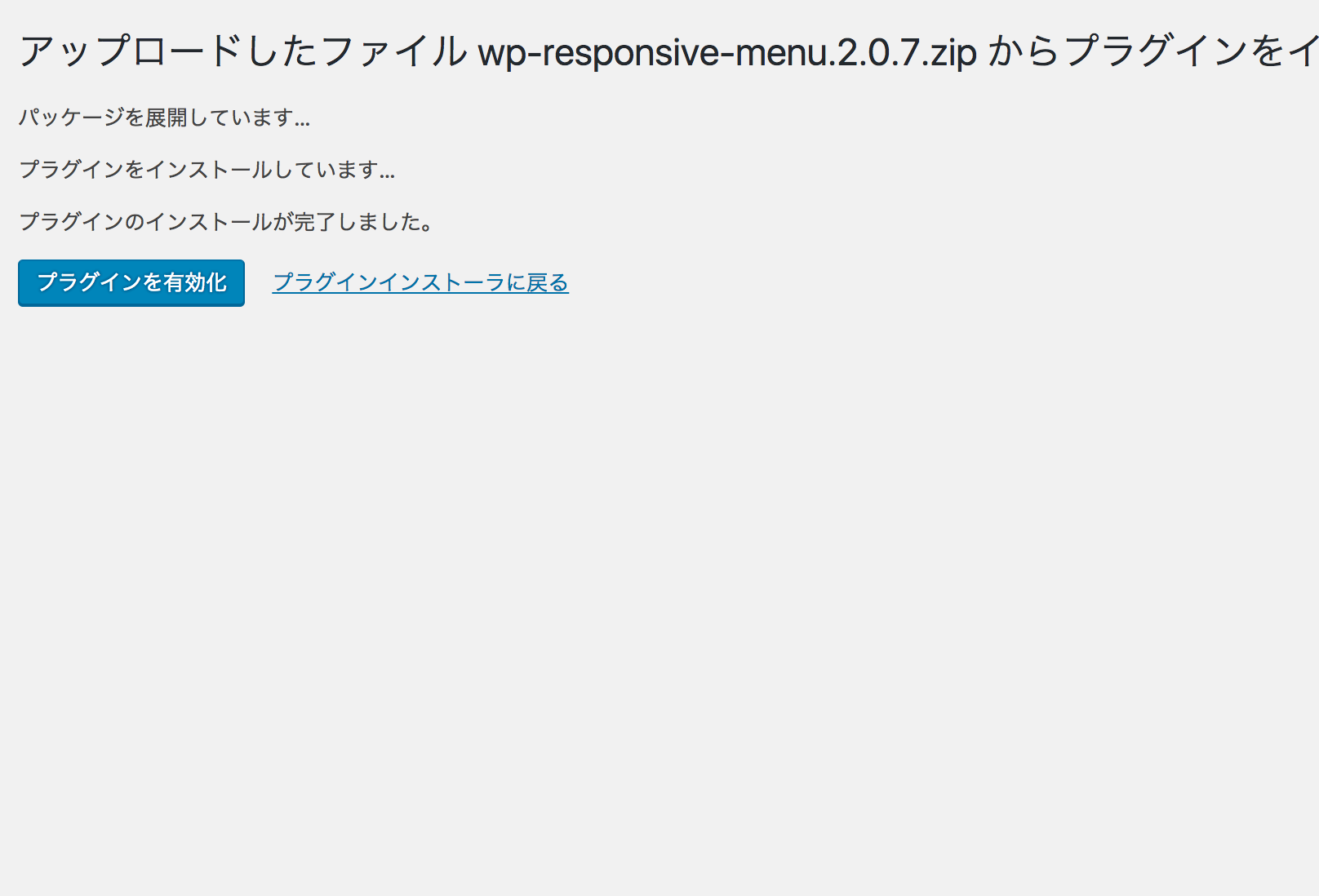
次にプラグインを有効化をクリックすればプラグインのアップロードは終了です!
WordPressのページにメニューを表示する。
さっそくWP Responsive Menuを設定や!!
その前に・・・、WordPressに普通のメニューを表示する方法を紹介します。
久々とかだと忘れちゃったりするんですよね笑
普通のメニューを表示する方法は簡単です。
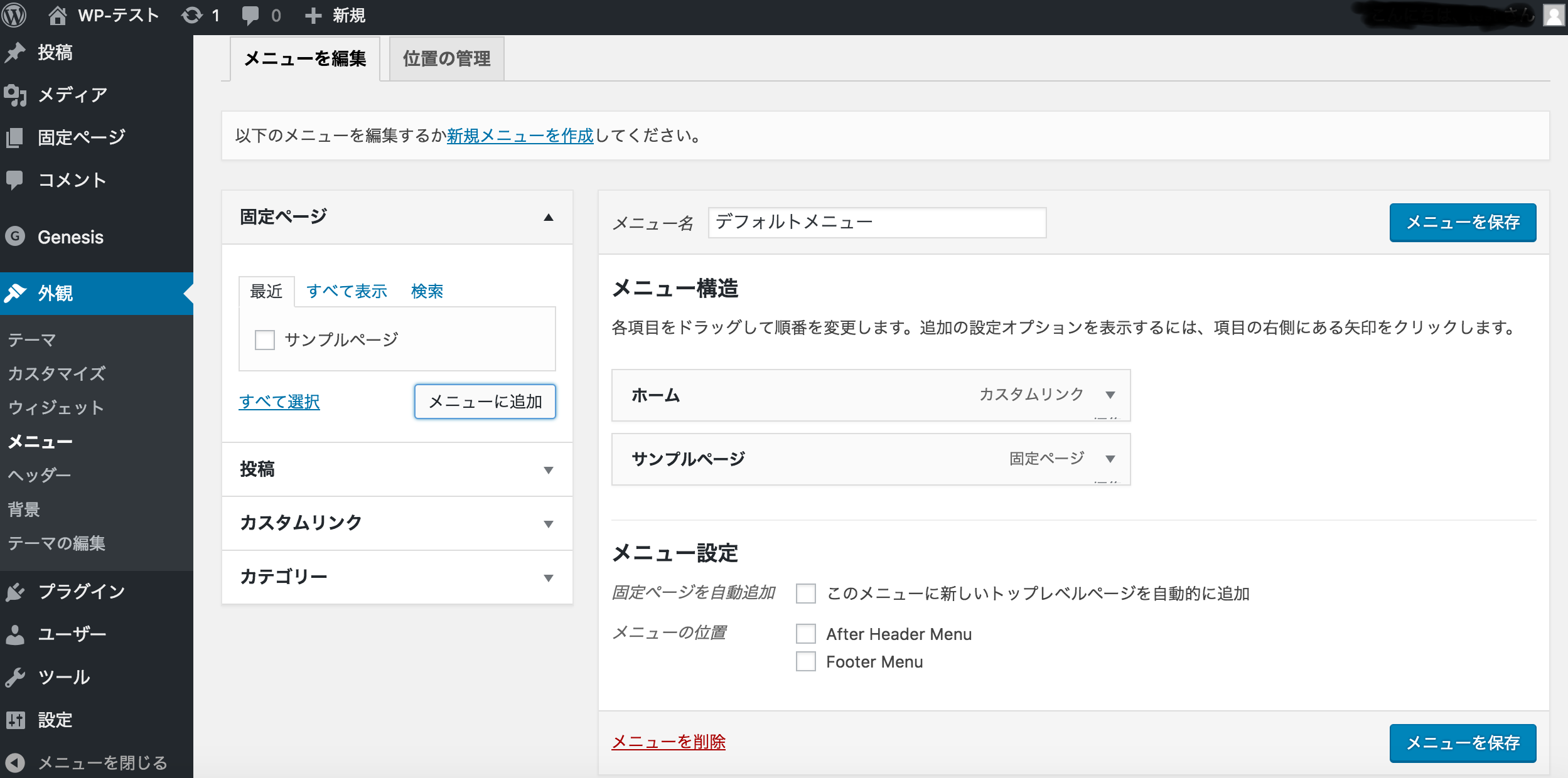
WordPressの管理画面からメニューの部分をクリックすると下のような画面が表示されます。

メニュー名のところに好きな名前を入れましょう。
(僕はデフォルトメニューと入れておきました。)
メニュー名のところに名前を入れたら今度は左側に表示されている固定ページからメニューに加えたいやつをチェックしてメニューに追加を押しましょう!
ちなみに僕はカスタムメニューということろをクリックして、TOPページのURLを設定して名前をホームというメニュー名にしたやつも追加しています。
メニューが完成したらメニューを保存をクリックしましょう!
これで完成と思った方すいません!
あともう1ステップ必要なんです・・・。
なので、もう少しだけお付き合いください!
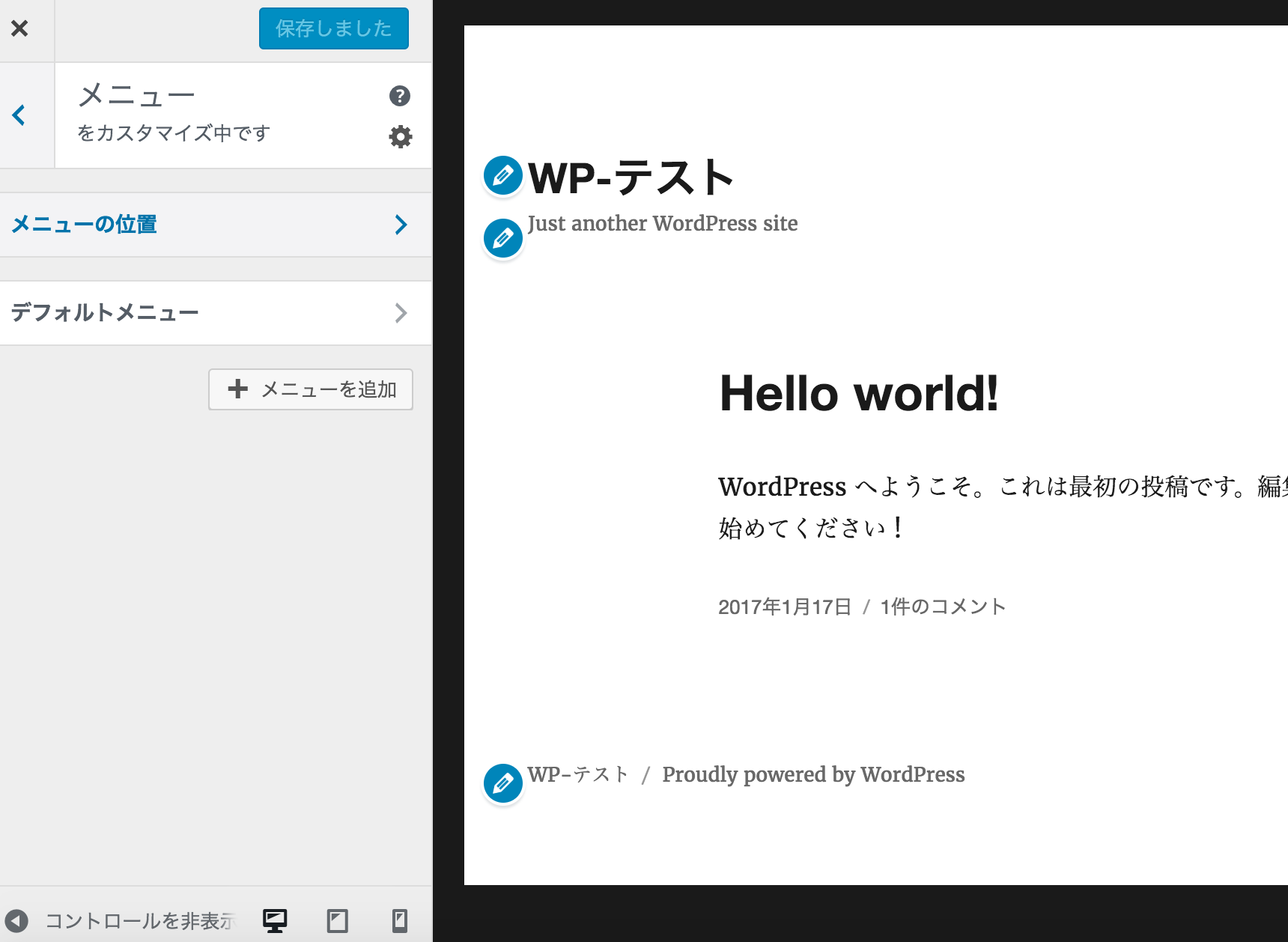
メニューが保存できたら今度は外観ー>カスタマイズというところをクリックすると下のような画面が表示されます。

この画面でまずはメニューを押しましょう!
すると下の画面が表示されます。

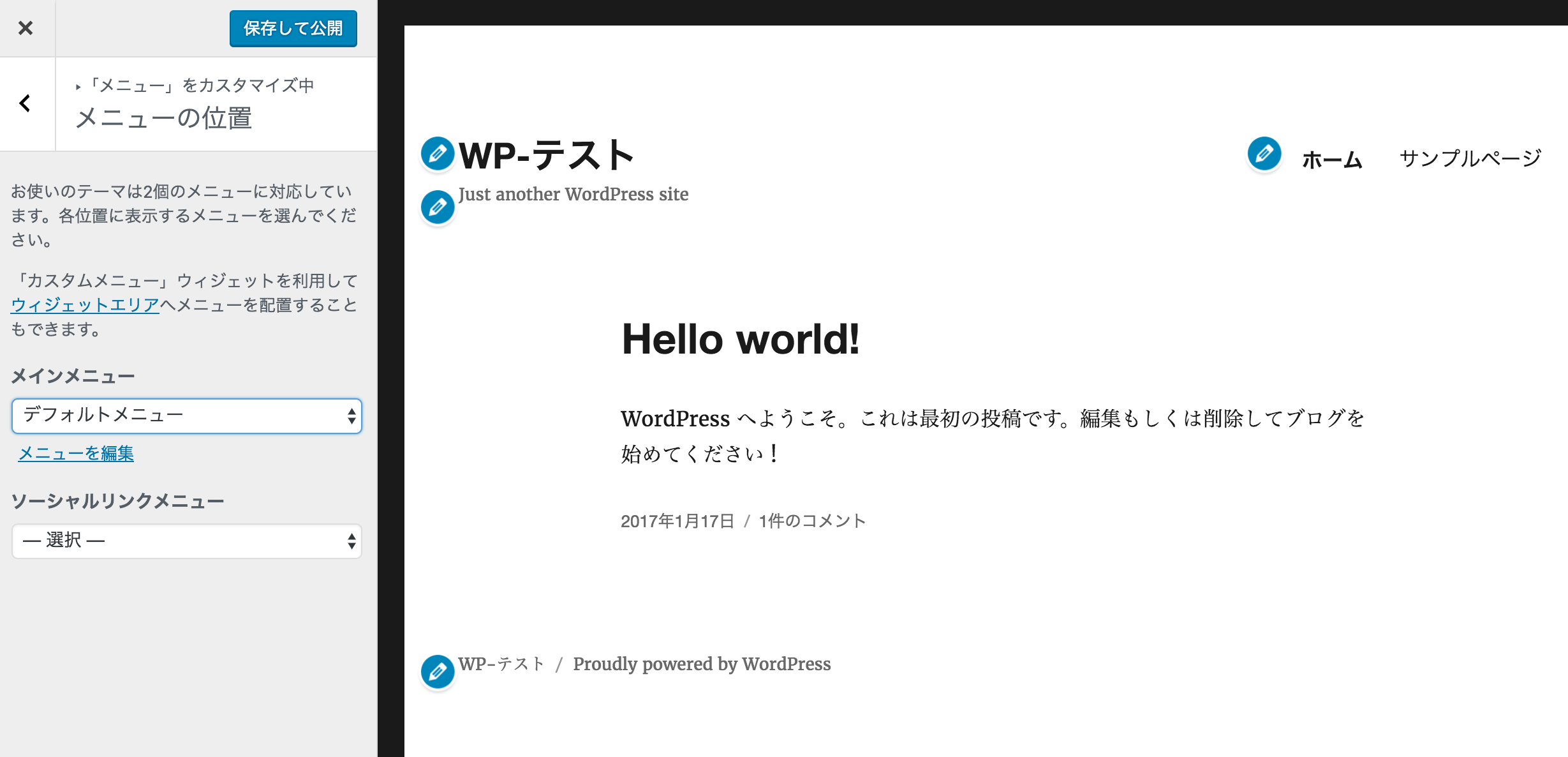
今度はメニューの位置をクリックします!
すると下の画面が表示されるので、メインメニューの選択ボックスの中からデフォルトメニューを選択して保存して公開ボタンを押せばこれで普通のメニューが表示されるようになります!!

普通のメニューが表示されない場合
上の手順を踏んでも表示されな場合は、自作作ったテンプレートのheader.phpの中に下のコードが入っていない可能性があります。
|
1 2 3 |
<?php wp_header(); ?> |
もし表示されないという人は上のコードをheader.phpの中に入れてみてください。
それで表示されると思います。
wp_header()を入れても表示されない場合
おそらく、ブラウザにゴミが溜まっているせいでブラウザ側で古い画面(wp_header()を入れる前の画面)が表示されている可能性があります。
そういう時はキャッシュクリアをしましょう!
キャッシュクリアはブラウザのゴミをなくすということです。
やり方は次の通り。
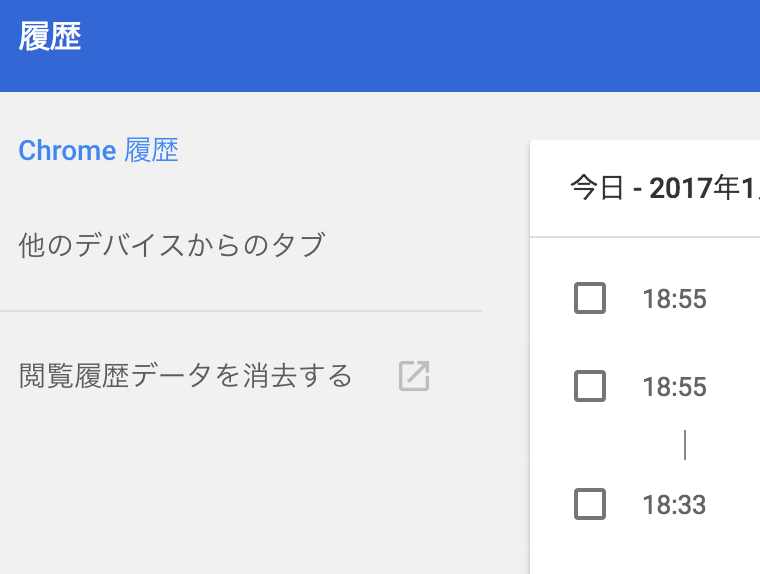
ブラウザのメニューで履歴の画面に移動します。
(ここではGoogleChromeを使用しています。わからないという人は使っているブラウザをコメントで教えてください!)

移動したら閲覧履歴データを削除するというボタンをクリックします。
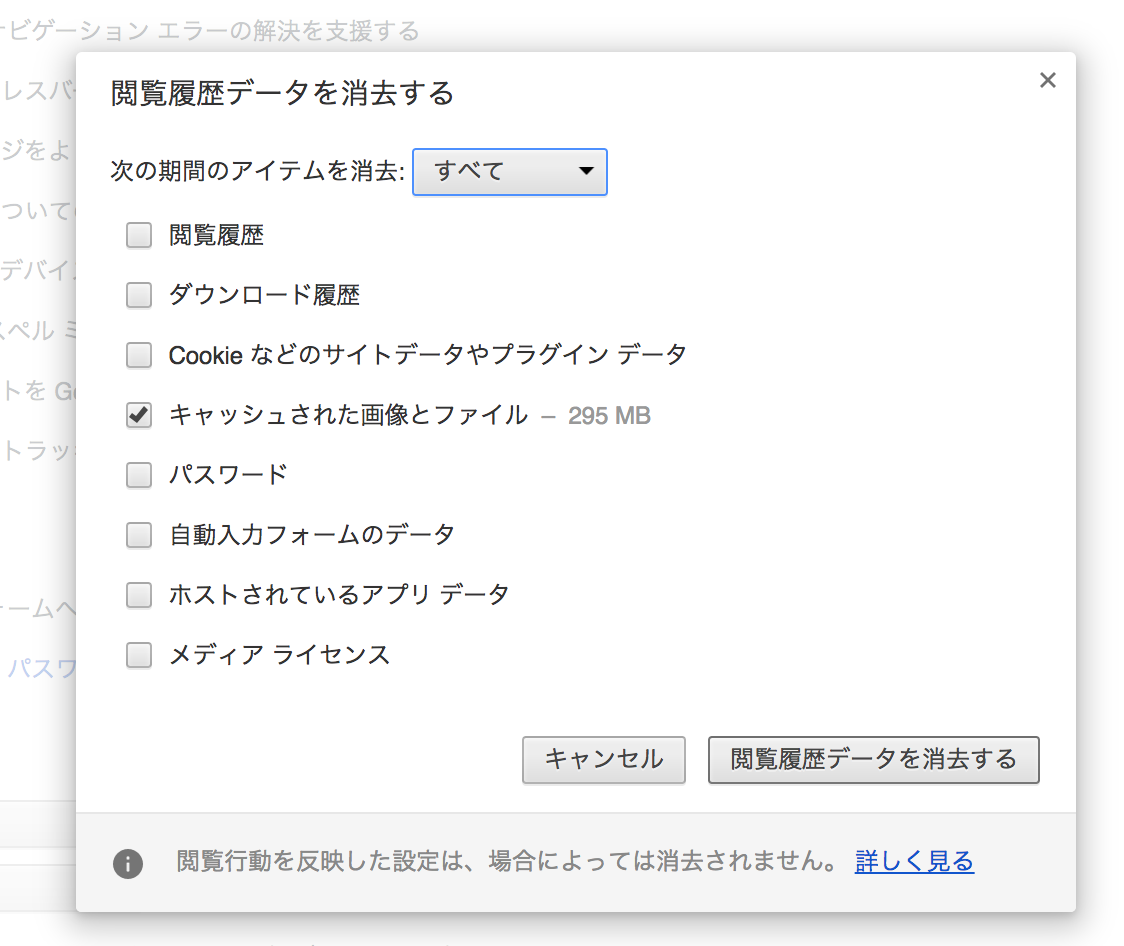
すると下のような画面が出てくるので、
下の画像のように設定してから、閲覧履歴データを消去するというボタンをクリックすればブラウザに溜まっているゴミが省狂されます。

やりおわったら、自分のサイトの画面に戻ってブラウザをリロードして下さい。
Macの人はcmd+r、Windowsの人はF5もしくはCtr+rでリロードされます。
それでもメニューが表示されなかったら・・・、近くのWebサイト製作が出来る人に聞きましょう笑
WP Responsive Menuの設定をしよう!
プラグインをインストールした後は管理画面のメニューの項目の中にWPR Menuという項目が追加されていると思います。
なので、そちらをクリックするようにしましょう。
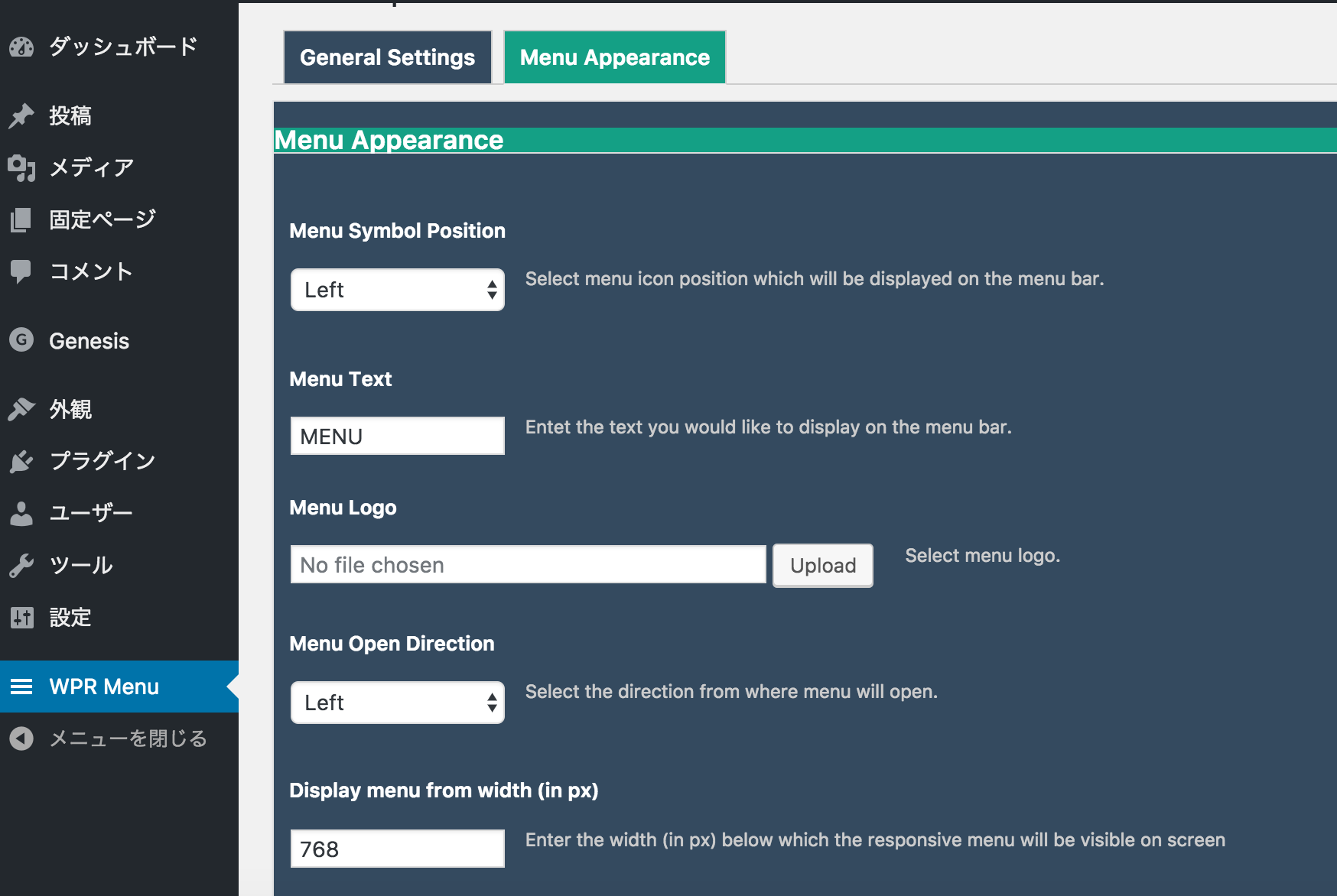
クリックすると次のような画面が出てくると思います。

うげ、英語かよ・・・。
っと思った方安心して下さい。
1つずつ解説していきます。
各項目説明
GeneralSettingsの説明から
Enable Mobile Navigation:レスポンシブメニューを表示するかどうかを決めることが出来ます。
チェックをすればこのWP Responsive Menuのレスポンシブメニューを表示します。
Select Menu:最初のメニュー作成のところで作成したどのメニューの部分を表示するかを決めることが出来ます。
Elements to hide in mobile:レスポンシブメニューの時に非表示にしたいIDでやClassを指定することができます。
例:PCではclass=”pc”を表示、スマホではclass=”pc”を非表示にできます。
Enable Swipe:スマホの時スワイプすることでメニューを開けたり閉じたりすることができます。
Search Box:検索バーの表示の有無と検索バーを表示する位置を決めることが出来ます。
指定できる位置はメニューの上かメニューの下かを指定できます。
Search Box Text:検索バーのplaceholderを決めることができます。
Allow zoom on mobile devices:携帯画面でズーム機能をオンにするかオフにするか決めることができます。
次はMenu Appearanceの説明から
Menu Sybol Postion:これはこのレスポンシブメニューを表示する位置を決めます。
選択肢は左と右どちらか好きな方を選べます。
Menu Text:これは実際メニューを表示した時に出てくるテキストのことです。
Menu Log:メニューを表示した時に画像をセットすることでその画像を表示することができます。
Menu Open Direction:これはボタンを押した時にメニューのアニメーションがどちらの方向からメニューが出てくるか指定することができます。
指定できるのは左側か右側かのどちらかです。
Display menu from width (in px):どの画面の幅でレスポンシブメニューを表示するかどうか決めることができます。
デフォルトでは画面の幅が768pxの時に表示されます。
Menu Width:これはレスポンシブメニューを開いた時のメニュー画面の幅を決めることができます。
マックスで100(%)まで指定することが出来ます。
Menu bar background color:レスポンシブメニューの背景色を決めることができます。
Menu bar text color:レスポンシブメニューのバーに表示される色を決めることができます。
Menu background color:メニュー画面の背景色を決めることができます。
Menu text color:メニュー画面のテキストの色を決めることができます。
Menu mouse over text color:Mouse hover時の色を決めることができます。
Menu icon color:メニューのアイコンの色を決めることが出来ます。
Menu borders(top & left) color:メニュー画面の上と左側のボーダーの色を決めることが出来ます。
Menu borders(bottom) color:メニュー画面の下側のボーダーの色を決めることが出来ます。
Enable borders for menu items:メニュー画面でボーダーを表示するかどうかを決めることが出来ます。
Yes=ボーダー表示、No=ボーダー非表示。
基本的に設定するところはメニューの内容か色かくらいだと思うので、次の項目だけ意識しておけば大丈夫だと思います。
GeneralSettings側
Select Menu:最初のメニュー作成のところで作成したどのメニューの部分を表示するかを決めることが出来ます。
Menu Appearance側
Menu Text:これは実際メニューを表示した時に出てくるテキストのことです。
Menu Log:メニューを表示した時に画像をセットすることでその画像を表示することができます。
Menu bar background color:レスポンシブメニューの背景色を決めることができます。
Menu bar text color:レスポンシブメニューのバーに表示される色を決めることができます。
Menu background color:メニュー画面の背景色を決めることができます。
Menu text color:メニュー画面のテキストの色を決めることができます。
Menu mouse over text color:Mouse hover時の色を決めることができます。
Menu icon color:メニューのアイコンの色を決めることが出来ます。
Menu borders(top & left) color:メニュー画面の上と左側のボーダーの色を決めることが出来ます。
Menu borders(bottom) color:メニュー画面の下側のボーダーの色を決めることが出来ます。
Enable borders for menu items:メニュー画面でボーダーを表示するかどうかを決めることが出来ます。
さて、これで設定はオッケーです。
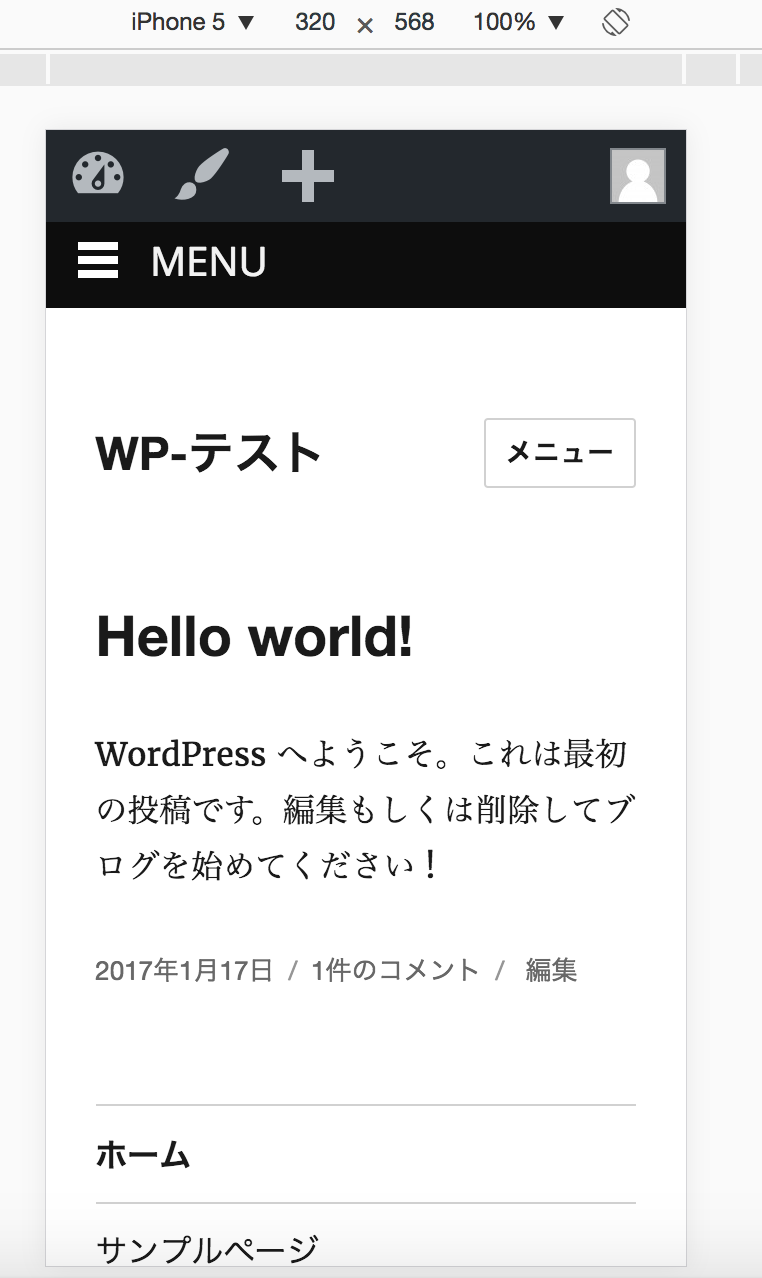
下の画像のように表示されていたら、おめでとうございます!

表示されていない方は次の項目に進みましょう・・・。
WP Responsive Menuが表示されない場合の対処方法。
さて、きっと下のような方が必ず出てくると思います。
「おそらくちゃんと設定したけどメニューが表示されない!!」
WordPress関係ではちゃんと記事通りやったけど、ちゃんと表示されないというのはあるあるです笑
ここでは今のところ僕自身で表示されない原因を考えれうる範囲で対策方法を記しておきます。
WordPress用のメニューを設定していない。
意外と見落としがちなのが、WordPressのメニューを実はちゃんと設定していなかったパターン。
つまりテーマファイルのメニューにベタ書きしていたパターンですね(^-^;)
一応WordPressでメニューを設定しているかどうかを確認しましょう。
WP Responsive Menuの設定がおかしい。
これもあまりないとは思いますが、
何らかの理由でGeneralSettings側の次の項目部分がOFFになっている場合。
Enable Mobile Navigation:レスポンシブメニューを表示するかどうかを決めることが出来ます。
もしくはMenu Appearance側のDisplay menu from widthの項目の画面の幅になっていない。
Display menu from width (in px):どの画面の幅でレスポンシブメニューを表示するかどうか決めることができます。
デフォルトでは画面の幅が768pxの時に表示されます。
一応これをもう一度確認しましょう。
テンプレートファイル側の問題。
実はこのWP Responsive Menuはテンプレートファイル側でwp_footer();が記述されていないと表示されません。
テンプレートファイルのfooter.phpなどにこの項目があるかどうかを確認しましょう。
一応念のため、wp_header()もテンプレートファイルのheader.phpなどのファイルに入っているかも確認しておきましょう。
ブラウザにゴミが溜まっている。
さあ、これが考えられうる最後の項目です。
WordPressであるあると言えばブラウザにキャッシュ(ゴミ)が溜まっていて、古い画面が繰り返しなんども表示されるということです。
とりあえず各変更を加えた後は念のためキャッシュクリアを行って、新しい情報をブラウザで表示するようにしましょう。
さて、うまくレスポンシブメニューが表示されましたか?
色々やったけどダメだったって人はコメントしてくだされば答えれる範囲で僕も答えるようにします。
WordPressは自作作ったテーマなどの場合は特にですが、色んなファイルが読込されるので表示されたけどうまく動作しないというのもあります。
そういう場合は、他の策を探すのも1つの手です。
今回書いた記事がみなさんの役に立てれば幸いです。
